Le bloc Navigation affiche un menu de liens pour aider vos visiteurs à naviguer sur votre site Web. Ce guide vous montrera comment l’utiliser.
Dans ce guide
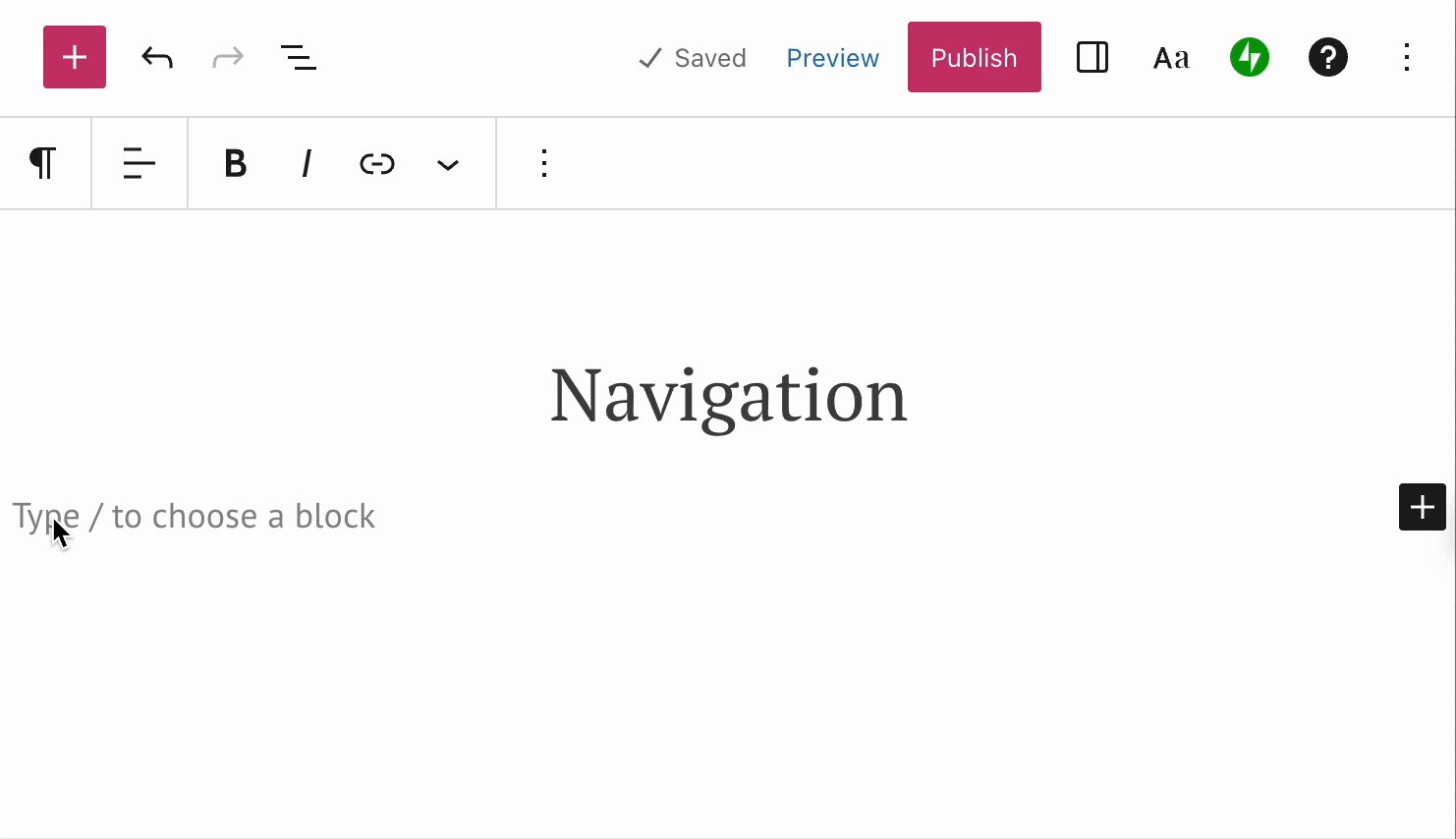
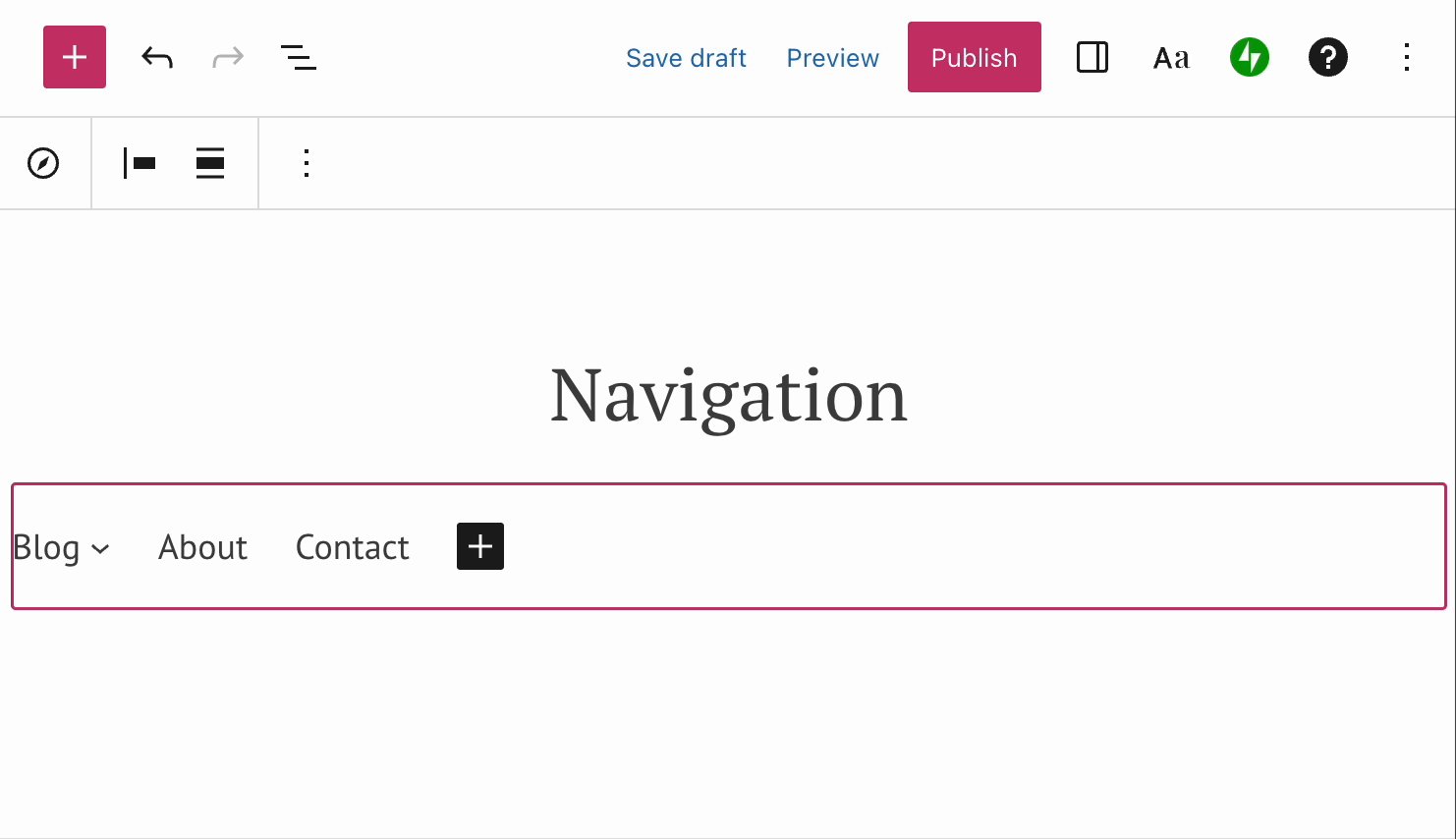
Pour ajouter le bloc Navigation, cliquez sur l’icône de l’outil d’insertion de bloc + et recherchez « Navigation ». Cliquez dessus pour ajouter le bloc à l’article ou à la page.
💡
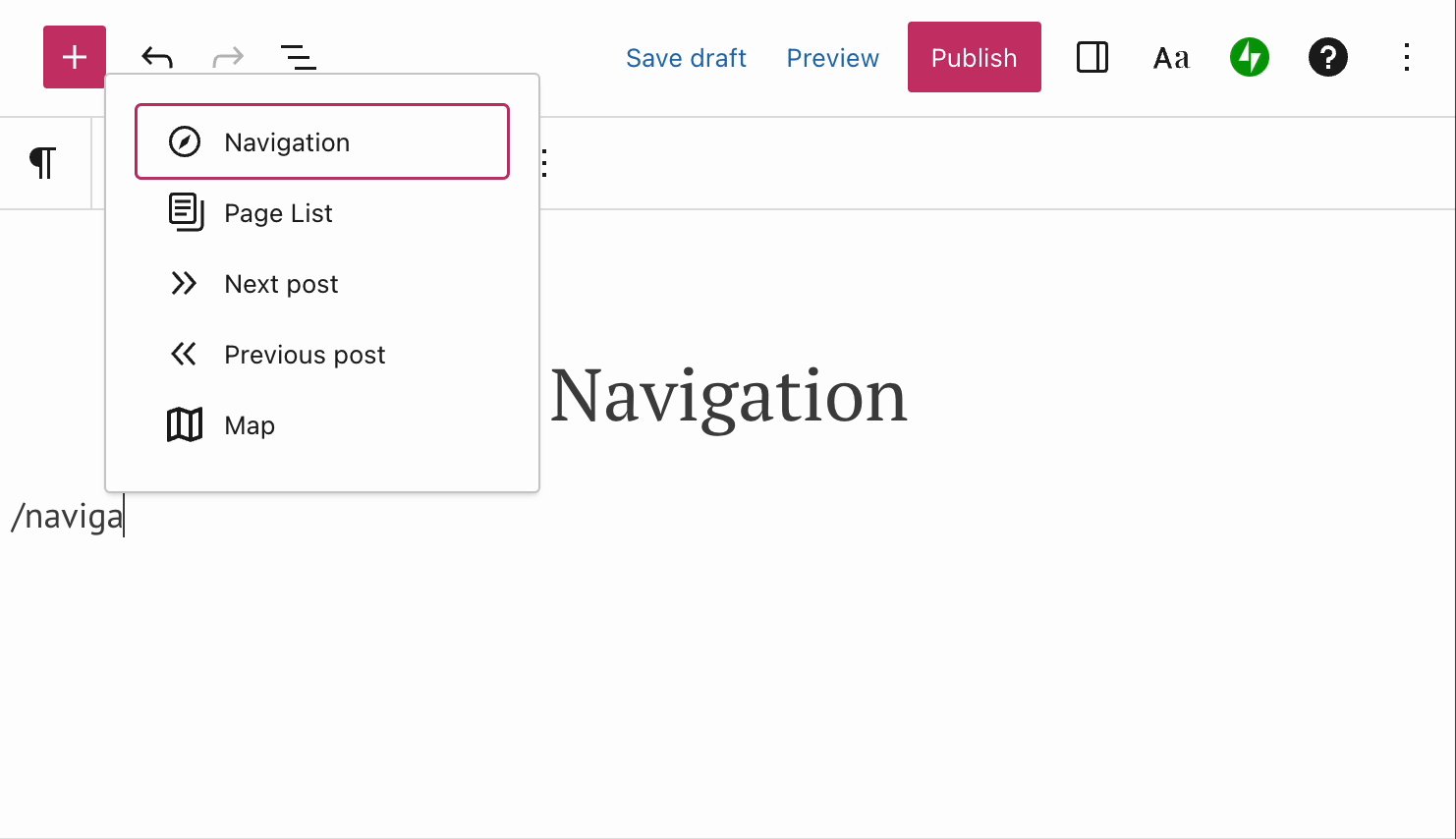
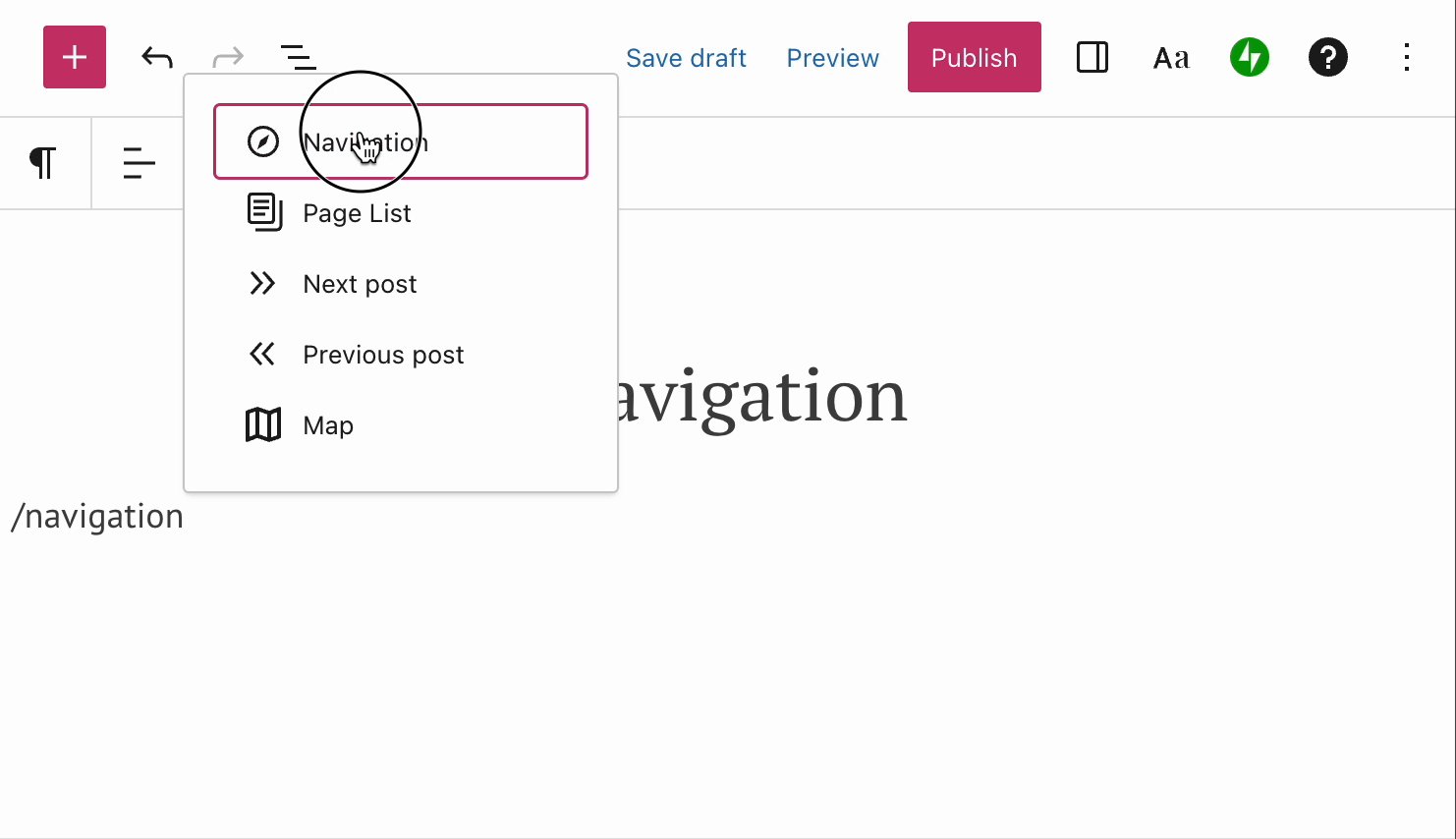
À l’aide du clavier, vous pouvez également saisir /navigation sur une nouvelle ligne et appuyer sur Entrée pour ajouter rapidement un nouveau bloc Navigation.

Des instructions détaillées sur l’ajout de blocs sont disponibles ici.
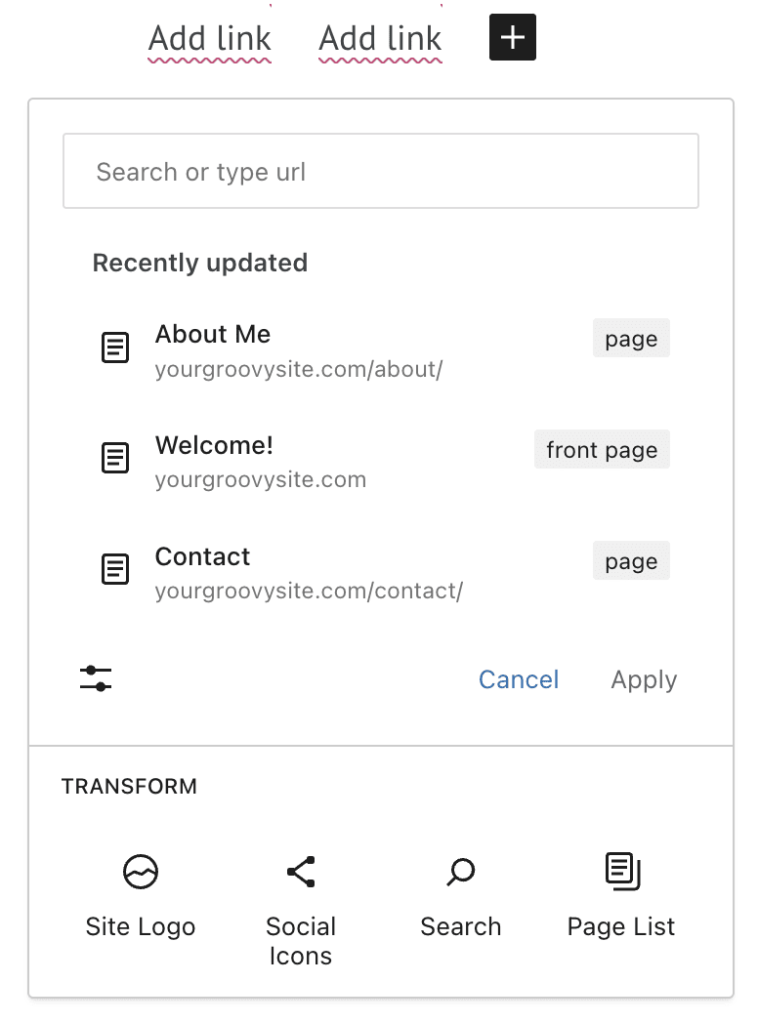
Lorsque vous ajoutez pour la première fois le bloc Navigation à votre article ou votre page, il peut être vide ou afficher des liens vers des pages déjà publiées sur votre site. Cliquez sur l’icône de l’outil d’insertion de bloc + pour ajouter des liens à votre menu, en choisissant parmi les options suivantes :
- Recherchez des pages, des articles, des catégories, des produits et d’autres contenus publiés sur votre site. Les contenus privés et les brouillons n’apparaissent pas ici.
- Saisissez une URL pour ajouter un lien vers une page.
- Pages ou articles mis à jour récemment sur votre site.
- Bloc Logo du site : logo de votre site.
- Bloc Icônes de réseaux sociaux : logos renvoyant vers vos divers profils.
- Liste des pages : liste de toutes vos pages publiées.
- Bloc Recherche : les visiteurs peuvent rechercher sur votre site Web les pages qu’ils désirent.
- Bloc Boutons : ajout d’un lien de style bouton.
Consultez nos guides dédiés pour savoir comment :

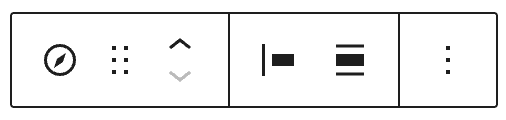
Lorsque vous cliquez sur le bloc, une barre d’outils composée d’options s’affiche au-dessus :

La barre d’outils du bloc Navigation contient les options suivantes :
- Modifier le type de bloc.
- Faire glisser le bloc.
- Faire monter ou descendre le bloc.
- Modifier la justification du bloc : gauche, droite, centre.
- Modifier l’alignement : large ou pleine largeur.
- Plus d’options.
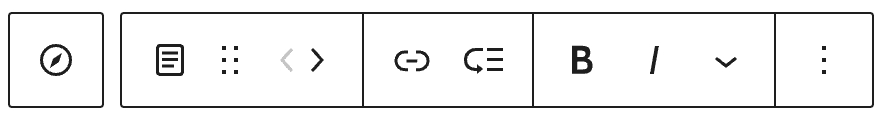
Chaque lien individuel dans le bloc Navigation dispose également d’une barre d’outils au-dessus :

- Sélectionner Navigation (le bloc parent).
- Modifier le type de bloc.
- Faire glisser le bloc.
- Déplacer l’élément à gauche ou à droite dans le bloc Navigation.
- Modifier le lien ou le configurer pour qu’il s’ouvre dans un nouvel onglet.
- Ajouter un sous-menu.
- Mettre en gras.
- Mettre en italique.
- Dans le menu déroulant :
- Image en ligne
- Barré
- Plus d’options.
Si vous ne voyez pas la colonne latérale à droite, vous devrez peut-être cliquer sur l’icône Réglages dans le coin supérieur droit pour afficher les réglages. L’icône est un carré avec deux colonnes avec deux colonnes inégales.

Les réglages du bloc Navigation contiennent trois onglets :
- Vue en liste
- Réglages
- Styles
Ces réglages sont décrits ci-dessous.

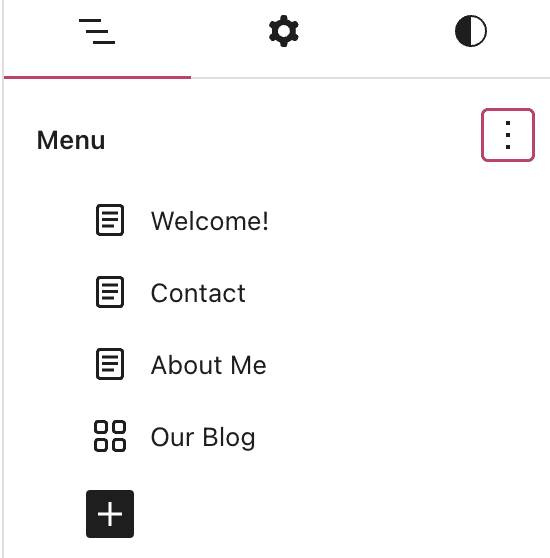
Utilisez la vue en liste pour contrôler les éléments du menu. Vous pouvez :
- Ajouter des liens au menu.
- Supprimer des liens du menu.
- Créer des sous-menus.
- Cliquez sur un élément de menu et faites-le glisser pour modifier son emplacement dans le menu.
Cliquez sur les trois points pour sélectionner un menu différent pour le bloc Navigation ou créez un nouveau menu.
Si vous avez des menus classiques, vous pouvez les importer ici. Les menus classiques affichent la mention « Menu classique : » avant le nom du menu.

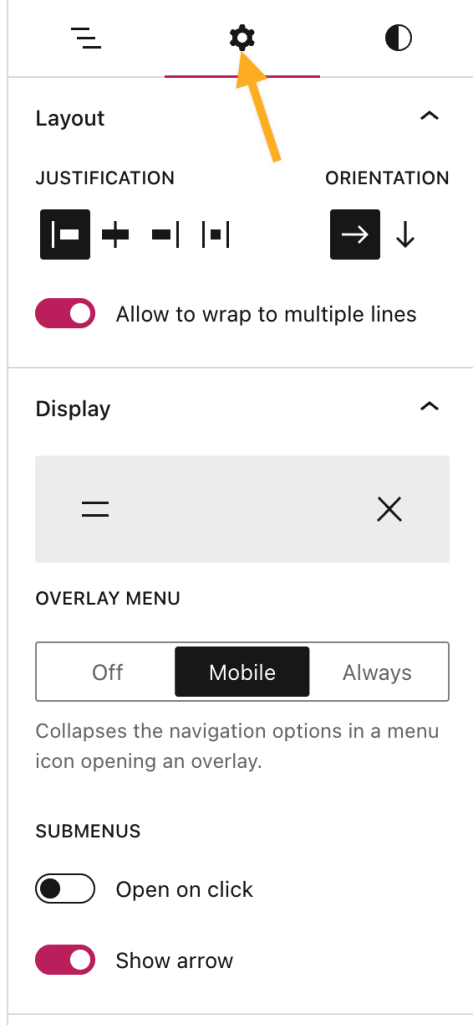
Cliquez sur l’icône en forme d’engrenage pour accéder à des réglages supplémentaires pour le bloc Navigation.
Choisissez la justification des liens du menu : justifiez à gauche, au centre, à droite ou selon un espacement régulier entre les éléments.
Définissez l’orientation du menu. La valeur par défaut est Horizontal, mais vous pouvez également choisir Vertical pour afficher les éléments de menu les uns sous les autres.
Désactivez Autoriser le regroupement de lignes multiples si vous souhaitez que la navigation apparaisse sur une seule ligne.
Contrôlez l’affichage de la navigation sur les appareils mobiles ou indiquez si vous préférez un menu minimal. Cliquez sur la zone grise pour afficher les réglages suivants :
- Afficher l’icône du bouton : activez-le pour afficher l’icône « hamburger » universelle composée de lignes horizontales. Désactivez-le pour afficher le mot « Menu ».
- Icône : choisissez le style de l’icône.
- Menu superposé réduit la navigation en une icône de menu qui s’ouvre en superposition lorsque l’on appuie / clique dessus. Activez toujours ce comportement (Toujours) ou pour les visiteurs sur mobile uniquement (Mobile), ou désactivez-le (Désactivé) pour ne jamais réduire le menu.
Si vous avez créé des sous-menus, vous verrez ces options supplémentaires :
- Ouvrir en cliquant : la liste déroulante du sous-menu ne s’ouvre que lorsque vous cliquez dessus. Si cette option est désactivée, le menu déroulant s’ouvre lorsque vous passez la souris sur l’élément de menu comportant les sous-menus.
- Afficher la flèche : choisissez d’afficher ou non une flèche indiquant un élément de sous-menu. Les icônes utilisées sont déterminées par votre thème.

Modifiez le nom du menu actuel utilisé lors de la modification de votre site (le nom n’est pas public). Cliquez sur Supprimer le menu pour supprimer le menu de la liste des menus disponibles. Cliquez sur Gérer les menus pour gérer tous vos menus existants.
Vous pouvez également ajouter une ancre HTML et des classes CSS supplémentaires au bloc ici.

Dans la colonne latérale des réglages du bloc, cliquez sur l’icône Styles pour accéder aux réglages de design du bloc. L’icône Styles se présente sous la forme d’un cercle à moitié plein :

Ajustez l’apparence de votre menu avec les réglages suivants :
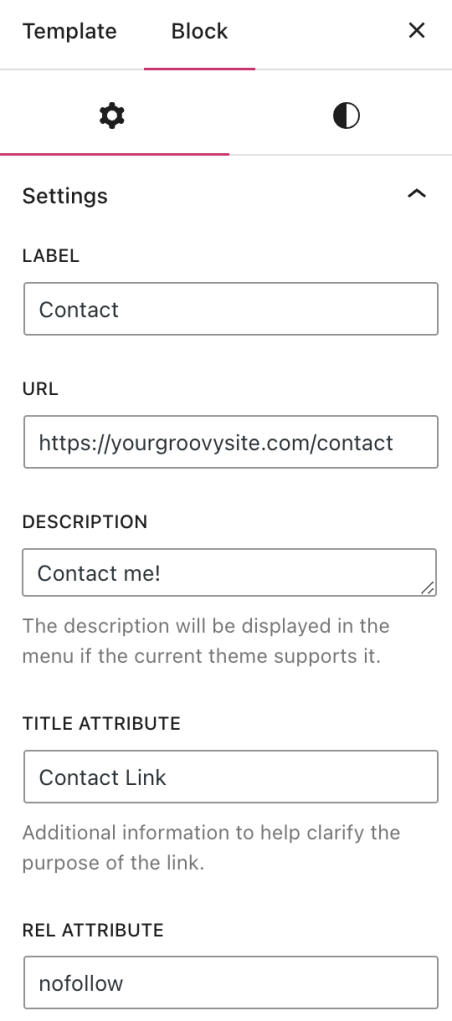
Chaque lien individuel dans le bloc Navigation dispose d’options de personnalisation supplémentaires. Cliquez sur un lien que vous souhaitez personnaliser pour afficher les Réglages du lien dans la colonne latérale.
Libellé
Le libellé est le texte qui apparaît dans le menu de navigation.
URL
L’URL est le lien ou la page vers laquelle l’élément de menu dirige votre visiteur.
Description
Si vous utilisez un thème prenant en charge les descriptions de liens, le texte ajouté ici apparaîtra dans le menu.
Attribut du titre
Info-bulle qui s’affiche lorsqu’un visiteur passe la souris sur un lien. Ceci est également utile pour les lecteurs d’écran.
Attribut rel
Cela indique au navigateur la relation entre la page sur laquelle se trouve le visiteur et le lien sur lequel il clique. Ceci est utile si vous souhaitez inclure nofollow afin que les moteurs de recherche n’indexent pas ou n’indiquent pas le classement du lien.