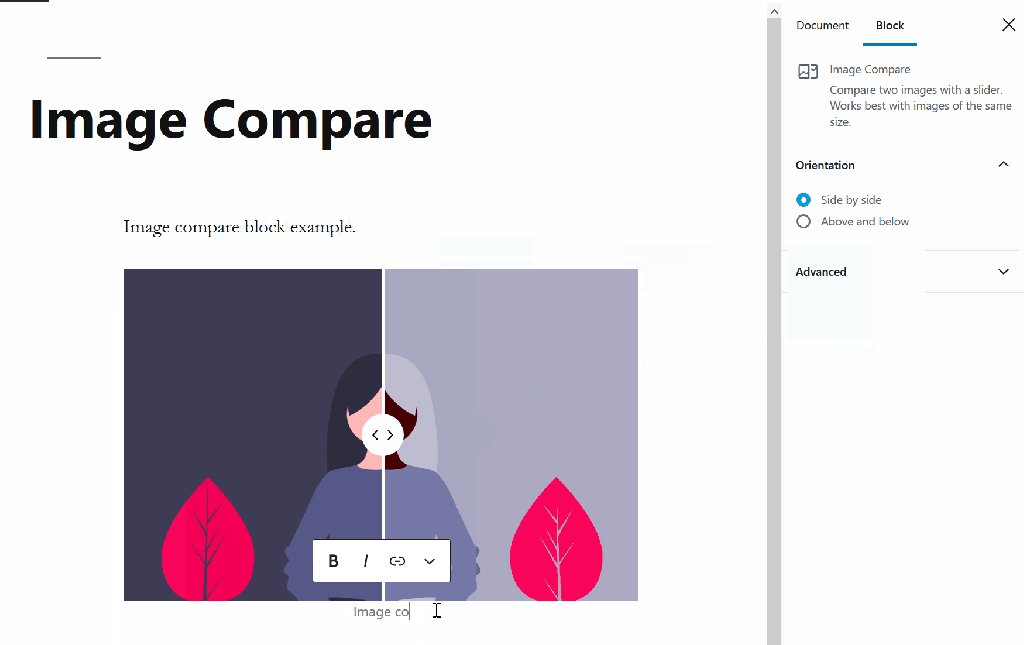
Utilisez le bloc Comparer des images pour placer deux images côte à côte (ou l’une au-dessus de l’autre) et utilisez un curseur pour révéler les différences entre les deux images. Voici un exemple :


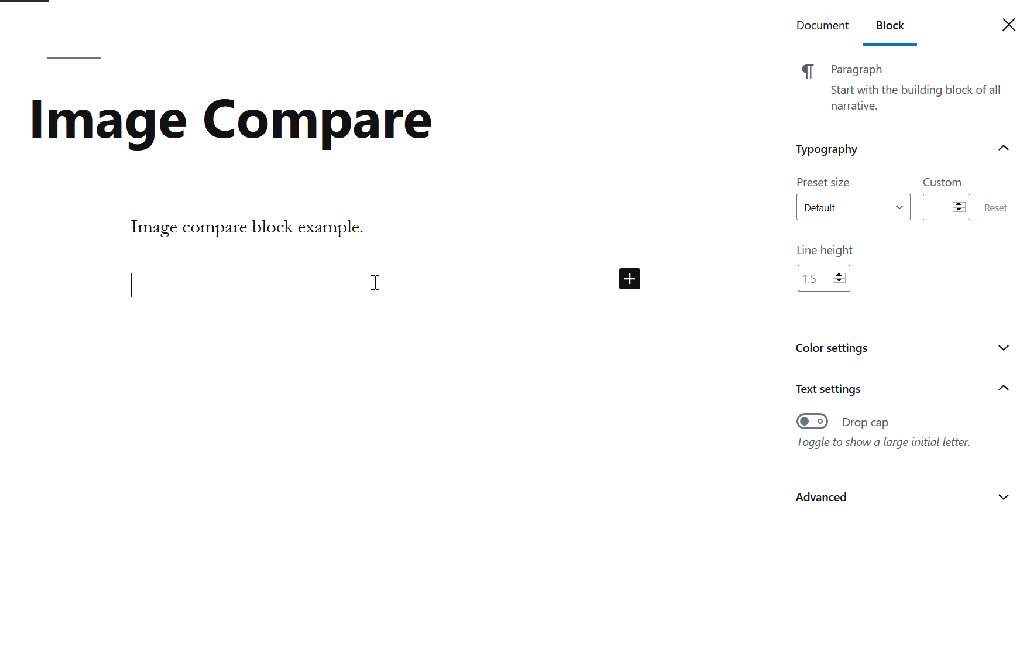
Pour ajouter un bloc Comparer des images, cliquez sur l’icône d’insertion de bloc pour ouvrir la bibliothèque de blocs et sélectionnez le bloc Comparer des images.
Des instructions détaillées sur l’ajout de blocs sont disponibles ici.

Le bloc fonctionne mieux avec deux images de même largeur et de même hauteur.
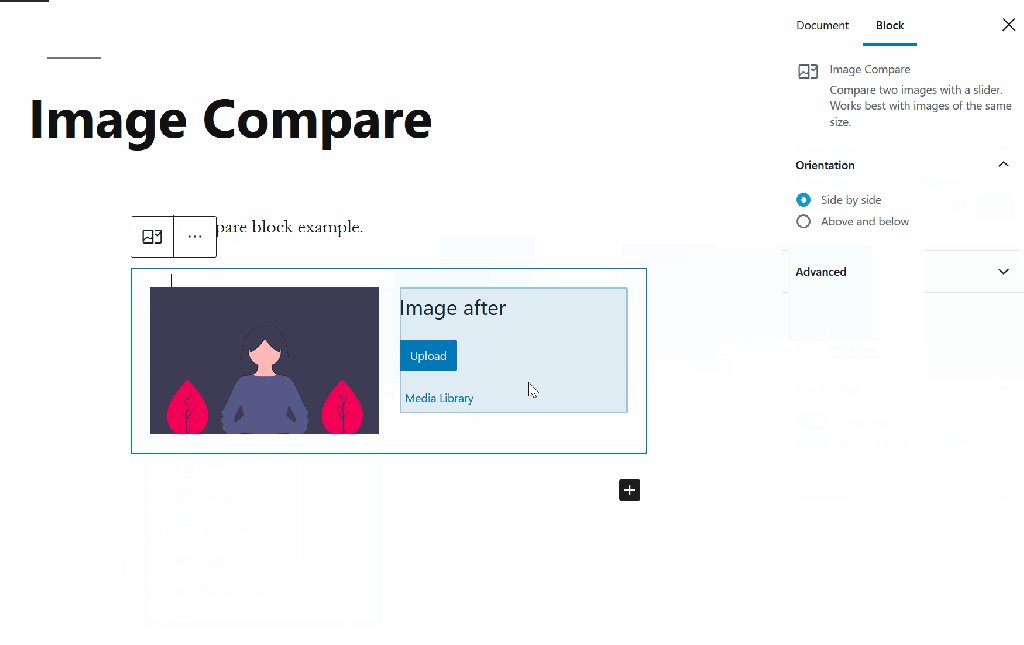
Vous pouvez glisser-déposer des images dans le bloc pour les emplacements avant et après. Vous pouvez également cliquer sur le bouton Téléverser ou sélectionner des images déjà chargées à partir de votre bibliothèque de médias :

Vous pourrez ajouter une légende au bloc après avoir chargé vos images.
Si vous chargez les mauvaises images ou souhaitez modifier l’ordre, vous devez supprimer le bloc et recommencer.
Pour chaque bloc, la colonne latérale de l’éditeur contient des options spécifiques en plus de celles disponibles dans la barre d’outils du bloc. Si la colonne latérale ne s’affiche pas, cliquez sur l’icône en forme de pignon en regard du bouton Publier.

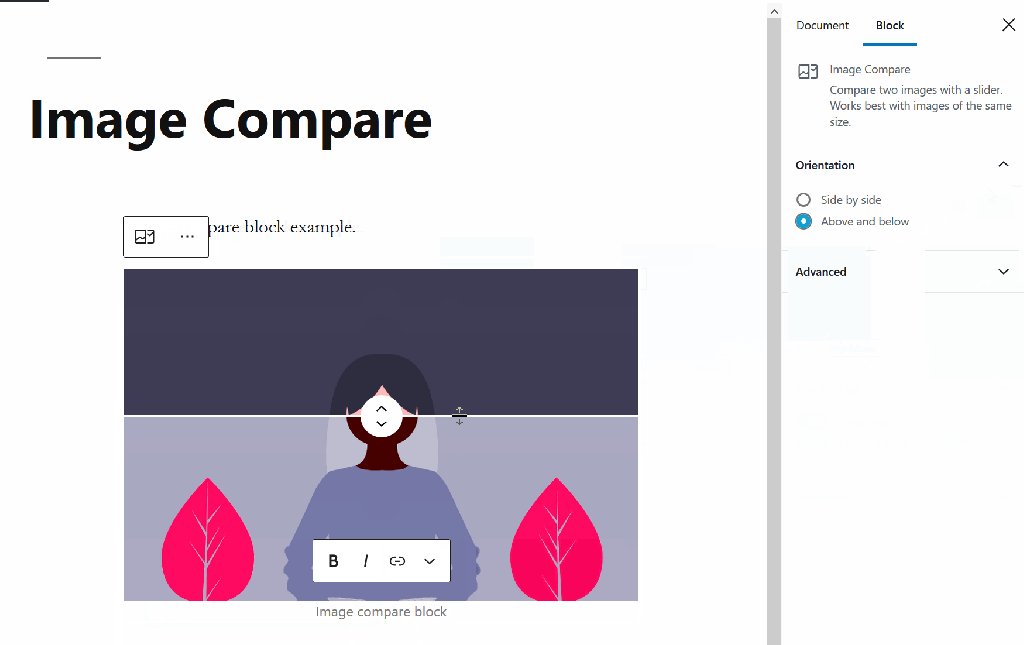
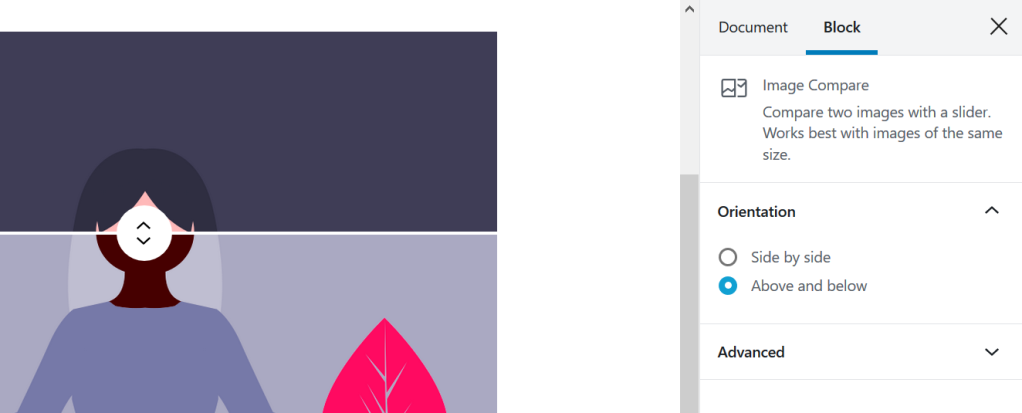
À l’aide des réglages de l’orientation, vous pouvez passer de l’orientation côte à côte à l’orientation l’un au-dessus de l’autre :

L’onglet Avancé vous permet d’ajouter une classe CSS à votre bloc. Vous pouvez ainsi écrire un CSS personnalisé et configurer le style du bloc. En savoir plus.
