Blok Judul Situs menampilkan judul situs yang telah Anda tetapkan di Pengaturan → Umum. Anda dapat menyunting judul melalui blok. Judul situs biasanya muncul di bilah judul peramban, di hasil pencarian, dan lain-lain.
Dalam panduan ini
Untuk menambahkan blok Judul Situs, klik ikon Penyisip Blok + lalu cari “Judul Situs”.
💡
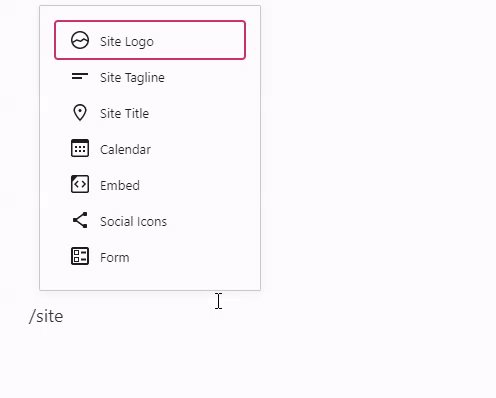
Dengan menggunakan keyboard, Anda juga dapat mengetikkan /title pada baris baru, menekan panah bawah untuk memilih Judul Situs, dan menekan Enter untuk dengan cepat menambahkan blok Judul Situs yang baru.

Panduan lebih lanjut tentang cara menambahkan blok terdapat di sini.
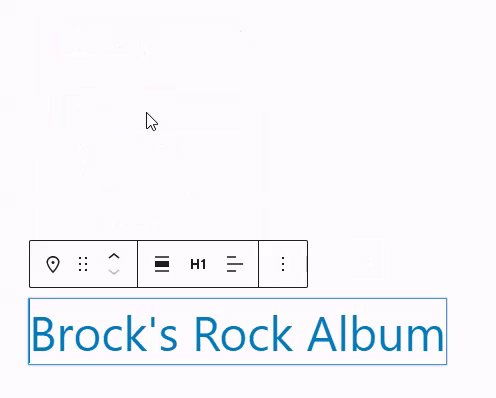
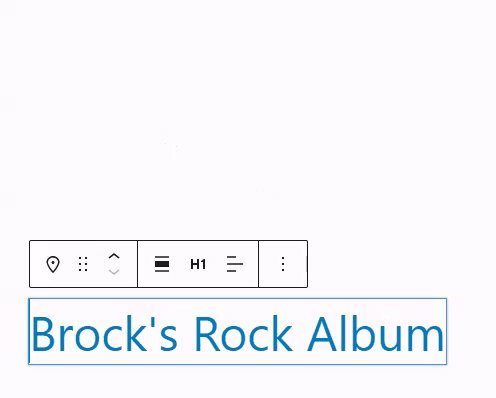
Saat Anda mengeklik blok, bilah peralatan pilihan akan ditampilkan:

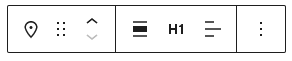
Blok Judul Situs menyediakan pilihan berikut di bilah peralatannya:
- Ubah tipe blok.
- Seret blok.
- Pindah blok ke atas atau ke bawah.
- Setel judul untuk ditampilkan secara lebar atau lebar penuh.
- Pilih level judul dari 1 sampai 6, atau teks paragraf reguler. Jika Anda tidak yakin akan pengaturannya, H1 adalah pilihan paling umum untuk judul situs.
- Ratakan judul situs ke kiri, tengah, atau kanan.
Saat mengeklik blok, Anda akan menemukan pengaturan blok tambahan di bilah sisi kanan. Jika tidak melihat bilah sisi tersebut, coba klik ikon ⚙️ (roda gigi) di sudut kanan atas untuk membuka pengaturan.

Sesuaikan tampilan teks blok dengan pengaturan berikut.
Jika Anda tidak melihat pengaturan tersebut, klik tiga titik di sebelah kanan Tipografi (seperti yang ditunjukkan di sebelah kanan.) Kemudian Anda dapat memilih pilihan yang ingin Anda akses:
- Ukuran font
- Kelompok font
- Tampilan
- Tinggi baris
- Dekorasi
- Huruf besar/kecil
- Spasi huruf

Ukuran font memungkinkan Anda menyesuaikan ukuran teks. Anda dapat memilih ukuran preset seperti kecil, sedang, dan besar.
Anda juga dapat menetapkan nilai tertentu dengan mengeklik ikon penggeser tepat di atas pilihan asal, yang ditandai dengan angka 1 pada tangkapan layar di bawah. Anda dapat mengubah unit dengan mengeklik pada tempat yang ditandai dengan angka 2 pada tangkapan layar di bawah. Pilihan yang tersedia yaitu piksel, em, atau rem.

Kelompok font memberi Anda pilihan untuk mengubah gaya font yang digunakan. Pilih dari daftar font di menu tarik-turun.
Tampilan memungkinkan Anda untuk mengubah gaya teks antara biasa dan miring, mulai dari tipis hingga ekstra tebal.
Tinggi Baris mengatur jarak di atas/di bawah teks. Jika memilih nol, pastikan untuk memeriksa situs Anda melalui ponsel.
Dekorasi termasuk pilihan garis bawah dan garis coret.
Huruf besar memungkinkan Anda untuk mengatur semua teks menjadi huruf kapital, huruf pertama kapital, atau semua teks menjadi huruf kecil.
Spasi huruf mengatur jarak di antara setiap karakter teks. Anda dapat mengubah unit dari unit asal (piksel) menjadi persentase, em, rem, vw, dan vh. Pelajari selengkapnya tentang unit relatif di sini.
Di sini, Anda dapat mengatur warna latar belakang dan warna tautan judul situs Anda.

Di bagian Pengaturan Spasi, Anda dapat mengatur jumlah padding yang digunakan di sekitar judul situs Anda.
Masukkan angka di satu kotak yang tersedia untuk mengatur padding di sekitar judul Anda. Selain itu, Anda juga bisa mengeklik ikon tautan untuk mengatur angka yang lebih spesifik untuk sisi atas, kanan, bawah, dan kiri judul satu per satu.
Satuan asalnya adalah piksel (px). Anda dapat memilih satuan berikut:
- Piksel (px)
- em
- rem
- Lebar area tampilan (vw)
- Tinggi area tampilan (vh)

Tingkat Lanjut
Tab Tingkat Lanjut memungkinkan Anda menambahkan kelas CSS ke blok, sehingga Anda dapat menulis CSS khusus dan mengatur gaya blok sesuai keinginan.
