Il piè di pagina è un’area contenuti che appare nella parte inferiore di ogni pagina del tuo sito. I piè di pagina vengono spesso utilizzati per condividere informazioni di contatto e social media, visualizzare un menu del sito o un elenco di collegamenti o fornire informazioni sul copyright, ma puoi personalizzare il tuo piè di pagina con qualsiasi contenuto che desideri venga visualizzato sul tuo sito.
In questa guida
Puoi visualizzare i contenuti nel tuo piè di pagina aggiungendo widget blocco alle aree piè di pagina del sito, progettate dal tuo tema. Puoi visualizzare le aree del piè di pagina da Aspetto → Widget nella barra lateral sinistra del pannello di amministrazione del tuo sito. Potrebbe esserci solo un’area piè di pagina o anche più, a seconda del tema.

Per aggiungere un blocco a una di queste aree del piè di pagina, espandi l’area del piè di pagina facendo clic sulla freccia rivolta verso il basso sul lato destro del banner del widget, quindi fai clic sull’icona dell’inseritore blocco (il segno più) per visualizzare la finestra di selezione del blocco.

Per spostare un widget da un’area del piè di pagina all’altra, seleziona il blocco che desideri spostare e fai clic sul pulsante Sposta nell’area widget (freccia ondulata) nella barra degli strumenti del blocco, quindi seleziona l’area del widget in cui spostare il blocco.

Per rimuovere un blocco che hai aggiunto a un’area widget, seleziona il blocco che desideri rimuovere e fai clic su … (tre puntini) sul lato destro della barra degli strumenti del blocco, quindi fai clic sull’elemento Rimuovi per il blocco.

Puoi impostare i widget di blocco nel piè di pagina in modo che appaiano solo su pagine specifiche o che siano nascosti su determinate pagine.
Per accedere alle impostazioni di visibilità per i widget di blocco:
- Vai in Aspetto → Widget nella barra laterale sinistra del pannello di amministrazione del tuo sito.
- Seleziona l’area del piè di pagina per il blocco di cui desideri personalizzare la visibilità
- Fai clic sul blocco.
- Fai clic sull’icona a forma di ingranaggio ⚙️ nell’angolo in alto a destra.
- In Avanzate, fai clic su Aggiungi nuova regola in “Visibilità”, come mostrato di seguito.

È possibile accedere alle impostazioni Visibilità per i widget legacy facendo clic sul pulsante Visibilità nella parte inferiore del widget.
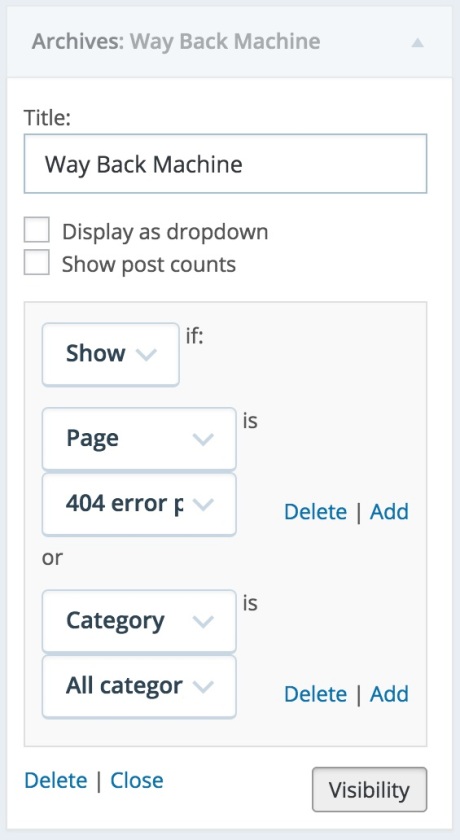
La visibilità è controllata da sei aspetti: tipo di pagina, categoria, tag, data, autore e tassonomia. Ad esempio, se desideri che il widget Archivi venga visualizzato sulle pagine degli archivi categoria e di errore, scegli Mostra dal primo menu a discesa, quindi aggiungi le regole: “Pagina è Errore pagina – 404” e “Categoria è Pagine di tutte le categorie” come mostrato di seguito:

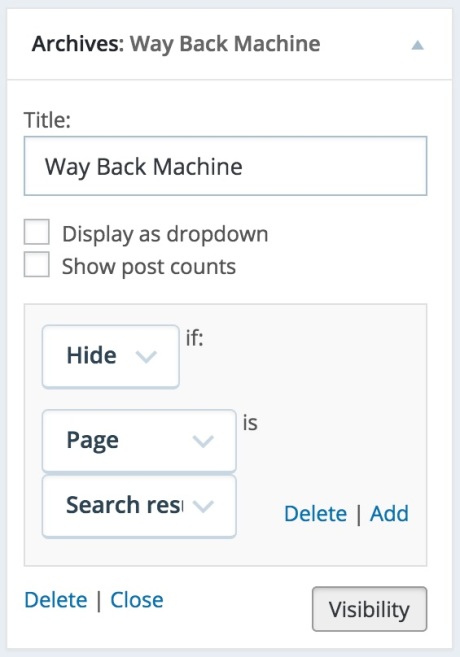
Puoi anche nascondere i widget basati sulla pagina corrente. Ad esempio, se non vuoi che il widget Archivi venga visualizzato sulle pagine dei risultati della ricerca, scegli Nascondi e aggiungi la regola “Pagina è Risultati della ricerca“, come di seguito:

Se disponi di più regole di visibilità, puoi scegliere se le regole di visibilità vengono gestite separatamente o simultaneamente attivando Abbina tutte le regole nei widget blocco o Abbina tutte le condizioni in wdget legacy. Ad esempio, puoi visualizzare un widget solo sugli articoli classificati come “Estate” e taggati con “Picnic” impostando le condizioni di visibilità in modo che corrispondano alle regole per la categoria e per il tag. Se la funzione Abbina tutte le regole (o condizioni) è attiva, tutte le regole devono essere passate (“AND”) per nascondere o visualizzare il widget, mentre se è disattivata, qualsiasi abbinamento di regole (“OR”) soddisferà le condizioni.


Il credito piè di pagina è la riga in fondo al piè di pagina che identifica il tuo sito come sito WordPress.com. Tutti gli utenti WordPress.com possono scegliere tra le diverse opzioni per il credito a piè di pagina, da un logo WordPress.com minimalista a opzioni di testo quali “Un sito web WordPress.com” o “Sito web fornito da WordPress.com.”
Per selezionare la modalità di visualizzazione del credito a piè di pagina:
- Vai in Impostazioni → Generale e scorri verso il basso fino alla sezione Credito piè di pagina .
- Fai clic su Modifica i crediti a piè di pagina.
- Fai clic sul menu a discesa Credito piè di pagina e seleziona l’opzione di credito a piè di pagina che desideri utilizzare. Personalizza mostrerà un’anteprima di come ognuno appare sul tuo sito.
- Una volta selezionata un’opzione desiderata, fai clic su Salva modifiche per aggiornare il sito.

Questa sezione della guida si applica ai siti con i piani WordPress.com Creator e Entrepreneur, nonché con il piano Pro legacy. Per i siti con i piani gratuito, Starter ed Explorer, aggiorna il tuo piano per accedere a questa funzionalità.
Se si dispone di un sito con plugin abilitati, hai la possibilità di rimuovere insieme i crediti a piè di pagina. In caso contrario, su questi siti puoi scegliere tra una delle diciture alternative o l’icona WordPress.
Utilizzando CSS personalizzato per modificare lo stile del testo a piè di pagina (ossia i colori e le dimensioni del carattere) è consentito fintanto che il credito rimane leggibile.
Puoi aggiungere contenuto al tuo piè di pagina (come un avviso di copyright) aggiungendo un blocco Paragrafo a una delle aree widget del piè di pagina del tuo tema o modificando il piè di pagina con l’editor del sito come spiegato nella sezione successiva.
Se il sito ha l’editor del sito abilitato, puoi creare un piè di pagina personalizzato per il sito.
Per aprire l’editor del sito, fai clic su Aspetto → Editor nella bacheca:

L’editor del sito caricherà quindi la prima pagina del tuo sito. Per modificare il piè di pagina del tuo sito:
- Vai in Aspetto → Editor nella barra laterale sinistra del pannello di amministrazione del tuo sito.
- Scorri fino alla parte inferiore dello schermo e seleziona Piè di pagina.
- Fai clic su qualsiasi blocco nel piè di pagina per modificarlo o su una delle icone del segno più + per aggiungere un nuovo blocco.
Puoi anche modificare il modello di piè di pagina predefinito dall’editor del sito. Per aprire questo modello:
- Nella schermata dell’editor, fai clic sull’icona WordPress nell’angolo in alto a destra.
- Nell’intestazione Editor , seleziona Modelli.
- Fai clic su solo-piè-di-pagina per aprire il modello di piè di pagina per la modifica.
- Aggiungi, rimuovi e modifica qui i blocchi secondo necessità.
- Quando hai finito, fai clic su Salva.