Menu tarik-turun atau sub-menu akan menampilkan item lain saat suatu item di menu diklik atau kursor diarahkan ke atasnya. FItur ini bermanfaat untuk membuat menu Anda tertata rapi. Panduan ini akan menunjukkan cara membuat menu tarik-turun.
Dalam panduan ini
Untuk membuat menu tarik-turun, ikuti langkah-langkah berikut:
📌
Untuk menentukan bagian dari panduan ini yang perlu Anda perhatikan, buka dasbor lalu periksa Tampilan di sisi kiri. Jika Anda melihat Editor, gunakan bagian Editor Situs dalam panduan ini. Jika tidak, gunakan instruksi Admin WP atau Customizer.
Pilih tab yang sesuai untuk antarmuka desain Anda:
Di Editor Situs, menu Anda berasal dari blok Navigasi. Untuk membuat menu tarik-turun, ikuti langkah-langkah berikut:
- Dari dasbor, buka Tampilan → Editor.
- Klik sisi kanan layar untuk membuka area pengeditan.
- Atau, pilih Pola lalu header atau bagian templat lain yang memuat menu Anda.
- Buka Tampilan Daftar di sudut kiri atas layar Anda (ikon yang terlihat seperti tumpukan tiga garis horizontal).
- Pilih blokNavigasi (mungkin berada dalam blok lain seperti Header, Grup, atau Baris).
- Di pengaturan bilah sisi di sebelah kanan, arahkan kursor ke item menu dan klik pada tiga titik yang muncul.
- Jika bilah sisi di sebelah kanan tidak muncul, klik ikon Pengaturan di sudut kanan atas untuk membuka pengaturan. Ikon tersebut tampak seperti kotak berisi dua bagian yang berbeda ukuran.
- Klik Tambahkan tautan submenu.
- Pilih halaman pertama yang ingin Anda munculkan di menu tarik-turun.
- Ulangi hingga semua item menu selesai ditambahkan.
- Klik Simpan untuk menyimpan perubahan.
Atau, Anda dapat membuat menu tarik-turun menggunakan bilah peralatan blok Navigasi:
- Klik item menu yang ingin Anda sertakan dalam menu tarik-turun.
- Bilah peralatan akan muncul di atas item menu. Di sanalah tombol Tambah submenu berada (ikonnya tampak seperti panah melengkung dengan tiga garis horizontal di sebelahnya).
- Klik tombol Tambah submenu di bilah peralatan untuk mengubah item menu tersebut menjadi menu tarik-turun.
- Klik ikon + atau pilihan
Tambah tautanyang muncul untuk menambahkan tautan baru ke menu tarik-turun baru Anda. - Klik Simpan untuk menyimpan perubahan.
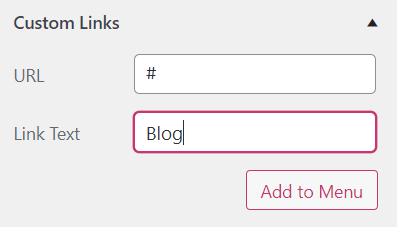
Anda bisa membuat item menu yang “tidak dapat diklik”, yang berguna saat membuat menu tarik-turun. Caranya adalah menggunakan simbol # sebagai tautan item menu. Item masih dapat diklik, tetapi tidak akan mengarah ke halaman baru. Ikuti langkah ini untuk membuat item menu yang “tidak dapat diklik”.
📌
Untuk menentukan bagian dari panduan ini yang perlu Anda perhatikan, buka dasbor lalu periksa Tampilan di sisi kiri. Jika Anda melihat Editor, gunakan bagian Editor Situs dalam panduan ini. Jika tidak, gunakan instruksi Admin WP atau Customizer.
Pilih tab yang sesuai untuk antarmuka desain Anda:
Di Editor Situs, menu Anda berasal dari blok Navigasi. Ikuti langkah-langkah ini untuk membuat item menu yang tidak dapat diklik:
- Dari dasbor, buka Tampilan → Editor.
- Pilih templat yang berisi menu yang ingin Anda edit.
- Buka Tampilan Daftar di sudut kiri atas layar Anda (ikon yang terlihat seperti tumpukan tiga garis horizontal).
- Cari blok Navigasi (mungkin berada dalam blok lain seperti Header, Grup, atau Baris).
- Klik item menu yang ingin Anda ubah menjadi tautan yang tidak dapat diklik, atau tambahkan item menu baru.
- Bilah peralatan akan muncul di atas item menu. Di sanalah tombol Tautan berada (ikonnya tampak seperti tautan mata rantai.)
- Edit tautan dengan mengeklik ikon pensil.
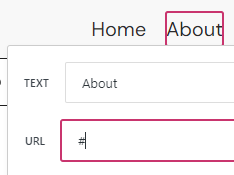
- Pada kotak URL, hanya masukkan simbol #, seperti pada gambar di sebelah kanan.
- Tekan Enter/Return pada keyboard untuk mengonfirmasi perubahan.
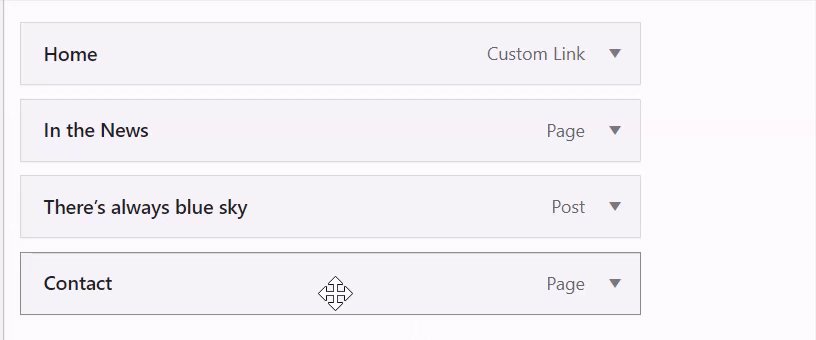
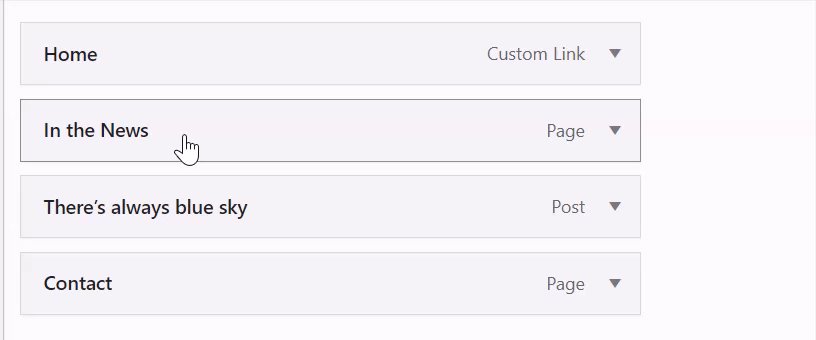
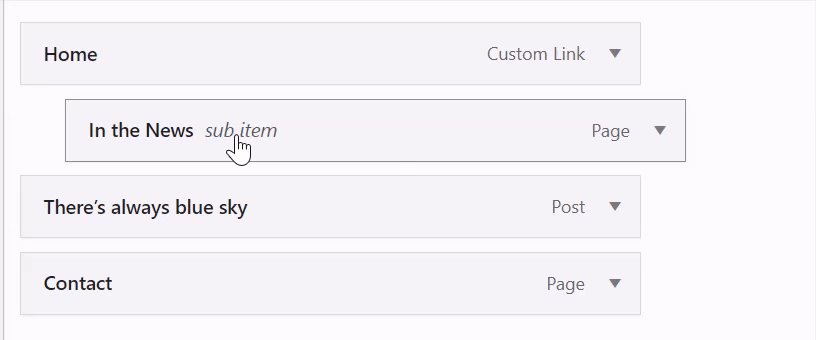
GIF di bawah mendemonstrasikan prosesnya: