Gunakan blok Twitter untuk menyematkan tweet ke pos dan halaman Anda.
Dalam panduan ini
Untuk menambahkan blok Twitter, klik ikon + Penyisip Blok dan cari “Twitter”. Klik untuk menambahkan blok ke pos atau halaman.
💡
Anda juga dapat menggunakan keyboard untuk mengetikkan /twitter pada baris baru dan menekan enter untuk menambahkan blok Twitter baru dengan cepat.
Panduan lebih lanjut tentang cara menambahkan blok terdapat di sini.
Dengan menyematkan tweet Anda dapat menampilkan sebuah tweet di situs Anda yang mencakup:
- Teks, gambar, dan tautan pada tweet.
- Tombol tindakan yang dapat digunakan pengguna Twitter untuk me-retweet dan menandai tweet sebagai favorit tanpa meninggalkan situs Anda.
- Tautan ke halaman hastag, nama pengguna, dan tombol ikuti.
Cara tercepat untuk menyematkan tweet adalah dengan menempelkan URL tweet pada baris kosong di editor.
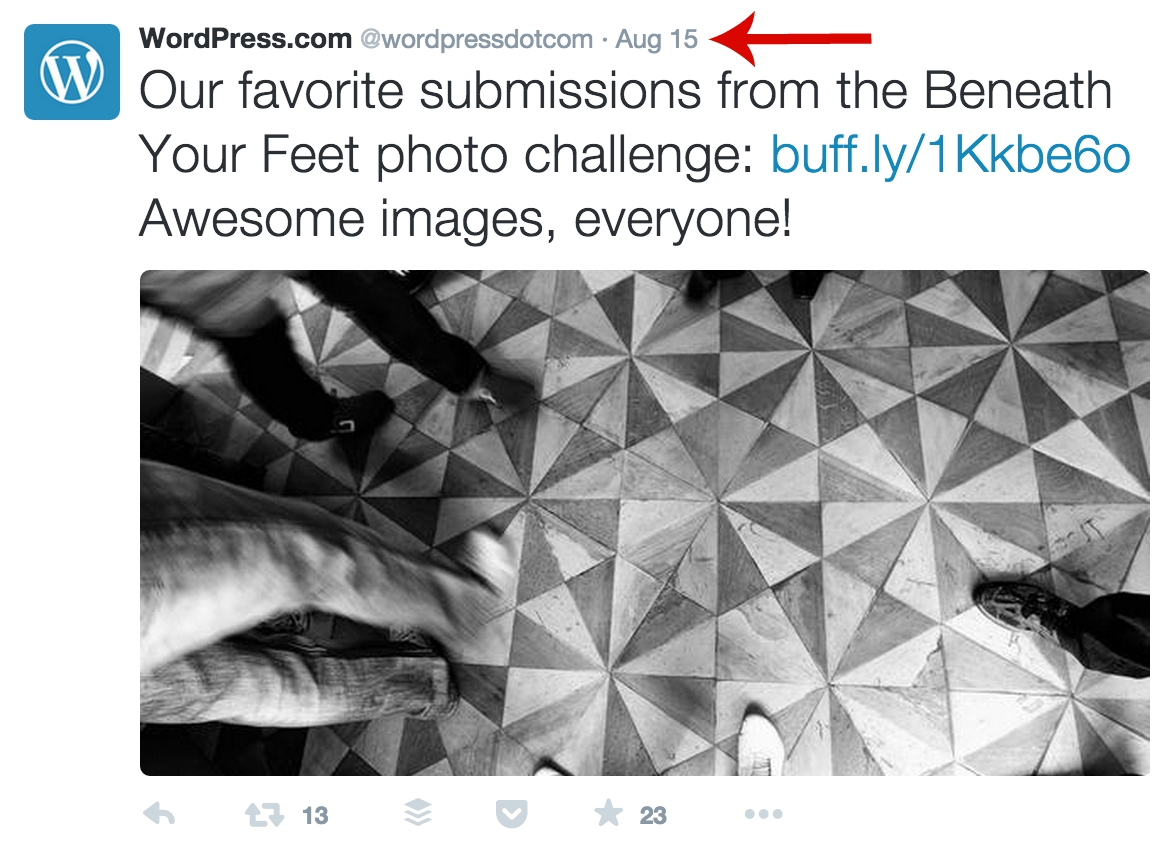
Untuk menemukan URL, temukan tweet yang ingin Anda poskan. Kemudian klik stempel waktu seperti yang ditunjukkan oleh tanda panah di bawah ini:

Anda akan dialihkan ke halaman tweet tersebut. Salin URL dari bilah alamat yang terlihat seperti berikut:

Di Twitter, Anda juga dapat mengeklik tanda panah di sebelah kanan atas tweet untuk menemukan pilihan Salin Tautan ke Tweet.
⚠️
Twitter juga memiliki pilihan ‘Sematkan Tweet’ dengan kode. Metode ini tidak didukung, jadi pastikan untuk menggunakan tautan.
Setelah menyalin URL, tempelkan URL pada baris kosong di editor WordPress. Secara otomatis URL akan berubah menjadi blok Twitter dan tweet akan tersemat di situs Anda.
Atau, Anda dapat menambahkan blok Twitter seperti yang telah dijelaskan pada bagian sebelumnya. Terdapat kotak untuk memasukkan URL (misalnya tautan) ke tweet yang dingin Anda sematkan. Tempelkan tautan tersebut ke dalam kotak lalu klik Sematkan.
Berikut ini contoh sebuah tweet yang disematkan:
Anda juga dapat menggunakan blok Twitter untuk menyematkan feed. Cara tercepat untuk menyematkan feed adalah dengan menempelkan URL profil Twitter pada baris kosong di editor. Secara otomatis URL akan berubah menjadi blok Twitter dan feed akan tersemat di situs Anda.
Jika Anda menambahkan blok Twitter terlebih dahulu, Anda dapat menyalin URL profil di dalam kotak lalu mengeklik Sematkan:

Contoh feed Twitter yang disematkan:
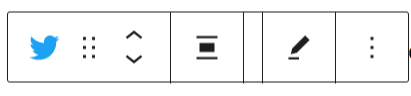
Jika Anda mengeklik blok, bilah peralatan pilihan akan muncul di atasnya:

Bilah peralatan Blok Twitter memiliki pilihan berikut:
- Ubah jenis blok.
- Seret blok.
- Pindahkan blok ke atas atau ke bawah.
- Ubah perataan (kiri, kanan, atau tengah, ditambah lebar dan lebar penuh jika didukung tema Anda.)
- Edit URL tweet
- Pilihan lainnya
Saat memilih blok, Anda akan menemukan pengaturan blok tambahan di bilah sisi kanan. Jika bilah sisi tidak muncul, klik ikon Pengaturan di sudut kanan atas untuk membuka pengaturan. Ikon tersebut tampak seperti kotak berisi dua kolom yang berbeda ukuran:

Tetap aktifkan pilihan “Ubah ukuran untuk perangkat yang lebih kecil” jika ingin mempertahankan rasio aspek pada ukuran browser yang berbeda.

Tingkat Lanjut
Tab Tingkat Lanjut memungkinkan Anda menambahkan kelas CSS ke blok, sehingga Anda dapat menulis CSS khusus dan mengatur gaya blok sesuai keinginan.

Jika ingin memiliki lebih banyak kontrol atas tampilan dan tata letak tweet yang disematkan, Anda dapat menggunakan shortcode. Setelah menyusun shortcode seperti yang dijelaskan di bawah, letakkan shortcode ke blok Shortcode dan shortcode akan menampilkan tweet yang disematkan.
Untuk membuat shortcode Twitter, ketik simbol [, kata tweet, URL tweet, dan tutup dengan simbol ] seperti ini:
[tweet https://twitter.com/wordpressdotcom/status/632582884654751744]
Anda dapat mengontrol tampilannya dalam beberapa cara menggunakan parameter berikut ini:
- Sesuaikan lebarnya menggunakan
width='200'(ganti 200 dengan lebar yang diinginkan.) - Tampilkan tombol Twitter dalam berbagai bahasa menggunakan
lang='fr'(gantifrdengan kode bahasa yang diinginkan.) - Ratakan tweet ke kiri, kanan, atau tengah menggunakan
align='left'. - Sembunyikan gambar dan item media lainnya menggunakan
hide_media='true'. - Sembunyikan konteks dari balasan menggunakan
hide_thread='true'.
Anda dapat mengombinasikan berbagai parameter di shortcode seperti contoh berikut ini:
[tweet https://twitter.com/wordpressdotcom/status/632582884654751744 width='250' lang='ko' align='center']
Ini akan menjadi: