אפשר לשנות את תבנית של האתר כמה פעמים שרוצים. המדריך הזה יסביר איך להחליף ערכות עיצוב ולהבטיח שהאתר נראה בדיוק כפי שהתכוונת.
במדריך הזה
כדי לשנות את תבנית של האתר, יש לבצע את השלבים הבאים:
- יש לעבור אל מראה ← תבנית. בראש המסך תוצג תבנית הנוכחית של האתר.
- אפשר לעיין בערכות העיצוב הזמינות ולבחור את זו שמוצאת חן בעיניך.
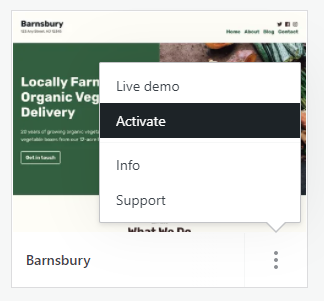
- יש ללחוץ על הסמל של שלוש הנקודות ולבחור להפעיל.
- עליך להחליט אם ברצונך להוסיף או לא להוסיף תוכן לדוגמה.
- יש להגדיר את תבנית שלך בהתאם להוראות שמצוינות עבורה.
כשמחליפים בין ערכות עיצוב, השינוי חל על כל התוכן הקיים. שום דבר לא נמחק, כך שאין כל סכנה בביצוע ההחלפה (ותמיד ניתן לחזור לתבנית הקודמת, אם שינית את דעתך).

במהלך הדפדוף בין ערכות העיצוב, יש ללחוץ על הסמל '…' (שלוש נקודות) ולבחור באפשרות הדגמה חיה כדי לראות דוגמה של אתר שמעוצב לפי ערכה זו:

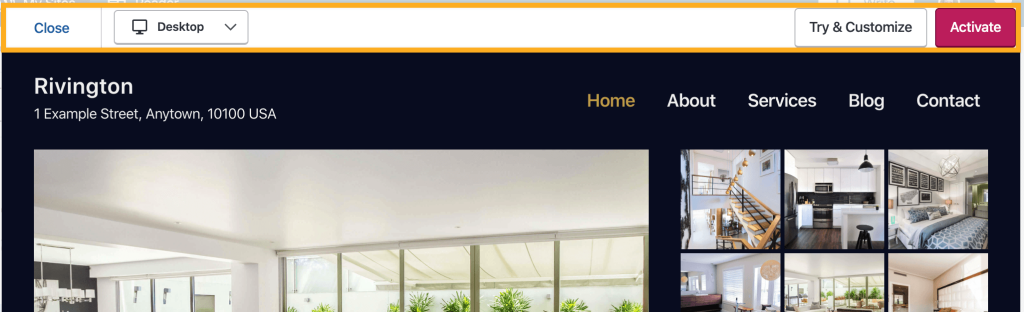
במהלך הצפייה באתר לדוגמה, יש ללחוץ על ניסיון והתאמה אישית בראש החלון כדי לפתוח את תבנית בכלי ההתאמה האישית לאחר טעינת התוכן של האתר שלך. כך אפשר לדעת איך האתר ייראה עם תבנית זו, מבלי לשנות את מראה האתר למבקרים בו. אפשר לשנות את ההגדרות כדי לבדוק איך תבנית החדשה תיראה עם התוכן שלך.

אם התוצאה של תבנית מוצאת חן בעיניך, אפשר ללחוץ על הפעלה ופרסום. אם לא, אפשר ללחוץ על ה-X כדי לצאת מבלי להחיל את תבנית על האתר. (לתשומת ליבך, האפשרות 'ניסיון והתאמה אישית' לא שומרת טיוטה או גרסה באחסון זמני של האתר וכל השינויים שיבוצעו לא ישפיעו על האתר האמיתי עד הלחיצה על הכפתור הפעלה ופרסום.)

במהלך ההפעלה שלהן, ערכות עיצוב רבות יציעו לך אפשרות להוסיף תוכן לדוגמה של עמוד הבית באתר שלך.
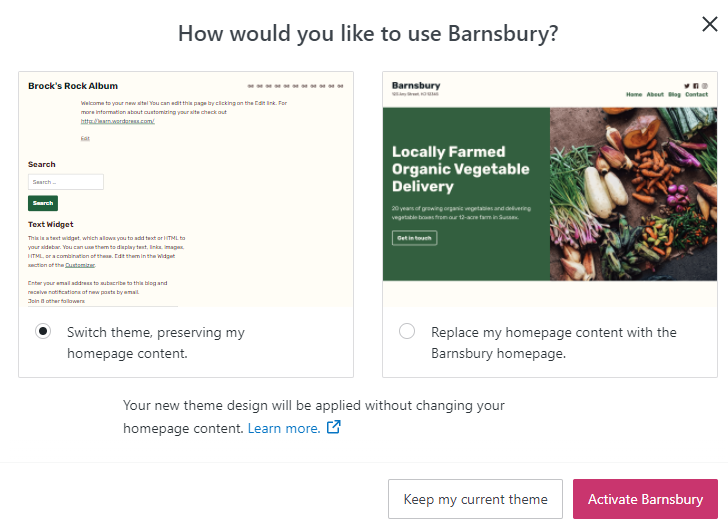
ערכות העיצוב שאנחנו ממליצים עליהן יהיו הראשונות שיוצגו במקטע מראה ← ערכות עיצוב. בהפעלה של תבנית מומלצת, מוצגות שתי אפשרויות:
- להחליף תבנית ולשמור על התוכן של עמוד הבית שלי: אם בוחרים באפשרות זו, התוכן לדוגמה המצורף לתבנית לא נוסף לאתר שלך. התוכן הקיים שלך מוצג בתבנית החדשה.
- להחליף את התוכן של עמוד הבית שלי בתוכן של עמוד הבית שלתבנית: אם בחרת באפשרות הזו, התוכן לדוגמה המצורף לתבנית נוסף לאתר שלך, כך שעמוד הבית שלך משתנה מיידית בהתאם לאתר לדוגמה. אם יש לך עמוד בית קיים שעבדת עליו, הוא לא יימחק! עמוד הבית הישן יישמר כטיוטה במקטע עמודים ← טיוטות.

אם בחרת תבנית שלא כוללת תוכן לדוגמה, אפשר לבצע את השלבים במדריך ההתקנה שכלול בתבנית.
כאשר משנים תבנית חדשה, יש כמה דברים שאנחנו ממליצים לך לבדוק אחרי ההחלפה:
האם עמוד הבית הוקצה בצורה נכונה? יש לעבור אל מראה ← להתאים אישית ← הגדרות עמוד הבית כדי לוודא שהעמוד הנכון מוגדר בתור עמוד הבית. לאחר מכן, אפשר לעבור אל עמודים וללחוץ על עמוד הבית כדי לערוך את התוכן.
כדאי לבדוק את התפריטים כדי לוודא שהם מוצגים במיקומים הנכונים ושהם נראים כפי שהתכוונת.
מומלץ למקם את הווידג'טים במיקומים הנכונים. בדומה לתפריטים, כל תבנית תומכת במיקומים שונים.
הרכיב היחיד שלא יעבור יחד עם תבנית הוא ה-CSS המותאם אישית, מאחר שזהו נתון ייחודי לכל תבנית. עם זאת, אפשר לשחזר את ה-CSS הקודם בקישור של היסטוריית CSS שנמצא באזור מראה← להתאים אישית ← CSS נוסף.
מותר לך לשנות את דעתך. אם הפעלת תבנית ולאחר מכן החלטת שברצונך לשחזר את המראה הקודם של האתר, כל שצריך לעשות הוא להפעיל מחדש את תבנית הקודמת. אם לא זכור לך מה הייתה תבנית הקודמת, אפשר לעבור אל Jetpack ← יומן פעילות כדי לראות רישום של הפעולות האחרונות שבוצעו באתר:

השלב הבא: להעלות תבנית.
אתם חייבים להיות מחוברים על מנת לשלוח תגובה.