Fitur ini tersedia di situs dengan paket WordPress.com Explorer, Creator, dan Entrepreneur, serta paket Pro lawas. Untuk situs yang menggunakan paket gratis dan Starter, upgrade paket Anda untuk mengakses fitur ini.
Anda dapat menggunakan Editor CSS untuk menyesuaikan tampilan situs WordPress.com. Editor ini memungkinkan Anda menambahkan gaya CSS Anda sendiri dengan menimpa gaya asal dari tema.
Dalam panduan ini
- Mengakses Editor CSS
- Mempratinjau dan Menyimpan
- Revisi CSS
- Mengubah Tema
- Tentang CSS
- Bantuan CSS
- Kontrol CSS lanjutan
- Pertanyaan Umum
- Bisakah saya menghapus tautan kredit seperti ‘Blog di WordPress.com’, tema, font, atau tautan bilah peralatan?
- Dapatkah saya menggunakan peraturan CSS seperti @import dan @font-face?
- Dapatkan saya menggunakan font web di CSS?
- Dapatkah saya mengunggah gambar untuk digunakan dengan CSS saya?
- Apa yang terjadi apabila saya membatalkan langganan dari paket WordPress.com?
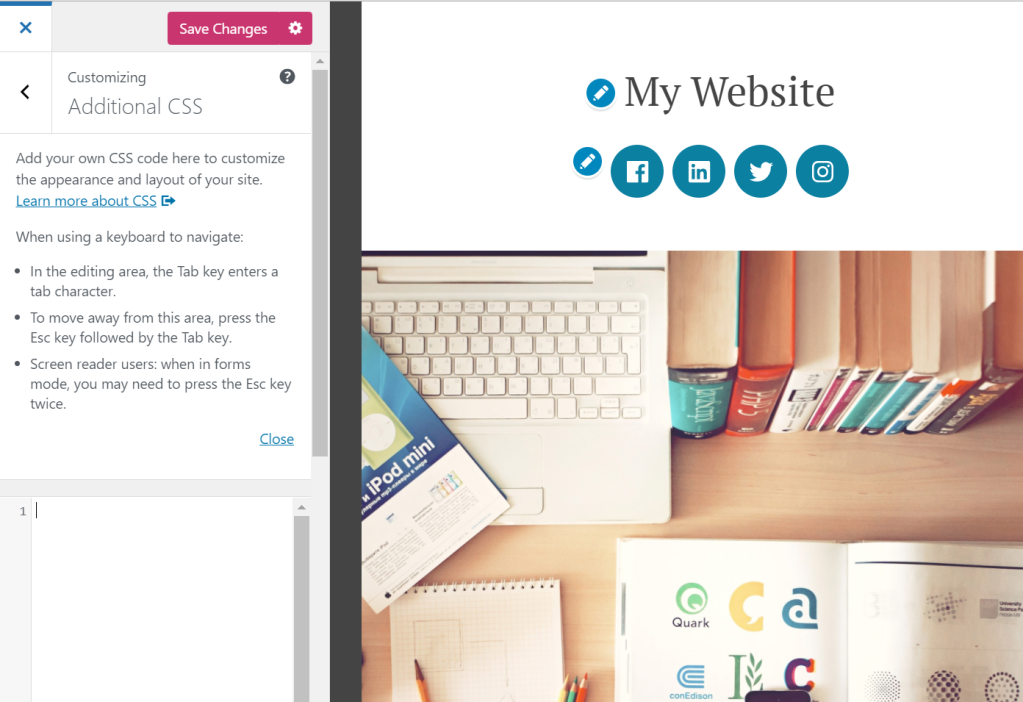
Untuk mengakses editor CSS, buka Tampilan → Penyesuaian → CSS Tambahan:

Ketika menambahkan kode CSS situs, perubahan akan muncul di pratinjau situs di sebelah kanan, tetapi perubahan ini belum akan diterapkan sebelum Anda mengeklik tombol Simpan Perubahan.
25 revisi perubahan CSS terakhir Anda disimpan dan dapat diakses dengan mengeklik Lihat riwayat lengkap di bawah editor CSS. Jika pilihan tidak muncul, ini berarti bahwa tidak ada riwayat CSS yang bisa dipulihkan.

CSS merupakan fitur khusus tema, jadi semua CSS Anda akan dipindahkan ke revisi saat Anda mengubah tema. Untuk mempratinjau atau memulihkan CSS lama, gunakan Revisi CSS.
CSS adalah singkatan dari Cascading Style Sheets. Ini adalah bahasa markup yang mengontrol tampilan elemen HTML pada halaman web. Ada banyak hal yang dapat Anda lakukan dengan CSS untuk mengubah desain situs web, seperti yang ditunjukkan oleh proyek CSS Zen Garden yang sangat populer, yang menunjukkan betapa luas kemungkinan modifikasi penampilan satu file HTML hanya dengan CSS saja.
Untuk memaksimalkan penggunaan fitur ini, diperlukan pengetahuan yang cukup terkait cara kerja CSS dan HTML, atau setidaknya kemauan yang kuat untuk belajar. Lihat bagian Bantuan CSS di bagian bawah halaman ini untuk mengetahui informasi selengkapnya.
Jika menginginkan tema WordPress.com kustom tetapi tidak tertarik mempelajari CSS, sebaiknya Anda mempekerjakan desainer untuk membuat perubahan yang diinginkan.
Jika baru memulai, pasti ada hal-hal yang cukup sulit dipelajari di awal, tetapi CSS adalah ilmu yang sangat bernilai dan dapat digunakan berulang-ulang. Ada BANYAK sumber daya bagus di internet untuk memulai mempelajari HTML dan CSS lebih lanjut. Serangkaian artikel bermanfaat terkait CSS ini merupakan titik awal yang baik:
- Pengantar CSS, atau Cara Membuat Halaman Sesuai Keinginan
- Pengantar CSS: Menemukan Pemilih CSS
- Pengantar CSS: Mempratinjau Perubahan dengan Panel Aturan yang Cocok
Berikut adalah beberapa tips:
- Gunakan validator CSS.
- Manfaaatkan alat pengembang browser Anda. Untuk Firefox, gunakan Alat Pengembang Firefox. Untuk Google Chrome, gunakan Alat Pengembang. Lihat video pengantar kami tentang Alat Pengembang yang ada di Firefox, Chrome, Safari, dan Internet Explorer untuk membantu Anda memulai.
Tutorial
- Tutorial CSS bagi Pemula oleh HTML Dog
- Pengantar CSS Dasar oleh FreeCodeCamp
Pilihan ini harus digunakan jika Anda mengubah lebar area konten utama menggunakan CSS kustom. Pengaturan “Lebar Media” digunakan sebagai ukuran asal untuk gambar berukuran penuh saat dimasukkan ke situs Anda. Perhatikan bahwa ini tidak akan memengaruhi ukuran beberapa gambar yang Anda tambahkan sebelum mengubah pengaturan, bergantung pada cara gambar disisipkan, dan Anda mungkin harus menyisipkan ulang beberapa gambar setelah mengubah pengaturan.
Asalnya, CSS kustom yang Anda tambahkan ke Editor CSS akan dimuat setelah CSS asli tema yang berarti peraturan Anda dapat diutamakan dan menimpa gaya tema.
Anda dapat menonaktifkan sama sekali CSS bawaan tema dengan mengeklik pilihan Jangan gunakan CSS bawaan tema. Tindakan ini memungkinkan Anda untuk menggunakan tema WordPress.com sebagai kanvas kosong yang akan disesuaikan menggunakan CSS. Ini merupakan pilihan lanjutan dan sebaiknya hanya digunakan jika Anda ingin memulai dari awal dan mendesain CSS untuk tema dari nol.
Jika ingin mendesain dengan fondasi peraturan CSS yang sudah ada—yang merupakan pendekatan paling umum dan direkomendasikan—Anda dapat menonaktifkan pilihan ini.
Jika ingin mencari CSS asli tema untuk digunakan sebagai referensi, sebaiknya Anda menggunakan alat browser. Sebagian besar browser modern memiliki pemeriksa web bawaan. Anda dapat klik kanan lalu memilih pilihan “Periksa Elemen” untuk melihat HTML item yang Anda klik serta CSS yang diterapkan. Dua alat populer untuk melihat CSS adalah Alat Pengembang Firefox dan Alat Pengembang Chrome. Untuk membantu Anda memulai, Anda dapat melihat halaman dukungan beserta rekaman video singkat di Cara Menemukan CSS Tema menggunakan alat pengembang web yang disertakan pada browser.
WordPress.com memiliki dukungan untuk Sass dan LESS praprosesor CSS (Sintaks SCSS). Ini merupakan pilihan lanjutan untuk pengguna yang ingin memanfaatkan ekstensi CSS seperti variabel dan mixin. Lihat situs LESS dan Sass untuk informasi selengkapnya.
Bisakah saya menghapus tautan kredit seperti ‘Blog di WordPress.com’, tema, font, atau tautan bilah peralatan?
Semua pengguna WordPress.com wajib mempertahankan Bilah Admin (bilah gelap yang muncul di bagian atas situs WordPress.com saat login). Pelanggan yang memiliki situs yang mendukung plugin dapat menghubungi pihak dukungan untuk membantu menghapus Bilah Admin jika diperlukan.
Semua pengguna WordPress.com dapat memilih beberapa pilihan untuk kredit footer, dari logo WordPress.com minimalis hingga pilihan teks seperti “Situs Web WordPress.com” atau “Didukung oleh WordPress.com.” Kredit footer dapat disembunyikan pada paket yang memenuhi syarat. Lihat panduan ini untuk informasi lebih lanjut.
Mengubah gaya teks footer (mis. warna dan ukuran font) tidak masalah selama masih dapat dibaca. Dengan CSS, Anda juga dapat menambahkan konten seperti pemberitahuan hak cipta di bagian footer yang sudah ada.
Ya, hanya pada situs yang mendukung plugin.
Anda dapat menentukan font situs dengan mengikuti langkah-langkah ini. Pilihan Anda terbatas hanya untuk dua font web di front end saat bekerja dengan CSS. Namun, Anda dapat menambahkan font tambahan menggunakan plugin pihak ketiga.
Ya. Anda dapat mengunggah gambar ke Pustaka Media, lalu mengarahkannya dengan URL langsung dari dalam stylesheet CSS. Berikut contoh sederhana mengenai cara menggunakan gambar latar belakang di stylesheet Anda:
div#content {
background-image: url('https://example.files.wordpress.com/1999/09/example.jpg');
}
Semua upgrade di WordPress.com diperpanjang setiap tahun. Apabila memilih membatalkan langganan, CSS kustom Anda akan tetap disimpan tetapi tidak lagi diterapkan ke situs dan orang lain tidak dapat melihatnya. Jika ingin diterapkan kembali ke situs, Anda dapat membeli kembali upgrade Anda dan gaya akan diterapkan kembali secara otomatis selama Anda belum mengubah tema. Jika tema telah diubah, Anda dapat menemukan CSS lama di tautan Revisi CSS yang ada di atas Editor di Panel CSS.