Le bloc de titre du site affiche le titre de votre site que vous avez défini dans Réglages → Général. Vous pouvez modifier le titre via le bloc. Le titre du site apparaît généralement dans la barre de titre du navigateur, dans les résultats de recherche, etc.
Dans ce guide
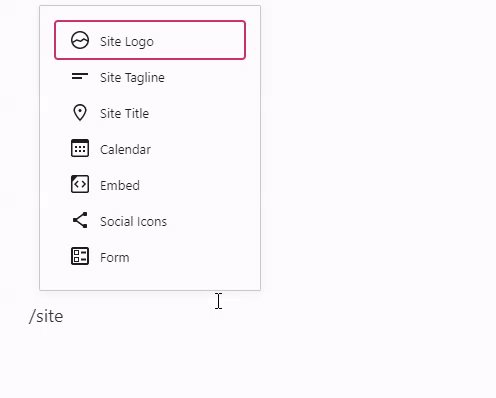
Pour ajouter le bloc de titre du site, cliquez sur l’icône de l’Outil d’insertion de bloc + et recherchez « Titre du site ».
💡
À l’aide du clavier, vous pouvez également saisir /title sur une nouvelle ligne, appuyer sur la flèche vers le bas pour sélectionner Titre du site et appuyer sur Entrée pour ajouter rapidement un nouveau bloc de titre du site.

Des instructions détaillées sur l’ajout de blocs sont disponibles ici.
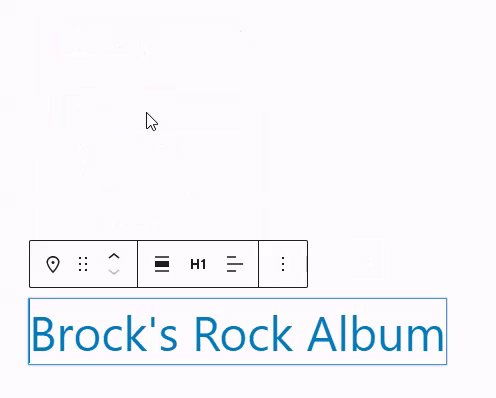
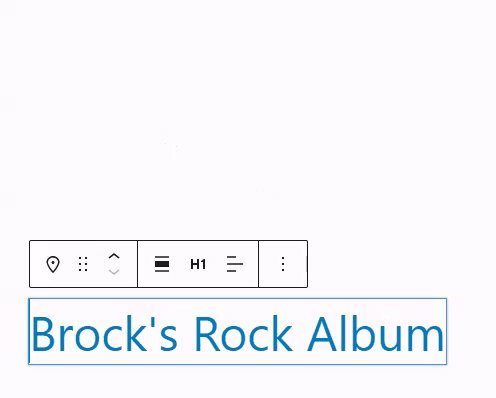
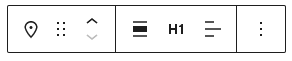
Lorsque vous cliquez sur le bloc, une barre d’outils d’options s’affiche :

La barre d’outils du bloc de titre du site contient les options suivantes :
- Modifier le type de bloc.
- Faire glisser le bloc.
- Faire monter ou descendre le bloc.
- Définir le titre pour l’afficher en grande largeur ou en pleine largeur.
- Choisir un niveau de titre de 1 à 6 ou un texte de paragraphe normal. Si vous ne savez pas quoi définir ici, H1 est le choix le plus courant pour un titre de site.
- Aligner le titre du site à gauche, au centre ou à droite.
Lorsque vous cliquez sur le bloc, des réglages de bloc supplémentaires apparaissent dans la colonne latérale droite. Si vous ne voyez pas la colonne latérale, vous devrez peut-être cliquer sur l’icône ⚙️ (engrenage) dans le coin supérieur droit pour afficher les réglages.

Ajustez l’apparence du bloc de texte avec les réglages suivants.
Si vous ne visualisez pas le réglage, cliquez sur les trois points situés à la droite de Typographie (comme montré sur la droite). Vous pouvez choisir l’option à laquelle vous souhaitez accéder :
- Taille de police
- Famille de polices
- Apparence
- Hauteur de ligne
- Décoration
- Casse
- Espacement des lettres

La taille de police vous permet d’ajuster la taille du texte. Vous pouvez choisir parmi des tailles prédéfinies comme petit, moyen et grand.
Vous pouvez également définir une valeur spécifique en cliquant sur l’icône de curseur directement au dessus des sélections par défaut, indiqué par un 1 dans la capture d’écran ci-dessous. Vous pouvez modifier les unités en cliquant à l’endroit indiqué par le chiffre 2 dans la capture d’écran ci-dessous. Les choix sont en pixels em ou rem.

Famille de police vous permet de modifier le style de la police utilisée. Choisissez parmi une liste de polices dans un menu déroulant.
Apparence vous permet de modifier le style de texte entre normal et italique, et de fin à très gras.
Hauteur de ligne définit l’espacement au-dessus et en dessous du texte. Si vous choisissez zéro, assurez-vous de vérifier votre site sur mobile.
Décoration inclut les options de soulignement et de biffure.
Casse vous permet de mettre l’intégralité du texte ou la première lettre en majuscules ou en minuscules.
Espacement des lettres définit l’espace entre chaque caractère du texte. Vous pouvez modifier les unités par défaut (pixels) en pourcentage, em, rem, vw et vh. En savoir plus concernant les unités relatives ici.
Ici, vous pouvez définir la couleur d’arrière-plan et la couleur de lien de votre titre de site.

Dans Espacement, vous pouvez contrôler la marge intérieure utilisée autour de votre titre de site.
Entrez une valeur dans la case disponible pour définir la marge intérieure autour de votre titre. Vous pouvez également cliquer sur l’icône de lien afin de régler des valeurs plus spécifiques pour les côtés supérieur, droit, inférieur et gauche du titre individuellement.
L’unité par défaut est le pixel (px). Vous pouvez cliquer sur l’unité pour choisir parmi :
- Pixels (px)
- em
- rem
- Largeur Viewport (vw)
- Hauteur Viewport (vh)

L’onglet Avancé vous permet d’ajouter une classe CSS à votre bloc. Vous pouvez ainsi écrire un CSS personnalisé et configurer le style du bloc à votre guise.
