Utilisez le bloc Twitter pour intégrer des tweets dans vos articles et vos pages.
Dans ce guide
Pour ajouter le bloc Twitter, cliquez sur l’icône de l’Outil d’insertion de bloc + et recherchez « Twitter ». Cliquez sur celui-ci pour ajouter le bloc à l’article ou à la page.
💡
À l’aide du clavier, vous pouvez également saisir /twitter sur une nouvelle ligne et appuyer sur Entrée pour ajouter un nouveau bloc Twitter.
Des instructions détaillées sur l’ajout de blocs sont disponibles ici.
Intégrer un Tweet signifie que vous pouvez afficher un Tweet individuel sur votre site qui comprend :
- Le texte, les images et les liens du Tweet ;
- Des boutons d’action permettant aux utilisateurs de Twitter de répondre aux Tweets repartagés et aux Tweets favoris sans quitter votre site ;
- Des liens renvoyant aux pages taguées, des identifiants et un bouton Suivre.
Le moyen le plus rapide d’intégrer un Tweet consiste à coller l’URL du Tweet sur une ligne vide dans l’éditeur.
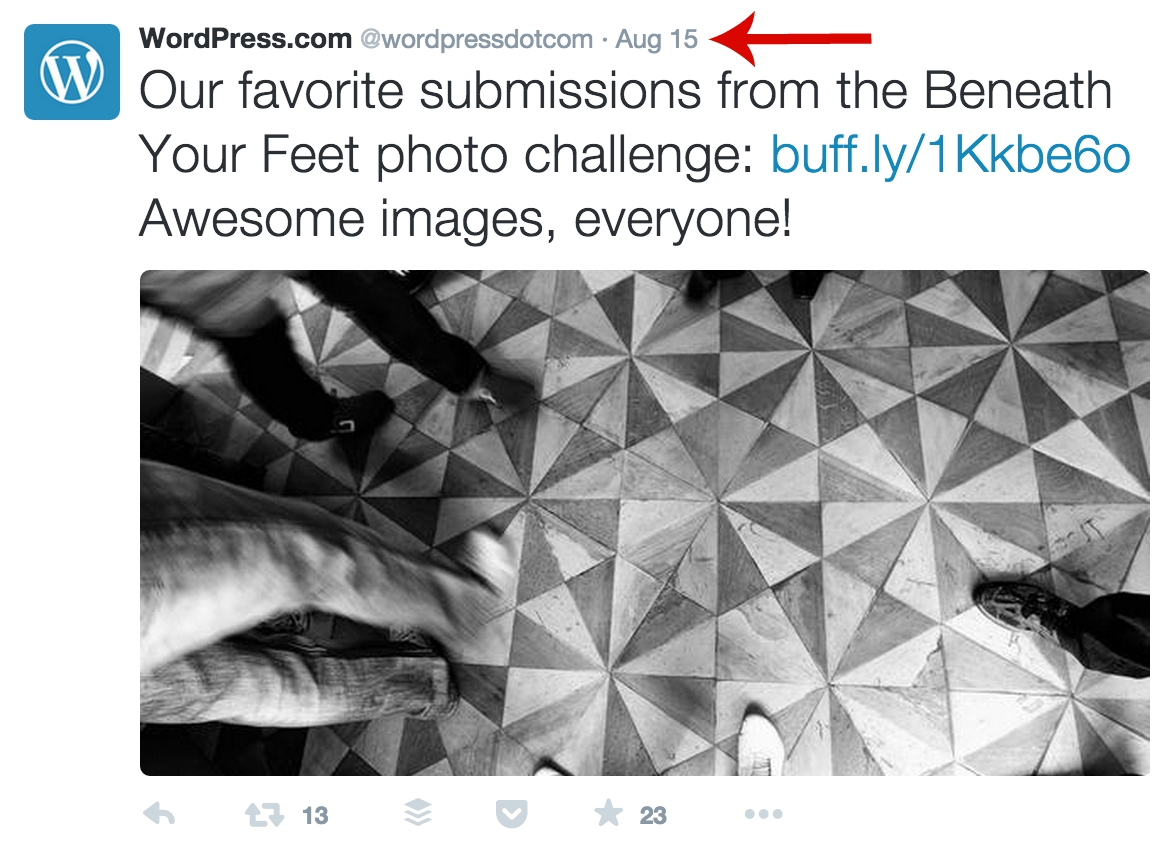
Pour trouver l’URL, localisez le Tweet que vous souhaitez publier. Ensuite, cliquez sur l’horodatage indiqué par la flèche ci-dessous :

Vous accéderez à la page de ce Tweet individuel. Copiez l’URL de la barre d’adresse ressemblant à ceci :

Sur Twitter, vous pouvez également cliquer sur la flèche vers le bas en haut à droite du Tweet pour trouver l’option Copier le lien du Tweet.
⚠️
Twitter dispose également d’une option « Intégrer le Tweet » avec un code. Cette méthode n’est pas prise en charge. Veillez donc à utiliser le lien à la place.
Une fois que vous avez copié l’URL, collez-la sur une ligne vide dans l’éditeur WordPress. Elle se transformera automatiquement en bloc Twitter et le Tweet sera intégré à votre site.
Vous pouvez également ajouter le bloc Twitter comme expliqué dans la section précédente. Une case permet de saisir l’URL (c.-à-d. le lien) du Tweet que vous souhaitez intégrer. Copiez ce lien dans la case et cliquez sur Intégrer.
Voici à quoi ressemble un Tweet unique lorsqu’il est intégré :
Vous pouvez également utiliser le bloc Twitter pour intégrer un flux. Le moyen le plus rapide d’intégrer un flux consiste à coller l’URL du profil Twitter sur une ligne vide dans l’éditeur. Elle se transformera automatiquement en bloc Twitter et le flux sera intégré à votre site.
Si vous ajoutez d’abord le bloc Twitter, vous pouvez coller l’URL du profil dans la case et cliquer sur Intégrer :

Voici un exemple de flux Twitter intégré :
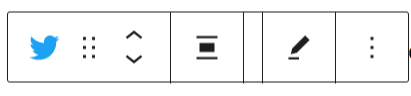
Lorsque vous cliquez sur le bloc, une barre d’outils d’options s’affiche au-dessus de celui-ci :

La barre d’outils du bloc Twitter comprend les options suivantes :
- Modifier le type du bloc.
- Faire glisser le bloc.
- Déplacer le bloc vers le haut ou vers le bas.
- Changer l’alignement (à gauche, à droite ou au centre, plus les options grande largeur et pleine largeur si prises en charge par votre thème).
- Modifier l’URL du Tweet
- Plus d’options
Lorsque vous sélectionnez un bloc, des réglages supplémentaires apparaissent dans la colonne latérale droite. Si vous ne voyez pas la colonne latérale, vous pouvez accéder aux réglages en cliquant sur l’icône Réglages dans le coin supérieur droit. Cette icône ressemble à un carré avec deux colonnes de largeur différente :

Laissez l’option « Redimensionner pour les petits appareils » activée si vous souhaitez conserver les proportions sur différentes tailles de navigateur.

L’onglet Avancé vous permet d’ajouter une classe CSS à votre bloc. Vous pouvez ainsi écrire un CSS personnalisé et configurer le style du bloc à votre guise.

Si vous souhaitez obtenir plus de contrôle sur l’affichage et la mise en page du Tweet que vous intégrez, vous pouvez utiliser un code court à la place. Une fois que vous avez assemblé un code court comme expliqué ci-dessous, placez-le dans un bloc de code court pour afficher le Tweet intégré.
Pour créer un code court Twitter, saisissez le symbole [, le mot tweet, l’URL du Tweet et terminez par le symbole ] comme ceci :
[Tweet https://twitter.com/wordpressdotcom/status/632582884654751744]
À l’aide des paramètres suivants, vous pouvez contrôler l’apparence de plusieurs façons :
- Utilisez
width='200'pour ajuster la largeur (remplacez 200 par la largeur souhaitée) ; - Utilisez
lang='fr'pour afficher les boutons Twitter dans une autre langue (remplacezfrpar le code de langue souhaité) ; - Utilisez
align='left'pour aligner le Tweet à gauche, à droite ou au centre ; - Utilisez
hide_media='true'pour masquer l’image ou d’autres éléments multimédias ; - Utilisez
hide_thread='true'pour masquer le contexte des réponses.
Vous pouvez combiner autant de paramètres que vous le souhaitez dans votre code court, comme dans l’exemple suivant :
[Tweet https://twitter.com/wordpressdotcom/status/632582884654751744 width='250' lang='ko' align='center']
Cela donne :
[Tweet https://twitter.com/wordpressdotcom/status/632582884654751744 width=’250′ lang=’ko’ align=’center’]