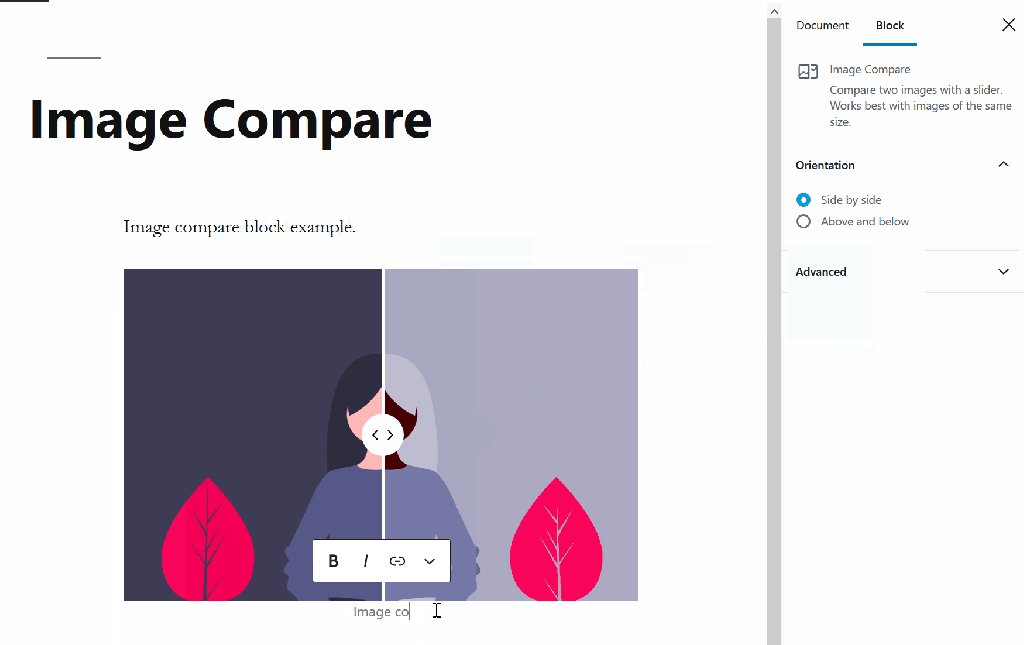
Gunakan blok Perbandingan Gambar untuk menempatkan dua gambar bersebelahan (atau atas-bawah) dan gunakan penggeser untuk menampilkan perbedaan di antara kedua gambar. Berikut contohnya:


Dalam panduan ini
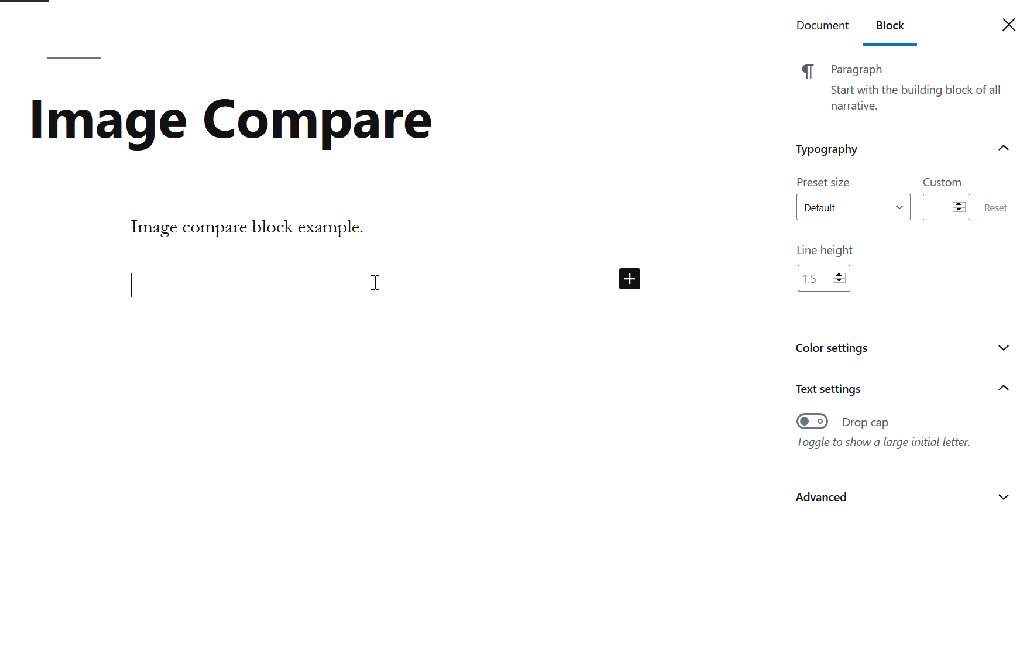
Untuk menambahkan blok Perbandingan Gambar, klik ikon penyisip blok untuk membuka pustaka blok dan pilih blok Perbandingan Gambar.
Instruksi selengkapnya tentang cara menambahkan blok terdapat di sini.

Blok berfungsi paling efektif dengan dua gambar yang memiliki lebar dan tinggi yang sama.
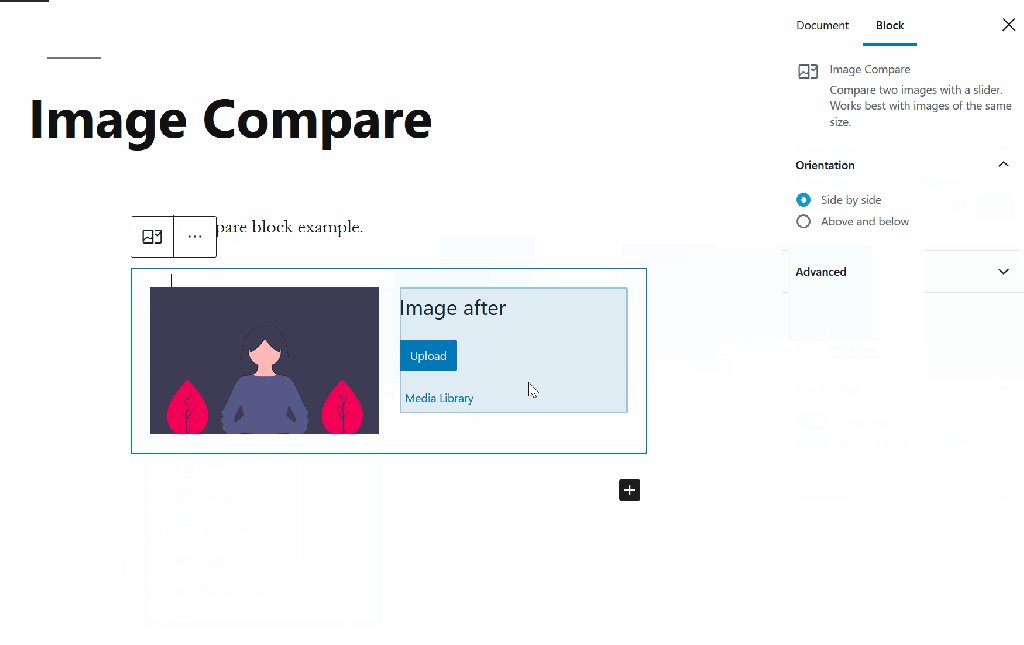
Anda dapat menyeret dan melepas gambar ke blok untuk lokasi sebelum dan sesudahnya. Anda juga dapat mengeklik tombol Unggah, atau memilih gambar yang sudah diunggah di Pustaka Media.

Anda dapat menambahkan keterangan ke blok setelah mengunggah gambar.
Jika Anda mengunggah gambar yang salah, atau ingin mengubah urutan, Anda perlu menghapus blok dan mulai dari awal.
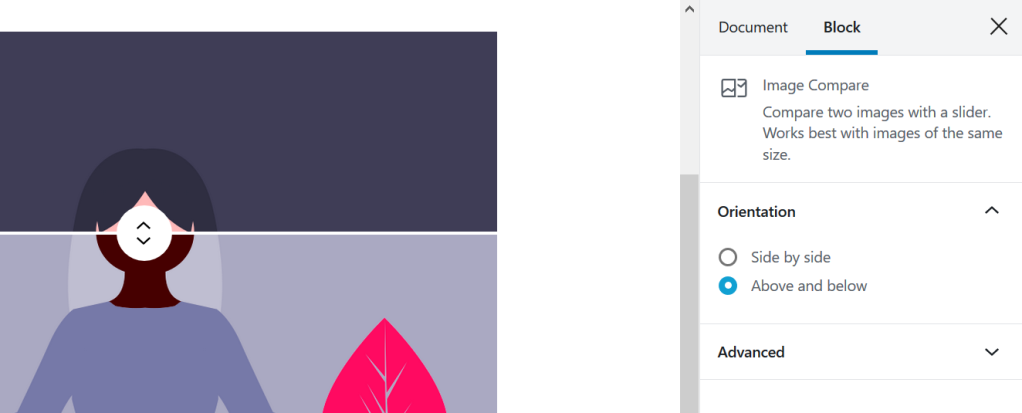
Setiap blok memiliki pilihan tertentu di bilah sisi Editor selain pilihan yang terdapat di bilah peralatan blok. Jika Anda tidak melihat bilah sisi, cukup klik ikon ‘roda gigi’ di sebelah tombol Publikasikan.

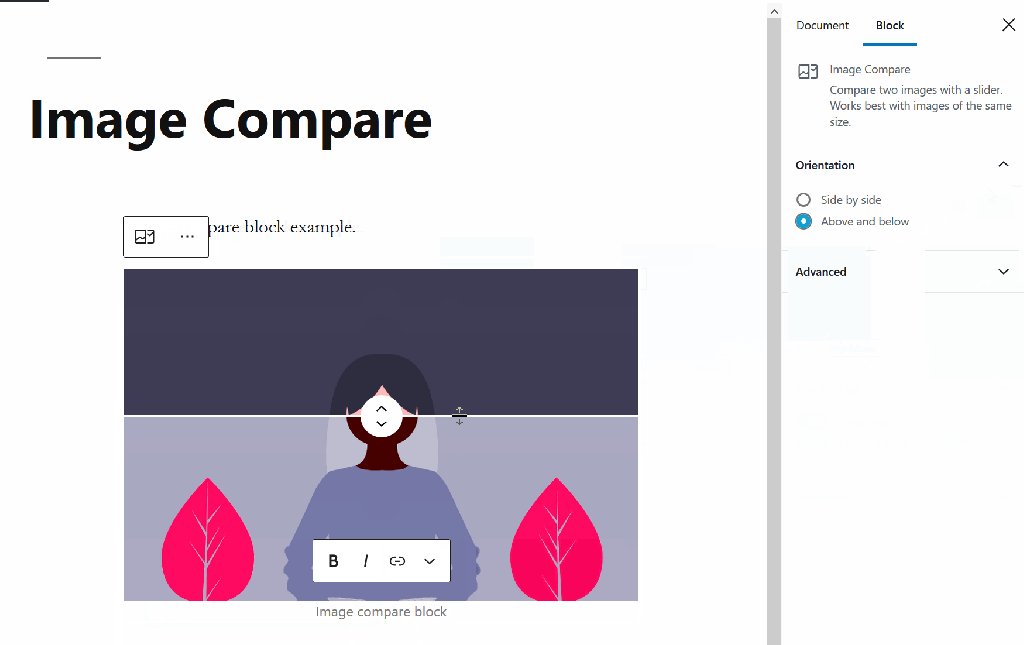
Dengan pengaturan orientasi, Anda dapat mengubah orientasi dari berdampingan ke atas dan bawah:

Dengan tab lanjutan, Anda dapat menambahkan kelas CSS ke blok, sehingga Anda dapat menulis CSS khusus dan mengatur gaya blok. Pelajari lebih lanjut.
