AMP (Accelerated Mobile Pages) adalah kerangka kerja open source yang memungkinkan browser dan aplikasi memuat halaman situs pada perangkat seluler dengan lebih cepat.
AMP dapat diakses oleh situs dengan plugin aktif melalui plugin AMP. Plugin AMP diinstal sesuai pengaturan asal untuk situs WordPress.com dengan plugin aktif yang dibuat sebelum 13 Juni 2022.
Dalam panduan ini
AMP memungkinkan pembuatan situs web dan iklan yang dimuat hampir seketika sehingga pengunjung akan merasakan pengalaman yang lancar dan lebih menarik di perangkat seluler maupun desktop.
Kelebihan utama AMP adalah pengalaman perangkat seluler yang dimuat dengan cepat. Semua pos blog situs Anda (halaman depan, arsip, dan halaman belum didukung) akan mendapatkan versi kompatibel AMP yang dibuat secara dinamis. Hasil pencarian untuk situs Anda di Google juga akan ditandai dengan lencana AMP di pencarian berbasis seluler:

Kunjungi situs AMP untuk mendapatkan detail lengkap tentang cara kerjanya.
Jika Anda ingin menampilkan situs versi non-AMP pada Google (serta kepada calon pengunjung situs), Anda dapat menonaktifkan plugin AMP di Plugin → Plugin Terinstal.
📌
AMP hanya tersedia untuk situs publik yang tidak memblokir penelusur. Jika kotak AMP tidak tersedia, periksa pengaturan Privasi Situs dan atur ke Publik.
Buka Tampilan → Penyesuaian → AMP → Desain untuk mengubah tampilan pos versi AMP. Karena spesifikasi AMP memerlukan desain halaman minimal, Anda akan melihat pilihan untuk mengubah Warna Teks Header, Latar Belakang Header dan Warna Tautan, serta skema warna latar belakang.

CSS Khusus tidak diaktifkan di pos versi AMP.
Setelah menginstal dan mengaktifkan plugin AMP, klik AMP di dasbor Anda untuk menggunakannya.
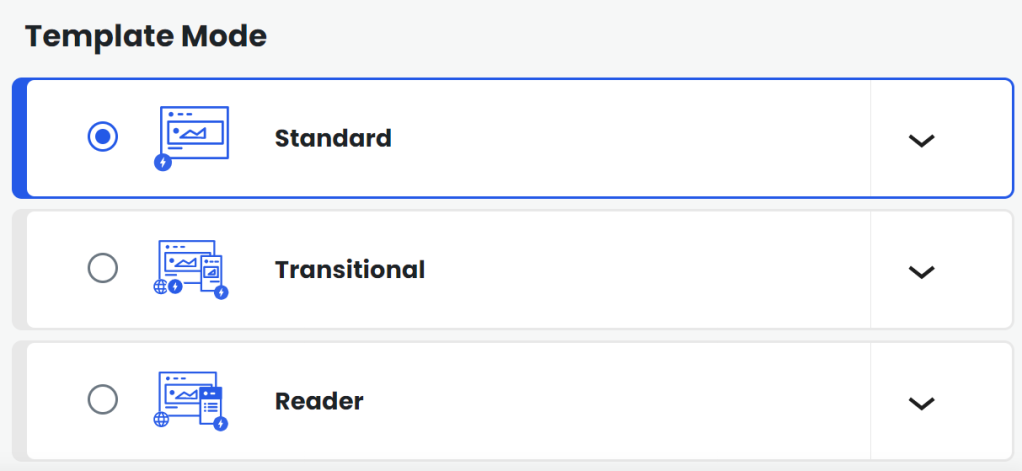
Di Pengaturan AMP, Anda akan melihat tiga mode template:

Standar: Pada mode ini, plugin memungkinkan situs menggunakan AMP sebagai satu-satunya versi konten untuk desktop dan ponsel. Seluruh situs akan ditampilkan sebagai halaman AMP yang valid (disebut juga AMP-pertama).
Di mode ini, tidak ada permintaan informasi ?amp yang ditambahkan ke URL.
Transisi: Jika tersedia di tema Anda, AMP akan mengandalkan template dan gaya tema saat menampilkan konten AMP dan non-AMP. Ini berarti konten AMP dan non-AMP akan memiliki tampilan dan kesan yang serupa.
Di mode ini, permintaan informasi ?amp ditambahkan ke URL untuk konten AMP.
Dalam kasus ini, halaman AMP biasanya hanya akan terlihat di ponsel dari sumber tertentu, seperti pencarian Google dan Twitter, atau dengan menambahkan permintaan informasi ?amp secara manual.
Pembaca: Konten AMP akan ditampilkan dalam template dasar (dengan bilah biru di bagian atas) yang terpisah dari template pada tema yang aktif. Mode pembaca tidak akan mengganggu fungsi tema atau plugin pihak ketiga.
Di mode ini, URL untuk pos AMP biasanya diakhiri dengan /amp/, sedangkan untuk halaman, diakhiri dengan ?amp.
Untuk mengakses AMP Analytics, siapkan Google Analytics di situs. Lihat cara menyiapkan Google Analytics di sini.
- Pada akun Google Analytics Anda, klik Admin → Pengaturan Properti lalu temukan ID Properti yang tampak seperti UA-XXXXX-Y.
- Ubah skrip berikut, ganti UA-XXXXX-Y dengan ID properti Anda.
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
3. Salin skrip, lalu buka AMP → Analitik di situs Anda. Pada kolom isian, masukkan googleanalytics.
Tempel kode ke dalam kolom Konfigurasi JSON.

4. Klik Simpan.
Anda akan dihubungi Google terkait dengan AMP di situs.
Penggunaan kata “error” di sini bisa dikatakan kurang tepat karena menyiratkan bahwa ada sesuatu yang perlu diperbaiki, padahal sering kali bukan definisi itu yang dimaksud. Kata “error” merupakan sesuatu hal yang tidak kompatibel dengan AMP dan dihapus dari tampilan halaman (sesuai fungsi plugin AMP di mode Standar dan Transisi). File tema Anda tidak disunting. Hal ini biasanya (mungkin selalu) kelebihan CSS (melebihi batas 50 kb) atau JavaScript. Indeks error ini mencantumkan semua item ini untuk seluruh situs.
Secara keseluruhan, hal ini dapat diabaikan, kecuali ada kesalahan atau gangguan di halaman Anda.
Error ini terjadi saat CSS yang diperlukan di bagian halaman Anda dihapus sebagai bagian dari CSS yang sudah melebihi batas 50 kb tersebut.
Pilihan koreksi:
- Cari CSS di daftar error yang dapat Anda hapus dari situs sepenuhnya (misalnya, dari plugin, atau modul Jetpack yang dapat dinonaktifkan).
- Jika halaman memiliki banyak CSS inline dari editor blok atau penyusun halaman, pertimbangkan untuk mengurangi item di halaman tersebut (bagi menjadi halaman turunan, atau bagi halaman).
- Pilih “jangan hapus” CSS: pilihan ini akan membuat semua halaman yang memuat CSS tertentu tidak menjadi halaman AMP valid, dan akan menampilkan format non-AMP.
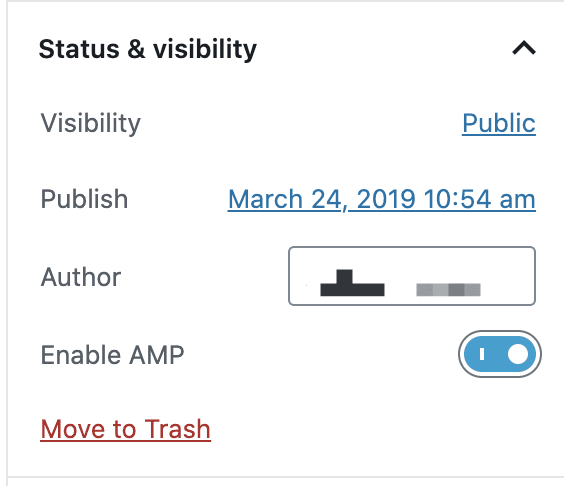
- Nonaktifkan AMP di tiap halaman dengan menyunting halaman tersebut dan mengeklik “Aktifkan AMP” pada pengaturan Visibilitas dan status Dokumen.
Misalnya, widget Twitter tidak muncul, widget Facebook tidak menampilkan pos, slideshow tidak dapat digeser, submenu tarik-turun tidak berfungsi, menu ponsel tidak berfungsi.
Jenis-jenis masalah ini terjadi karena JavaScript yang mengatur pemuatan item-item tersebut, atau untuk animasi, telah dihapus.
Penggunaan kata “error” di sini bisa dikatakan kurang tepat, dan bila muncul, berarti ada dua kemungkinan:
- Biasanya, Anda tidak perlu melakukan apa pun.
- Jika ada error gaya di situs, atau fitur yang bergantung pada JavaScript tidak berfungsi, Anda mungkin perlu memperbaikinya.
Plugin AMP menghapus JavaScript dan HTML yang tidak sesuai dengan spesifikasi dari versi halaman AMP. (yang membuat /?amp ditambahkan di akhir URL halaman).
Plugin ini juga menghapus CSS yang melebihi batas 50 kb (setelah plugin mencoba memperkecil ukurannya).
Penghapusan JS masih dapat memberikan pengalaman AMP yang dapat diterima, selama tema/plugin Anda dapat berfungsi tanpa CSS atau JavaScript tersebut.
Anda perlu mempertimbangkan tampilan situs versi AMP tersebut dan menentukan apakah penghapusan mark-up tersebut bisa dilakukan. Jika penghapusan sebagian besar skrip tidak dapat diterima, ada tiga hal utama yang dapat Anda lakukan:
- Beralih ke tema/plugin yang kompatibel dengan AMP.
- Gunakan tema turunan dan/atau plugin khusus untuk mencegah output markup yang tidak valid saat menambahkan komponen AMP.
- Aktifkan mode Pembaca. Sebagaimana disebutkan di atas, halaman AMP tidak akan tampak sama seperti halaman situs Anda yang lain, tetapi akan menjadi situs versi kompatibel sepenuhnya.
- Anda juga dapat menonaktifkan halaman tertentu dengan mengeklik “Aktifkan AMP” di pengaturan Visibilitas & status Dokumen. Ini akan membuat halaman versi AMP menjadi nonkompatibel.