Le widget Google Translate est un moyen rapide de permettre aux visiteurs de votre site d’afficher votre contenu dans une autre langue.
Dans ce guide
Pour ajouter le widget à votre site :
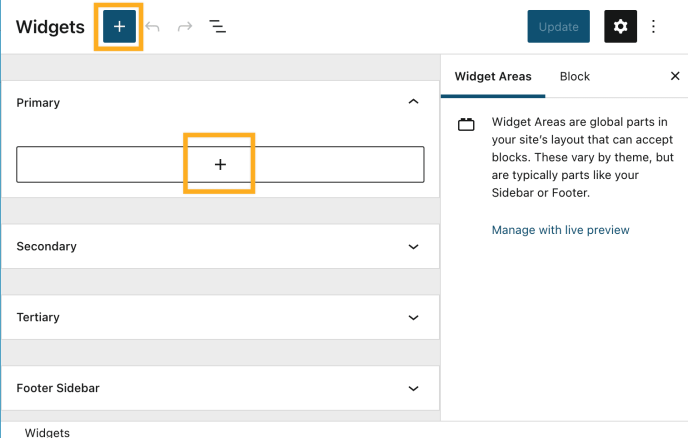
- Dans votre tableau de bord, cliquez sur Apparence → Widgets.
- Choisissez l’emplacement du widget sur votre site. Les options courantes sont le pied de page et la colonne latérale, mais elles peuvent varier en fonction de votre thème.
- Cliquez sur l’un des boutons + Outil d’insertion de bloc (voir à droite) pour afficher une liste de tous les blocs et widgets disponibles.
- Faites défiler la page jusqu’à la section Widgets et cliquez une fois sur le widget pour l’ajouter à votre site.
Pour des informations générales sur l’utilisation des widgets, consultez ce guide.

Cette section du guide s’applique aux sites disposant des plans WordPress.com Creator et Entrepreneur et de l’ancien plan Pro. Les sites avec le plan gratuit, Starter ou Explorer doivent mettre à niveau leur plan pour accéder à cette fonctionnalité.
Les thèmes qui prennent en charge l’éditeur de site n’utilisent pas de widgets, vous ne verrez donc pas Apparence → Widgets dans votre tableau de bord.
En revanche, vous pouvez utiliser le bloc HTML personnalisé pour afficher Google Translate sur un site Web compatible avec les extensions.
Voici comment :
- Ajoutez le bloc HTML personnalisé à la page ou au modèle sur lesquels vous souhaitez afficher Google Translate.
- Copiez et collez le code ci-dessous dans le bloc HTML personnalisé.
<pre class="wp-block-syntaxhighlighter-code"><div id="google_translate_element"></div>
<script type="text/javascript">// <![CDATA[
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: 'en', layout: google.translate.TranslateElement.InlineLayout.SIMPLE}, 'google_translate_element');
}
// ]]></script>
<a href="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit">//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit</a></pre>
Voici à quoi cela ressemblera lorsque vous prévisualiserez ou publierez la page :

Les visiteurs peuvent cliquer sur le menu déroulant Sélectionner la langue pour afficher la liste des langues disponibles pour la traduction. En cliquant sur une langue dans la liste, le contenu du site sera traduit dans cette langue.


Une fois qu’un site est traduit, une barre Google Translate s’affiche en haut du site pour confirmer la langue sélectionnée. Ici, vous pouvez cliquer sur la flèche située à côté de la langue pour afficher la liste complète des langues et traduire le site dans une autre langue, ou cliquer sur « Afficher l’original » pour revenir à la langue d’origine du site. Vous pouvez aussi basculer entre différentes langues directement depuis le widget.

Une alternative au widget consiste à utiliser un lien de traduction automatique pour renvoyer vos visiteurs vers une version traduite spécifique de votre site.
Une fois le widget Google Translate activé sur votre site, vous pouvez ajouter un code de langue à l’URL de votre site pour qu’il soit automatiquement traduit dans cette langue. Par exemple :
- ?lang=id traduit la page en indonésien
- ?lang=de traduit la page en allemand
- ?lang=es traduit la page en espagnol
- ?lang=fr traduit la page en français
- ?lang=zh-TW traduit la page en chinois taïwanais
La plupart des langues peuvent être identifiées par des abréviations de deux lettres en minuscules. Pour trouver le code de langue de votre choix, consultez cette liste de codes ISO 639-1. Veuillez toutefois noter que certaines langues doivent s’accompagner de l’abréviation de leur version régionale, par exemple ?lang=zh-TW pour le chinois taïwanais.