Utilisez le bloc Article de blog pour insérer une liste ou une grille incluant jusqu’à 100 articles de blog sur une page. Vous pouvez choisir d’afficher les articles en fonction de la catégorie, de l’auteur, d’une étiquette, des images mises en avant ou des extraits, de modifier la couleur du texte et plus encore !
Dans ce guide
Pour ajouter un bloc Articles de blog, cliquez sur l’Outil d’insertion de bloc (icône +) et recherchez ou localisez le bloc dans la liste.

Vous pouvez également saisir /blog et appuyer sur entrée :

Si vous avez un site compatible avec les extensions, assurez-vous d’activer l’extension Outils d’édition WordPress.com dans Extensions → Extensions installées.
Des instructions détaillées sur l’ajout de blocs sont disponibles ici.
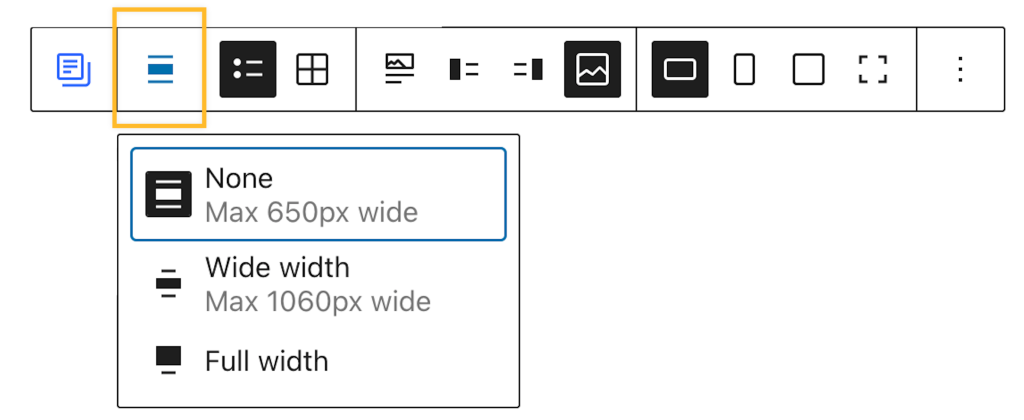
Cliquer sur le bloc Article de blog affichera une barre d’outils comportant d’autres options de modification de l’apparence du bloc :

Sélectionner la largeur du bloc vous permettra de choisir d’afficher le bloc en mode Large (avec marges intérieures des deux côtés) ou en Pleine largeur (occupation de tout l’écran sans marge).

📌
Si vous ne voyez pas l’option permettant de définir la largeur du bloc en mode grande ou pleine largeur et que votre thème prend en charge ces options, il est possible que le bloc ait été ajouté à un bloc Groupe. Vous pouvez en savoir plus sur le bloc Groupe ici.
Le bloc dispose d’une option d’affichage des articles dans une Vue en liste ou une Vue en grille :

💡
Lorsque Vue en grille est sélectionné, vous pouvez modifier le nombre de colonnes affichées sous Réglages d’affichage dans les réglages du bloc à droite.
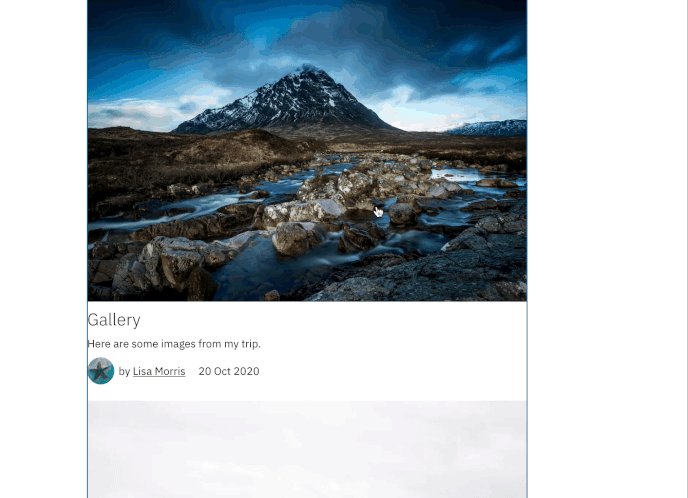
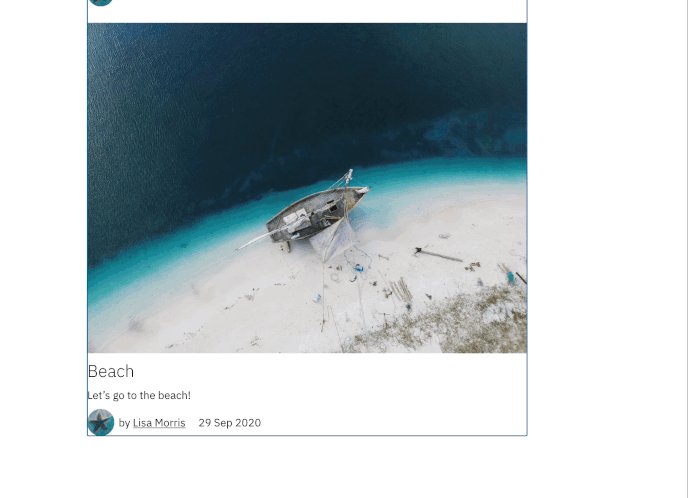
Vous pouvez définir l’emplacement des médias de sorte que l’image apparaisse au-dessus, à gauche, à droite ou en dessous du texte de l’article :


Ces options vous permettent de modifier la forme du média affiché parmi les réglages suivants : paysage, portrait, carré et sans rognage.
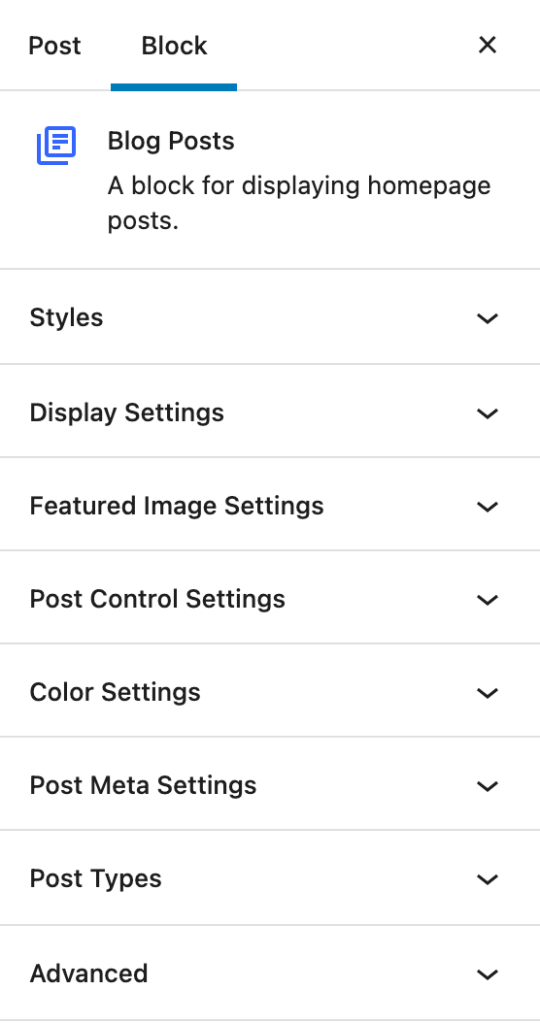
Lorsque vous ajoutez un bloc Article de blog, vous pouvez cliquer dessus pour afficher les réglages du bloc à droite de l’écran.

L’option Bordures vous permet d’ajouter une bordure entre les articles dans la vue en liste et les colonnes dans la vue en grille. L’option par défaut ne comporte pas de bordure.
Vous pouvez également définir le Style par défaut pour que le bloc utilise toujours Par défaut ou Bordures.
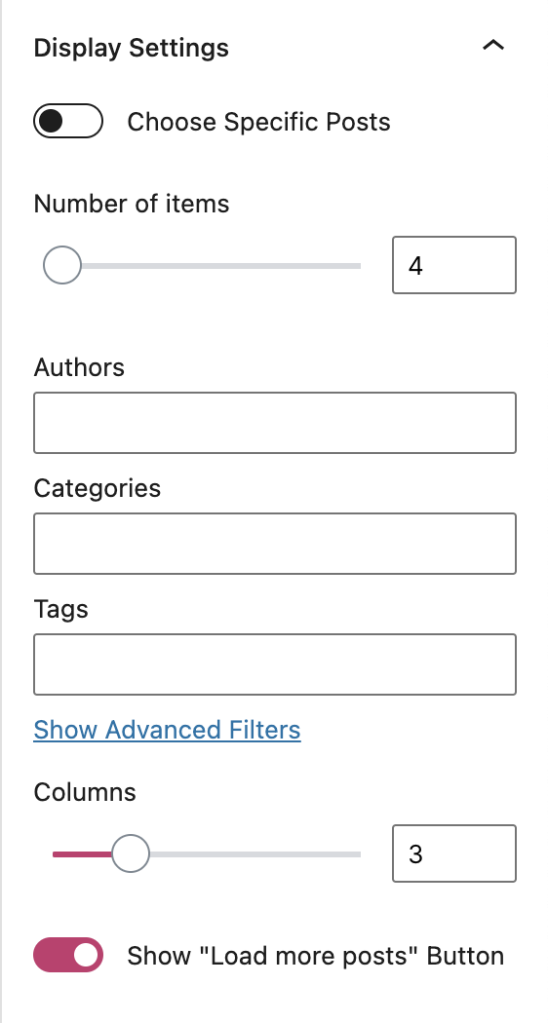
Utilisez les réglages d’affichage pour contrôler les articles affichés dans le bloc.

La bascule Choisir des articles spécifiques vous permet de n’afficher que les articles que vous choisissez d’ajouter. Une fois activée, vous pouvez ajouter des articles en saisissant les titres des articles et en choisissant parmi les suggestions qui apparaissent. Cliquez sur l’article souhaité à partir de ces suggestions pour l’ajouter au bloc.
Nombre d’éléments vous permet de choisir le nombre d’articles qui apparaissent dans le bloc. Le bloc peut contenir entre 1 et 100 articles.
⚠️
L’affichage de 100 articles simultanément peut considérablement ralentir le temps de chargement de votre page. En règle générale, il est recommandé de choisir un petit nombre d’articles à afficher (moins de 15), puis d’ajouter le bouton Afficher plus (voir ci-après) pour permettre à vos lecteurs de charger plus d’articles s’ils le souhaitent.
Vous pouvez entrer des auteurs, catégories ou étiquettes spécifiques dans ces champs de texte pour afficher les articles correspondant à vos critères. Vous pouvez en saisir plusieurs dans chaque champ en utilisant la virgule comme séparateur.
L’option Afficher les filtres avancés active la zone Balises exclues afin que vous masquiez les articles avec une certaine balise.
Vous pouvez également spécifier le nombre de Colonnes sur le bloc.
L’activation de l’option Afficher le bouton « Charger d’autres articles » ajoute un bouton au bas du bloc qui permet aux visiteurs de charger plus d’articles. Vous pouvez personnaliser le texte de ce bouton en cliquant dessus et en ajoutant votre propre texte. Cette fonctionnalité est disponible uniquement pour les sites publics.
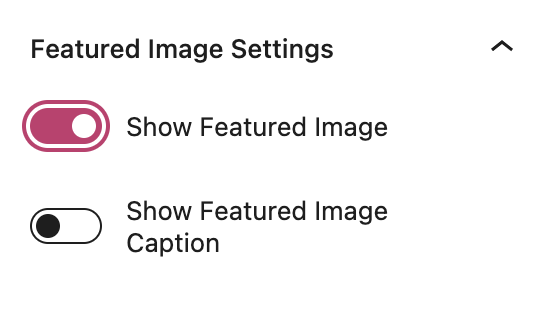
L’option Afficher l’image mise en avant vous permet d’activer l’affichage d’une image mise en avant pour les articles du bloc. Si l’option est activée, vous verrez une autre option pour activer les légendes pour les images mises en avant.


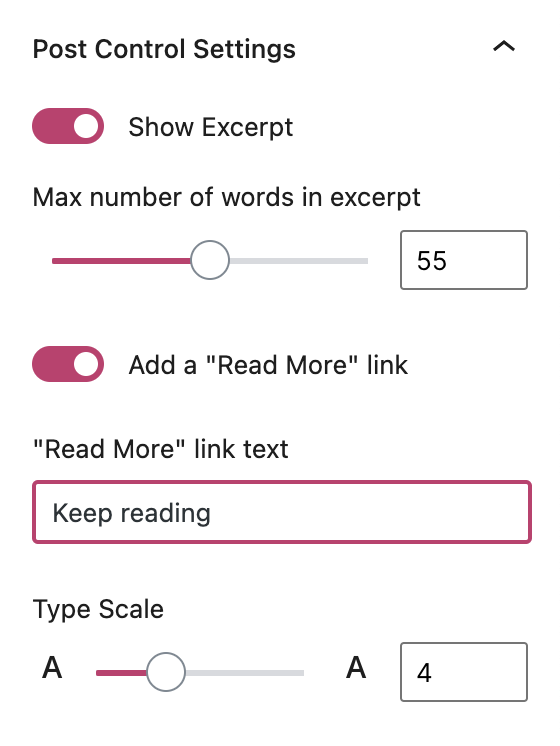
La bascule Afficher un extrait active les extraits d’article dans le bloc et le nombre de mots affichés dans les extraits.
Vous pouvez personnaliser et avoir votre propre texte au lieu du lien Lire la suite pour chaque article.
Le curseur Saisir l’échelle vous permet de régler la taille de la police du titre de l’article et des extraits dans le bloc.
Vous pouvez définir la Couleur du texte personnalisée des titres et des extraits d’articles dans le bloc.


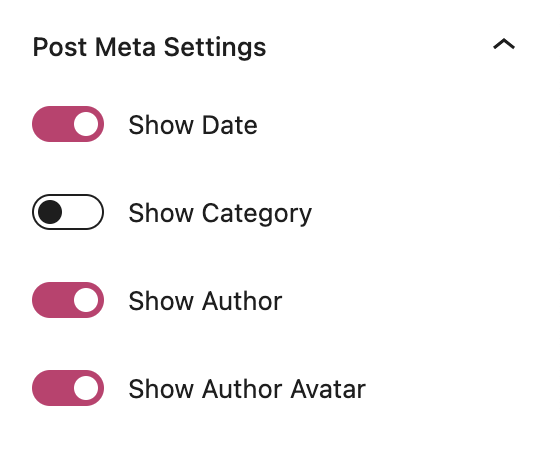
Ce réglage permet d’afficher ou de masquer la date, la catégorie, l’auteur et l’avatar de l’auteur de l’article dans le bloc.
Vous pouvez mettre en évidence les articles, les pages, les témoignages et/ou les projets (portfolios) sur le bloc Articles de blog. Vous pouvez choisir n’importe quelle combinaison de types d’articles et plusieurs blocs Articles de blog pour séparer clairement les articles des témoignages, par exemple. Les options Témoignages et Projets n’apparaissent que si les Témoignages et les Portfolios sont activés sur votre site.

La zone Classe CSS additionnelle vous permet d’attribuer une ou plusieurs classes CSS personnalisées au bloc. Sur les sites avec des plans qui incluent un CSS personnalisé, vous pouvez utiliser CSS personnalisé pour personnaliser davantage le bloc. Lire la suite.
Pourquoi le message « Désolé, article introuvable » apparaît-il ?
Ce message apparaît dans le bloc Article de blog en l’absence d’articles de blog publiés. Accédez à Tableau de bord → Articles et assurez-vous qu’au moins un article est publié.Ce message apparaît également si plusieurs blocs Article de blog sont présents sur la même page. Un article n’apparaîtra qu’une seule fois sur une page indépendamment du nombre de blocs Article de blog que vous ajoutez. Cependant, vous pouvez ajouter plusieurs blocs Article de blog sur une page si vous les configurez pour afficher des articles différents. Par exemple, un bloc peut afficher les articles de la catégorie « déjeuner » et un autre de la catégorie « Dîner ». Ces deux blocs présenteront un ensemble d’articles différents mais si un article figure dans ces deux catégories, il ne sera affiché qu’une seule fois sur la page.
Il manque un ou plusieurs de mes articles !
Si un article ne s’affiche pas, vérifiez d’abord qu’il est publié. Les brouillons d’articles ne s’affichent pas tant qu’ils ne sont pas publiés.L’absence d’un article peut également s’expliquer par le fait qu’un article n’apparaît qu’une seule fois sur une page. S’il manque un article, vérifiez que vous ne l’affichez pas déjà à l’aide d’un bloc Carrousel d’articles ou d’un autre bloc Articles de blog sur la même page.