Jika Anda ingin memisahkan dua blok konten dengan sebuah garis, blok pembatas yang Anda cari.

Untuk menambahkan blok pembatas, klik ikon Inserter Blok.
Anda juga dapat mengetik /pembatas dan tekan enter dalam blok paragraf baru untuk menambahkan dengan cepat.

Instruksi selengkapnya tentang cara menambahkan blok terdapat di sini.
Antarmuka Blok
Tiap blok memiliki kontrol khusus blok sendiri yang memungkinkan Anda mengatur blok secara langsung di penyunting. Blok pembatas cukup simpel, hanya memiliki kontrol konversi jenis blok dan pilihan lainnya.

Panel Pengaturan Blok
Setiap blok memiliki pilihan spesifik di bilah sisi penyunting selain yang terdapat di bilah peralatan blok. Jika Anda tidak melihat bilah sisi, cukup klik ikon ‘roda gigi’ di sebelah tombol Publikasikan.

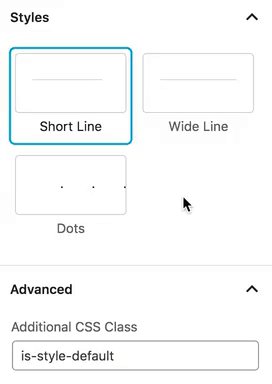
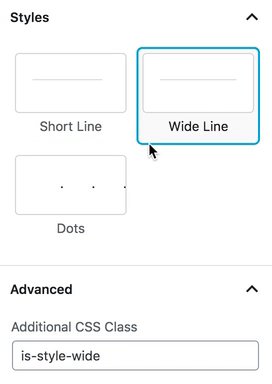
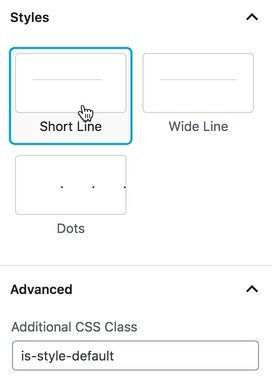
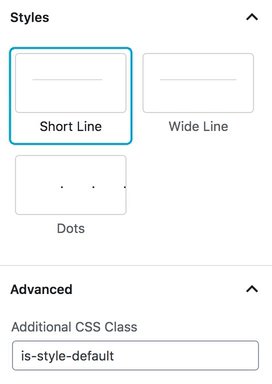
Gaya
Di tab ini, Anda dapat memilih salah satu dari tiga gaya pembatas: garis pendek, garis lebar (mengambil lebar konten penuh), dan titik-titik.

Lanjutan
Tab lanjutan memungkinkan Anda menambahkan kelas CSS ke blok, sehingga Anda dapat menulis CSS kustom dan mengatur gaya blok sesuai keinginan. Saat memilih salah satu dari ketiga gaya yang tersedia, kolom ini akan diisi sebelumnya dengan kelas CSS yang menargetkan gaya yang dipilih.