בלוק הניווט מציג תפריט קישורים כדי לעזור למבקרים לנווט ברחבי האתר. מדריך זה מסביר איך להשתמש בבלוק הזה.
במדריך הזה
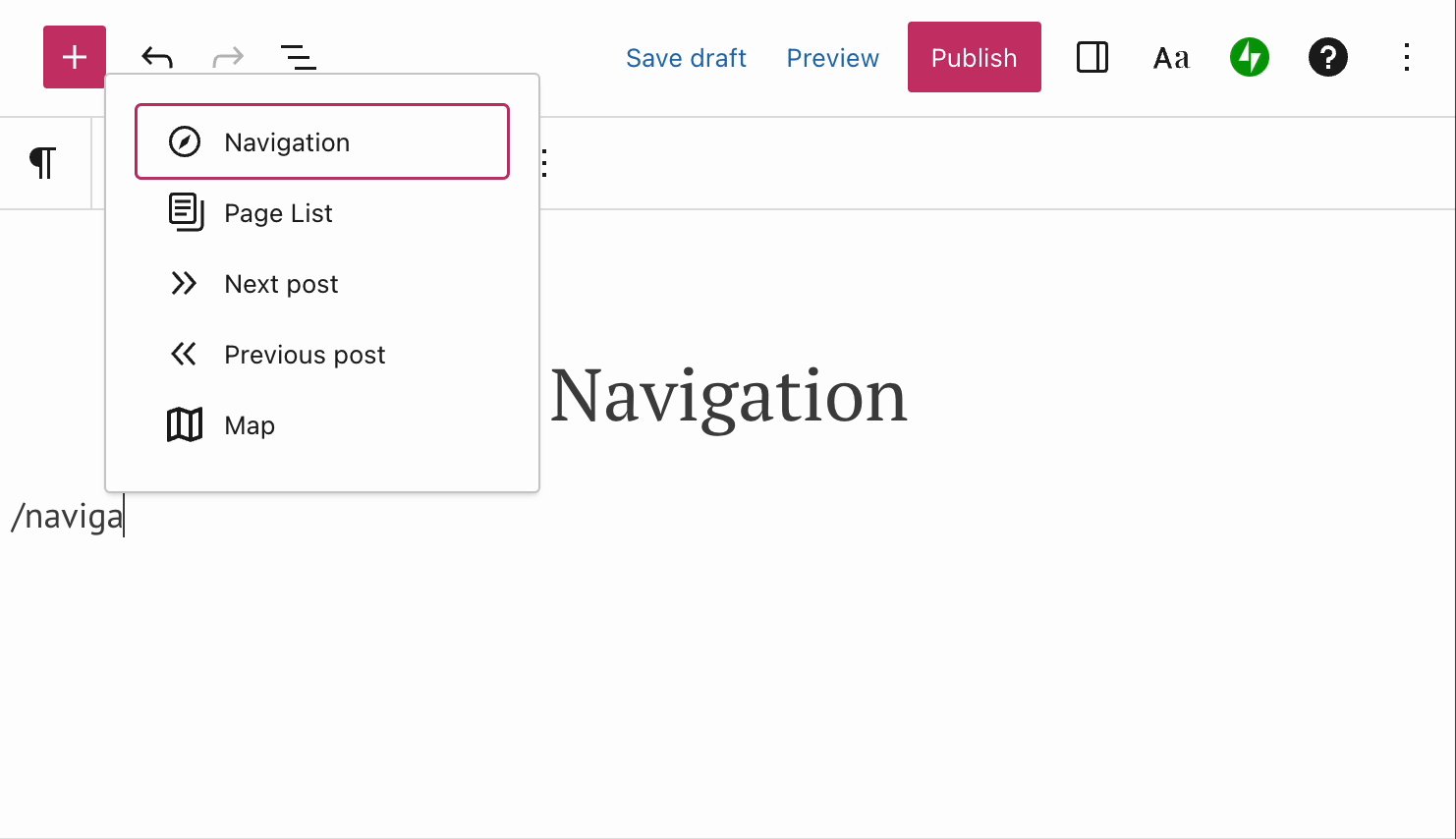
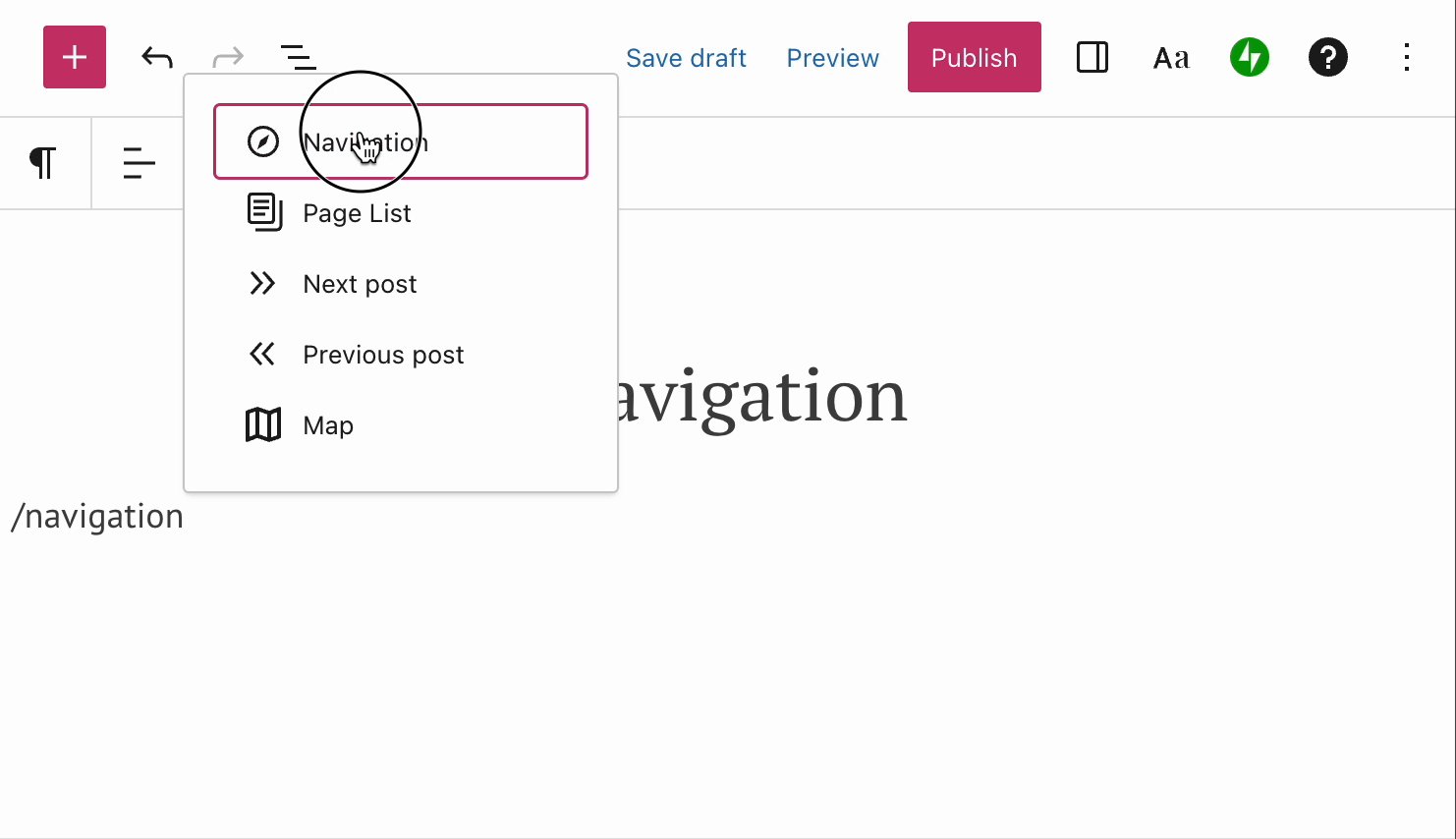
כדי להוסיף את בלוק הניווט, יש ללחוץ על סמל + של מוסיף הבלוקים ולחפש את הפריט 'ניווט'. יש ללחוץ על הפריט כדי להוסיף את הבלוק לפוסט או לעמוד.
💡
ניתן גם להקליד /navigation בשורה חדשה ולהקיש על Enter כדי להוסיף במהירות בלוק ניווט חדש.

ניתן לראות הוראות מפורטות על הוספת בלוקים כאן.
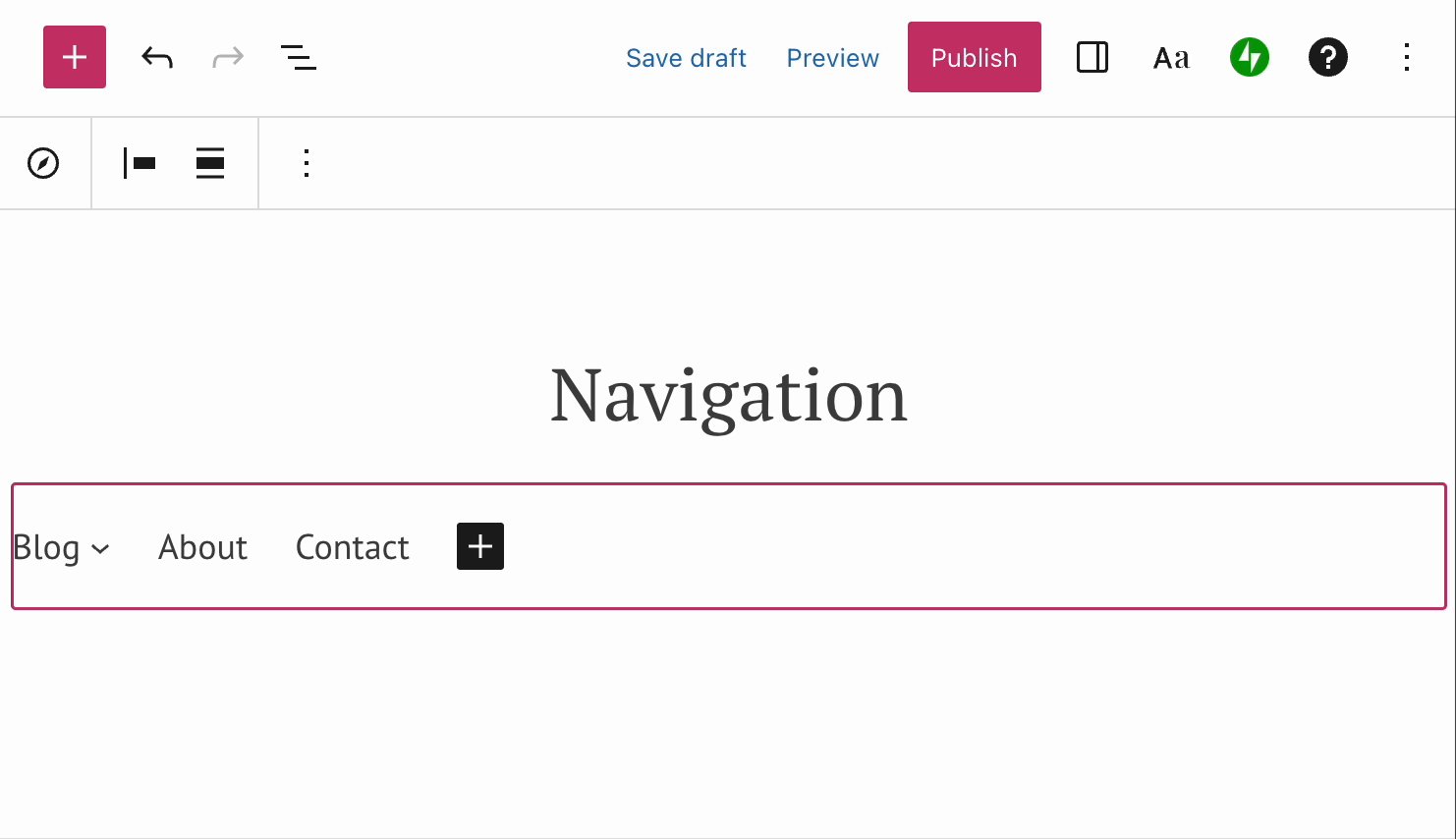
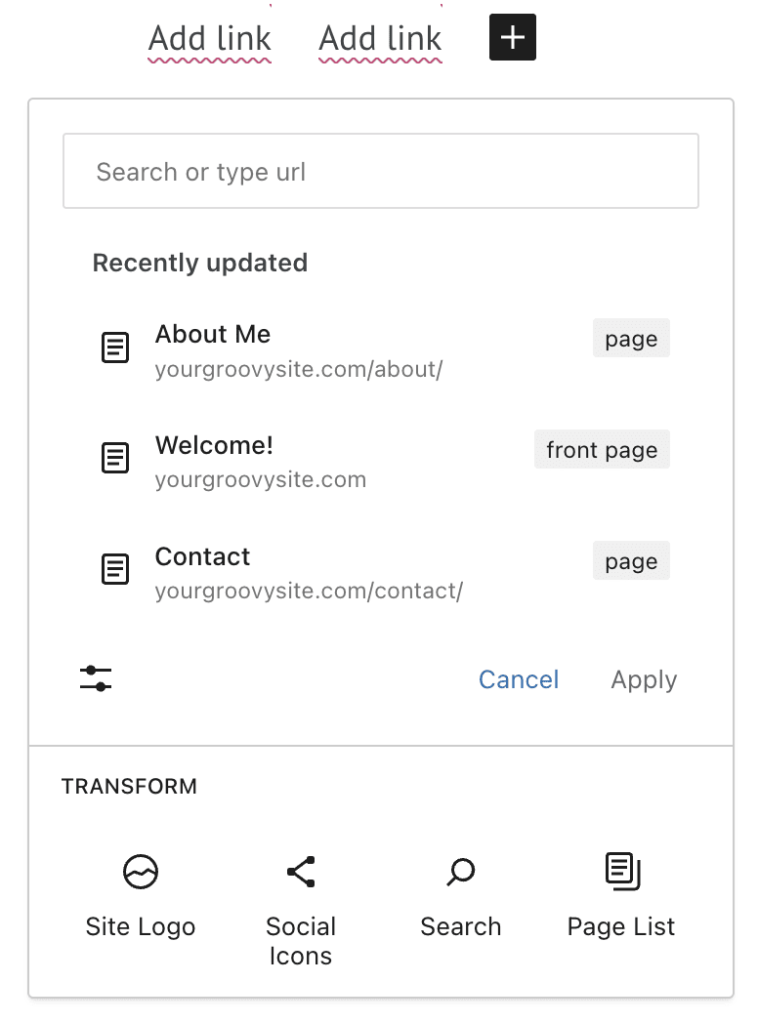
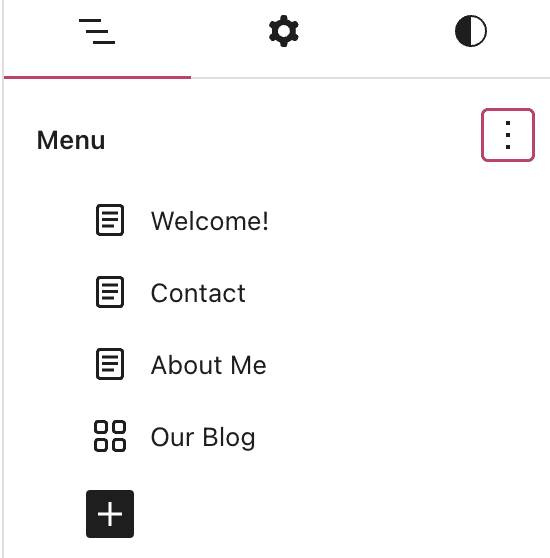
בהוספה ראשונה של בלוק הניווט בפוסט או בעמוד ייתכן שהוא יהיה ריק, או שיוצגו קישורים לעמודים שכבר התפרסמו באתר שלך. יש ללחוץ על הסמל + מוסיף הבלוקים כדי להוסיף קישורים לתפריט שלך ולבחור מבין האפשרויות הבאות:
- לחפש – לחיפוש של עמודים, פוסטים, קטגוריות, מוצרים ותכנים אחרים שפורסמו באתר שלך. תוכן פרטי או טיוטות של תוכן לא יוצגו כאן.
- להקליד כתובת URL – להוספת קישור לעמוד רצוי.
- עודכנו לאחרונה – להצגת עמודים או פוסטים שעודכנו לאחרונה באתר שלך.
- הבלוק 'לוגו האתר' – לוגו האתר שלך.
- בלוק של סמלי רשתות חברתיות – סמלי לוגו המקשרים לפרופילים שלך ברשתות החברתיות.
- רשימת עמודים – רשימת כל העמודים שפרסמת.
- לחפש בבלוק – מבקרים יוכלו לחפש עמודים ספציפיים באתר שלך.
- בלוק הכפתורים – משמש להוספת קישור בסגנון כפתור.
מומלץ לעיין במדריכים הייעודיים שלו במדריך כדי ללמוד איך:

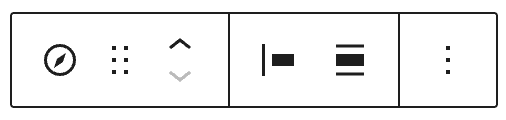
לחיצה על הבלוק תציג מעליו סרגל כלים עם אפשרויות:

סרגל הכלים של בלוג הניווט כולל את האפשרויות הבאות:
- לשנות סוג בלוק.
- לגרור את הבלוק.
- להזיז את הבלוק למעלה או למטה.
- לשנות את יישור הבלוק – לשמאל, לימין, למרכז.
- לשנות את היישור – רחב או רוחב מלא.
- אפשרויות נוספות.
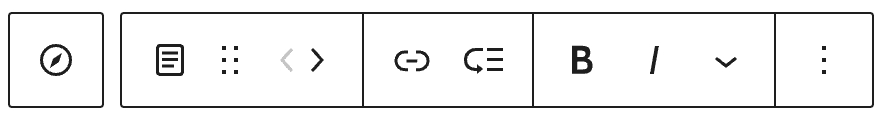
לכל קישור בבלוק הניווט יש סרגל כלים מעליו:

- לבחור 'ניווט' (בלוק האב)
- לשנות סוג בלוק.
- לגרור את הבלוק.
- להזיז פריט לשמאל או לימין בתוך בלוק הניווט.
- להחליף את הקישור או לפתוח אותו בלשונית חדשה.
- להוסיף תפריט משנה.
- להדגיש את הטקסט.
- להפוך את הטקסט לנטוי.
- בתפריט הנפתח:
- תמונה בתוך תוכן
- קו חוצה
- אפשרויות נוספות.
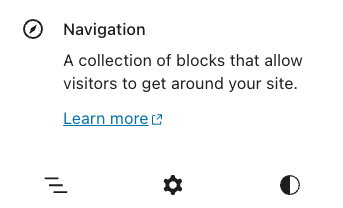
אם הסרגל הצדי אינו מוצג מימין, ייתכן שצריך ללחוץ על סמל ההגדרות בפינה הימנית העליונה כדי להציג את ההגדרות. סמל זה נראה כמו ריבוע עם שתי עמודות לא זהות.

בהגדרות בלוק הניווט יש שלוש לשוניות:
- תצוגת רשימה
- הגדרות
- סגנונות
הגדרות אלה מתוארות להלן.

תצוגת הרשימה משמשת לשליטה בפריטים הכלולים התפריט. אפשר:
- להוסיף קישורים לתפריט.
- להסיר קישורים מהתפריט.
- ליצור תפריטי משנה.
- יש ללחוץ על פריט בתפריט ולגרור אותו כדי לשנות את מיקומו בתפריט.
יש ללחוץ על שלוש הנקודות כדי לבחור תפריט אחר לבלוק הניווט; לחלופין, ניתן ליצור תפריט חדש.
אם יש לך תפריטים בעיצוב קלאסי, ניתן לייבא אותם לכאן. בתפריטים קלאסיים, הכיתוב 'תפריט קלאסי:' יוצג לפני שם התפריט.

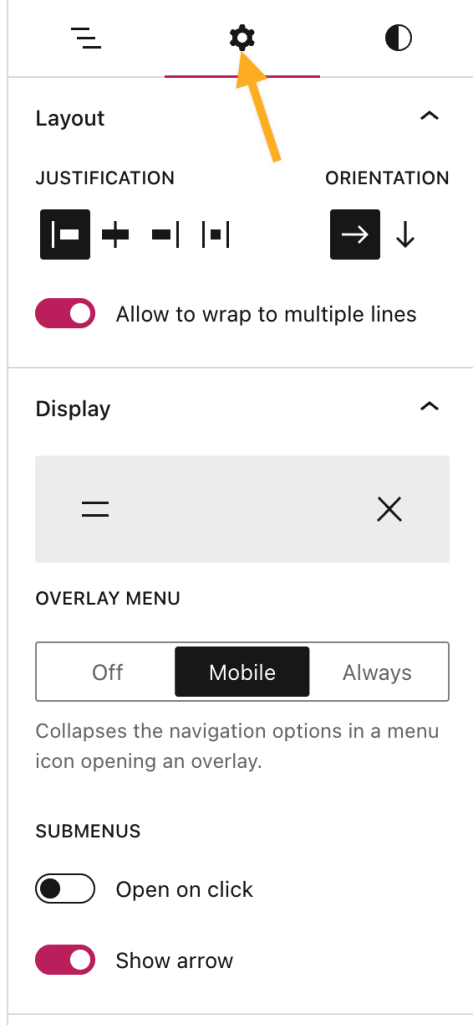
לפתיחת הגדרות נוספות עבור בלוק הניווט, יש ללחוץ על סמל גלגל השיניים.
יש לבחור את סוג היישור בין הקישורים שבתפריט: יישור 'לשמאל', 'למרכז', 'לימין', או 'מרווח שווה' בין הפריטים.
יש להגדיר את כיוון התפריט. ברירת המחדל היא כיוון אופקי, אך ניתן לבחור גם באפשרות של כיוון אנכי כדי להציג את פריטי התפריט זה מתחת לזה.
אם ברצונך להציג את הניווט בשורה אחת, עליך להשבית את האפשרות לאפשר גלישת שורות.
באפשרותך לשלוט באופן שבו הניווט יוצג במכשירים ניידים, או להחליט על תפריט מינימלי. כדי להציג את ההגדרות הבאות יש ללחוץ על התיבה האפורה:
- להציג סמל כפתור: יש להפעיל את האפשרות כדי להציג את סמל שלוש השורות האופקיות האוניברסלי והמוכר (המכונה 'המבורגר'). יש להשבית את האפשרות כדי להציג את המילה 'תפריט'.
- סמל: ניתן לבחור את סגנון הסמל.
- האפשרות תפריט שכבות-על מכווץ את הניווט לסמל של תפריט, שהקשה או לחיצה עליו יפתחו אותו כשכבת-על. ניתן להפעיל התנהגות זאת תמיד או רק למבקרים באמצעות מכשירים ניידים; ניתן גם להשבית אותה כדי שהתפריט אף פעם לא יכווץ.
אם יצרת תפריטי משנה, יוצגו לפניך האפשרויות הנוספות הבאות:
- לפתוח בלחיצה: התפריט הנפתח של תפריט המשנה ייפתח רק בעקבות לחיצה. אם אפשרות זאת מושבתת, התפריט הנפתח ייפתח בכל ריחוף מעל פריט בתפריט בעל תפריטי המשנה.
- להציג חץ: במצב מופעל, אפשרות זאת תציג חץ שמצביע על פריט בתפריט משנה. הסמל שיוצג בפועל תלוי בערכת העיצוב.

אפשר לשנות את שם התפריט הנוכחי שנמצא בשימוש בעת עריכת האתר (השם אינו ציבורי). כדי למחוק את התפריט מרשימת התפריטים הזמינים יש ללחוץ על למחוק תפריט. לניהול כל התפריטים הקיימים יש ללחוץ על לנהל תפריטים.
כאן אפשר להוסיף לבלוק גם עוגן HTML וכן סיווגי CSS נוספים.

ניתן לגשת להגדרות העיצוב של בלוק על ידי לחיצה על הסמל 'סגנונות' שבסרגל הצדי. צורתו של הסמל 'סגנונות' היא עיגול שחציו מלא:

ניתן להתאים את מראה התפריט בעזרת ההגדרות הבאות:
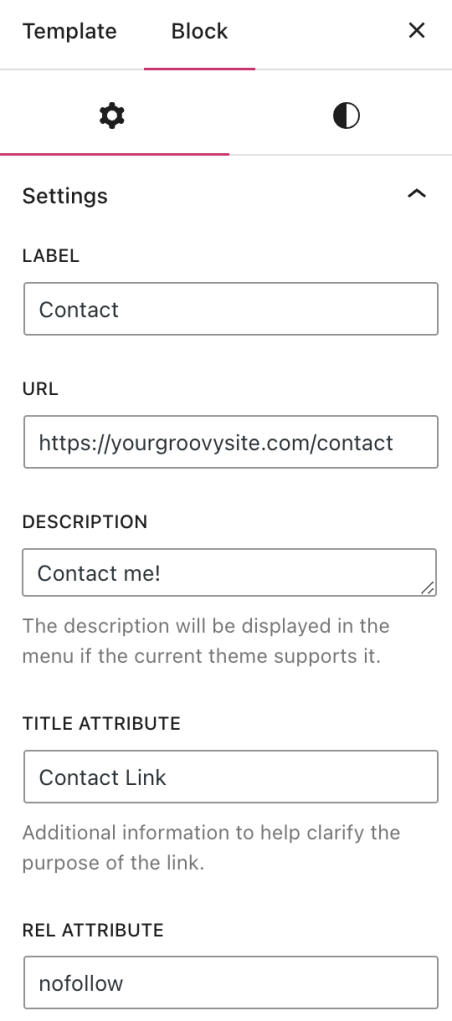
בכל קישור בבלוק הניווט יש אפשרויות נוספות להתאמה אישית. כדי להציג את הגדרות הקישור בסרגל הצדי עליך ללחוץ על הקישור שברצונך להתאים אישית.
תווית
התווית היא הטקסט שמופיע בתפריט הניווט.
כתובת URL
כתובת ה-URL היא הקישור או העמוד שפריט תפריט מוביל אליו את המבקר באתר.
תיאור
אם נבחרה ערכת עיצוב שתומכת בתיאורי קישורים, הטקסט שיתווסף כאן יופיע בתפריט.
מאפיין הכותרת
תיאור כלי שמופיע כאשר מרחפים עם סמן העכבר מעל קישור. האפשרות שימושית גם לקוראי מסכים.
מאפיין Rel
הגדרה זאת קובעת, בדפדפן, את הקשר בין הדף שבו נמצא המבקר לבין הקישור שעליו הוא לוחץ. אפשרות זאת שימושית אם ברצונך להוסיף הגדרת nofollow כדי שמנועי חיפוש לא יכללו את הקישור באינדקס ולא יתנו לו קרדיט לדירוג.

אתם חייבים להיות מחוברים על מנת לשלוח תגובה.