Le bloc de connexion/déconnexion affiche des liens de connexion et de déconnexion sur votre site.
Pour ajouter le bloc de connexion/déconnexion, cliquez sur l’icône de l’Outil d’insertion de bloc + et recherchez « connexion ». Cliquez dessus pour ajouter le bloc à l’article ou à la page.
💡
À l’aide du clavier, vous pouvez également saisir /login sur une nouvelle ligne et appuyer sur Entrée pour ajouter rapidement un nouveau bloc de connexion/déconnexion.

Des instructions détaillées sur l’ajout de blocs sont disponibles ici.
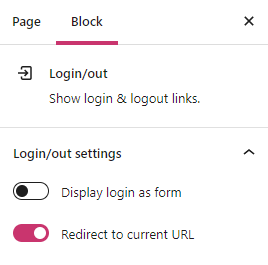
Lorsque vous cliquez sur le bloc, des réglages de bloc supplémentaires apparaissent dans la colonne latérale droite. Si vous ne voyez pas la colonne latérale, vous devrez peut-être cliquer sur l’icône ⚙️ (engrenage) dans le coin supérieur droit pour afficher les réglages.

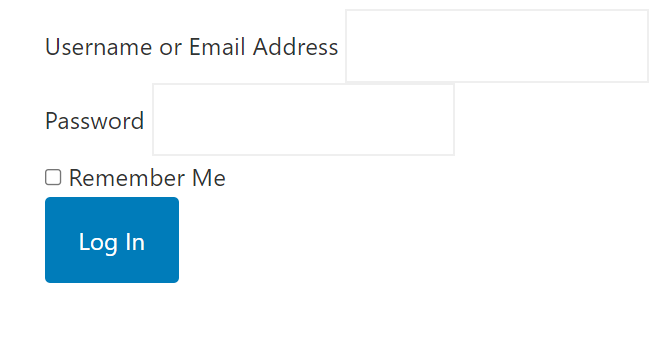
Lorsque l’option Afficher la connexion sous forme de formulaire est désactivée, « Se connecter » apparaît sous la forme d’un texte qui renvoie à l’écran de connexion de WordPress.com. Lorsque cette option est activée, votre page affiche un formulaire de connexion semblable à celui-ci (l’apparence réelle dépend de votre thème) :

L’activation de l’option Rediriger vers l’URL actuelle vous renvoie à la page actuelle lors de la connexion.
L’onglet Avancé vous permet d’ajouter une classe CSS à votre bloc. Vous pouvez ainsi écrire un CSS personnalisé et configurer le style du bloc à votre guise.
