הבלוק 'שם האתר' מציג את שם האתר שהגדרת במקטע 'הגדרות' ← 'כללי'. אפשר לערוך את הכותרת באמצעות הבלוק. שם האתר בדרך כלל מופיע בסרגל השם של הדפדפן, בתוצאות החיפוש ובמיקומים נוספים.
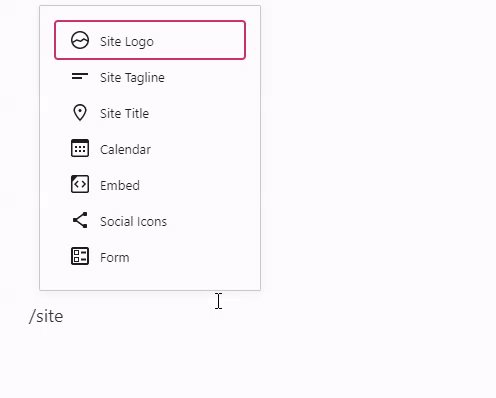
כדי להוסיף את הבלוק 'שם האתר', יש ללחוץ על הסמל '+' של מוסיף הבלוקים ולחפש "Site Title" (שם האתר).
💡
באמצעות המקלדת, אפשר גם להקליד /title בשורה חדשה, ללחוץ על החץ למטה כדי לבחור באפשרות 'שם האתר' ולהקיש על Enter כדי להוסיף במהירות את הבלוק 'שם האתר'.

ניתן לראות הוראות מפורטות על הוספת בלוקים כאן.
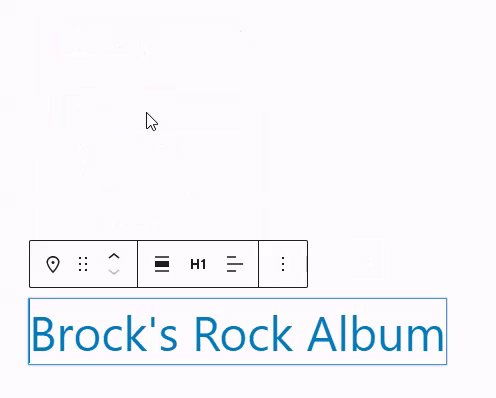
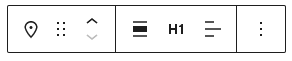
כאשר לוחצים על הבלוק, יופיע סרגל כלים עם אפשרויות:

לבלוק 'שם האתר' יש את האפשרויות הבאות בסרגל הכלים:
- לשנות סוג בלוק.
- לגרור את הבלוק.
- להזיז את הבלוק למעלה או למטה.
- להגדיר את התצוגה של השם לרוחב רחב או ברוחב מלא.
- לבחור רמה של כותרת מ-1 עד 6, או טקסט של פסקה רגילה. אם אין לך מושג מה להגדיר כאן, H1 היא הבחירה הנפוצה ביותר לשם האתר.
- ליישר את שם האתר לשמאל, למרכז או לימין.
כאשר לוחצים על הבלוק, ניתן למצוא את הגדרות הבלוק הנוספות בסרגל הצדי מימין. אם אינך רואה את הסרגל הצדי, ייתכן שצריך ללחוץ על הסמל ⚙️ (נראה כמו בורג) בפינה הימנית העליונה כדי לפתוח את ההגדרות.

ניתן להתאים את מראה הטקסט של הבלוק עם ההגדרות הבאות.
אם ההגדרה לא מופיעה, יש ללחוץ על שלוש הנקודות בצד ימין של האפשרות טיפוגרפיה (כפי שמוצגת מימין). לאחר מכן ניתן לבחור באפשרות שאליה ברצונך לגשת:
- גודל הגופן
- משפחת גופנים
- מראה
- גובה שורה
- עיטור
- אותיות רישיות
- מרווחים בין אותיות

גודל הגופן מאפשר לך להתאים את גודל הטקסט. ניתן לבחור מבין גדלים מוגדרים מראש כמו קטן, בינוני וגדול.
ניתן גם להגדיר ערך ספציפי על ידי לחיצה על סמל הסליידר מעל בחירות ברירת המחדל, המסומן עם 1 בצילום המסך להלן. ניתן לשנות את היחידות על ידי לחיצה במקום שבו מסומן מספר 2 בצילום המסך להלן. האפשרויות הן פיקסלים, em או rem.

האפשרות משפחת גופנים מאפשרת לך לשנות את סגנון הגופן שנעשה בו שימוש. ניתן לבחור מתוך רשימת גופנים בתפריט נפתח.
האפשרות מראה מאפשרת לך לשנות את סגנון הטקסט מרגיל לנטוי, ומדק למודגש במיוחד.
גובה השורה מגדיר את המרווחים מעל/מתחת לטקסט. אם בוחרים אפס, יש לבדוק את האתר במכשיר הנייד.
האפשרות עיטור כוללת אפשרויות עבור קו תחתון וקו חוצה.
האפשרות אותיות רישיות מאפשרת לך להפוך את הטקסט כולו לאותיות רישיות, להפוך את האות הראשונה לרישית או להפוך את הטקסט כולו לאותיות קטנות.
מרווחים בין אותיות מגדירים את המרווח בין כל תו בטקסט. ניתן לשנות את היחידות מברירת המחדל (פיקסלים) לאחוזים, em, rem, vw ו-vh. ניתן לקבל מידע נוסף על יחידות יחסיות כאן.
כאן אפשר להגדיר את צבע הרקע וצבע הקישור של שם האתר.

במקטע 'מרווחים', אפשר לשלוט בהיקף המרווחים מסביב לשם האתר.
יש להזין ערך בתיבה הבודדת שזמינה כדי להגדיר את המרווח של המתאר מסביב לשם כולו. לחלופין, אפשר ללחוץ על סמל הקישור כדי להגדיר ערכים ספציפיים יותר לחלק העליון, הימני, התחתון והשמאלי של שם האתר בנפרד
היחידה שבברירת מחדל היא פיקסלים (px). אפשר ללחוץ על היחידה כדי לבחור בין האפשרות הבאות:
- פיקסלים (px)
- em
- rem
- רוחב האשנב (vw)
- גובה האשנב (vh)

מתקדם
בלשונית 'מתקדם' אפשר להוסיף סיווג CSS לבלוק שלך ולכתוב CSS מותאם אישית ולעצב את הבלוק כרצונך.

אתם חייבים להיות מחוברים על מנת לשלוח תגובה.