השלבים האלה נועדו למשתמשים בתגית 'עוד' בעורך הקלאסי. אם החלטת להשתמש בעורך הבלוקים, יש לקרוא את ההוראות האלו לשימוש בבלוק 'עוד'.
הוספה של תגית 'עוד'
התאמה של התגית 'עוד'
שימוש בתגית 'עוד' באפשרויות תוכן
שימוש בתגית 'עוד' בעמודים
בעיות עיצוב
אפשר לקצר את הפוסטים בבלוג כדי להציג רק את החלק הראשון של הפוסט בעמוד הבית, בעמודי הפוסט ובאימיילים לנרשמים. כאשר מבצעים פעולה זו, הקישור ימוקם ישירות בתקציר ויפנה את הקוראים לפוסט המלא. אפשר לשים את הקישור בכל מקום בפוסט ולהתאים את המלל שלו כרצונך.
הוספה של תגית 'עוד'
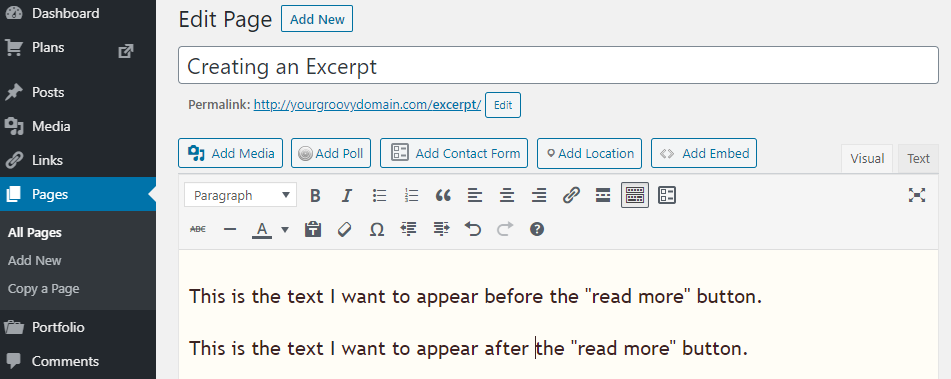
1. יש לפתוח עמוד או פוסט חדש.
2. יש להוסיף תוכן לפוסט שלך – טקסט, תמונות וכו'.

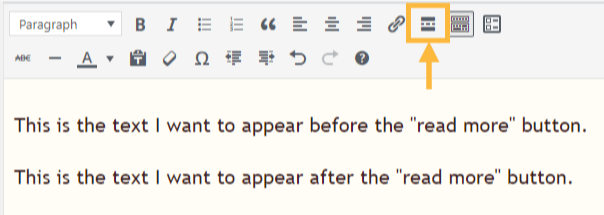
3. יש למקם את סמן העכבר על המיקום בפוסט שבו ברצונך להוסיף את התגית 'עוד'. בסרגל הכלים יש ללחוץ על הכפתור 'להוסיף תגית 'לקרוא עוד". אפשר למצוא את הכפתור של התגית 'עוד' בשורה הראשונה:

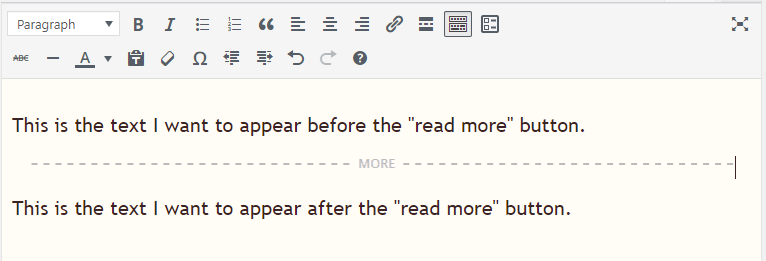
לאחר שלחצת על הכפתור, החלוקה תופיע בעמוד או בפוסט שלך:

התאמה אישית של התגית 'לקרוא עוד'
כברירת מחדל, הטקסט שיופיע בקישור יהיה "להמשיך לקרוא", אבל באפשרותך לשנות זאת!
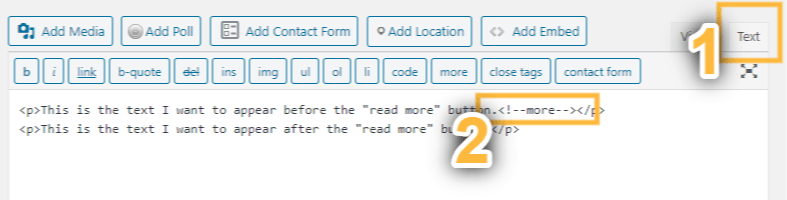
1. יש ללחוץ על הלשונית 'טקסט' בפינה הימנית העליונה של אזור העריכה בפוסט כדי לפתוח את עורך ה-HTML.
2. יש לחפש את השורה (או 'עוד', 'להמשיך לקרוא')

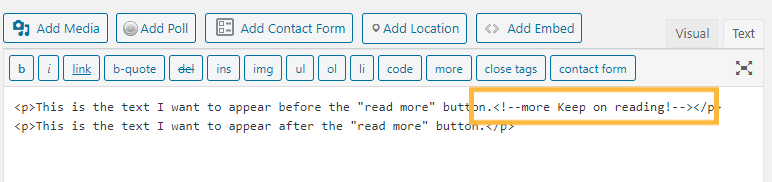
3. יש להוסיף רווח אחרי "more" ('עוד') ולהקליד הודעה מותאמת אישית, כגון:

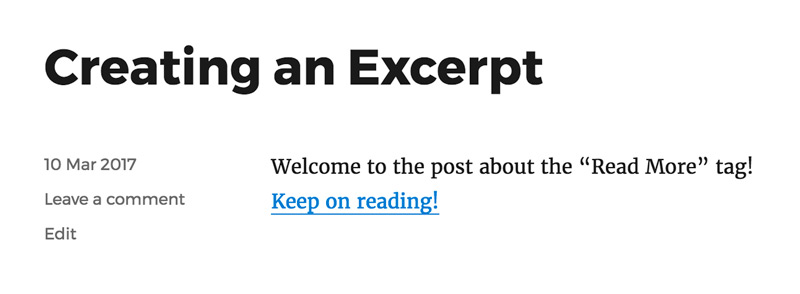
פעולה זו תוסיף קישור 'לקרוא עוד' עם הטקסט "רוצה להמשיך לקרוא?" במקום ההודעה שבברירת מחדל:
אם ברצונך להשתמש בתגית 'עוד' במספר פוסטים, עליך להתאים אישית את ההודעה הזאת בכל פוסט בנפרד. אין אפשרות לקבוע שינוי גלובלי שישפיע על ההודעות בכל הפוסטים שמשתמשים בתגית 'עוד'.
אפשר להציג את עמוד הבית שלך (או עמוד הפוסט, אם בחרת בעמוד ראשי קבוע) כדי לראות את התקציר של הפוסט שלך!

התגית 'עוד' מאפשרת חלוקה רק בפוסטים בעמוד הבית, בעמודי פוסטים ובארכיון החלוקה הזו לא תופיע כאשר מציגים את הפוסט בתצוגה מקדימה או בעמוד פוסט בודד
שימוש בתגית 'עוד' באפשרויות תוכן
- אם ערכת העיצוב שלך תומכת באפשרויות תוכן בתצוגת בלוג, עליך לבחור את האפשרות 'פוסט מלא' אם ברצונך להוסיף את התגית 'עוד' לפוסטים באופן ידני.
- את האפשרות הזאת ניתן למצוא במקטע האתר שלי ← התאמה אישית ← אפשרויות תוכן

שימוש בתגית 'עוד' בעמודים
ניתן להשתמש בתגית 'עוד' בעמודים אבל החלוקה תוצג רק בערכות עיצוב מסוימות לדוגמה, ערכות עיצוב שמציגות את התוכן מהעמודים בעמוד הבית
כחלופה לעמודים, כדאי לשקול להשתמש בעימוד במקום.
בעיות עיצוב
- אם התגית 'עוד' נוספה לאחר כתיבת הפוסט, ייתכן שיהיו בעיות בעיצוב.
- בעיות אלו נגרמות כאשר מוסיפים את התגית 'עוד' באמצעות העורך החזותי אבל ממקמים אותה בתוך תגית HTML אחרת. לדוגמה:
אוי, איזה בלאגן.
כאן, התגית 'עוד' נמצאת בתוך מספר תגיות של HTML שמדגישות את הטקסט. הפעולה הזאת תגרום לשאר הפוסטים בעמוד להופיע עם טקסט מודגש, לפעמים כולל התוכן בסרגל הצדי, וייתכן שהסרגל הצדי יועבר לתחתית העמוד.
כדי לתקן את הבעיה הזאת, יש למקם את התגית 'עוד' מחוץ לתגיות HTML סגורות, כך:
אוי, איזה בלאגן.
העתקה של תוכן מעורכים עם מלל עשיר, כגון Microsoft Word, והדבקתו בפוסט עלולה ליצור בעיות מאחר שעיצוב HTML נוסף עלול להתווסף לפוסט ולהפריע לקידוד של התגית 'עוד'. אנחנו ממליצים להשתמש בעורך טקסט פשוט, כגון Notepad, או להשתמש בכפתור'הדבקה כטקסט'.
אתם חייבים להיות מחוברים על מנת לשלוח תגובה.