Avec l’éditeur de site, vous pouvez créer l’ensemble de votre site à l’aide de blocs, de l’en-tête au pied de page. Ce guide vous présente l’éditeur.
Dans ce guide
Pour accéder à l’éditeur de site, procédez comme suit :
- Partez du tableau de bord de votre site.
- Localisez la section Apparence sur le côté gauche.
- Cliquez sur Éditeur.
Si vous ne voyez pas Éditeur à cet endroit, c’est que votre thème ne prend pas en charge l’éditeur de site. Nous vous recommandons de passer à un thème pris en charge pour profiter des dernières fonctionnalités d’édition de WordPress.

Lorsque vous arrivez dans l’éditeur de site, vous trouvez :
- Un panneau d’options à gauche, décrit plus en détail ci-dessous.
- La page d’accueil de votre site à droite, en fonction de la page d’accueil sélectionnée dans les réglages de lecture.
- Si vous cliquez n’importe où sur votre site à droite, l’éditeur s’ouvre et la colonne latérale gauche se ferme :
La colonne latérale gauche propose les options suivantes
- Navigation : gérez les menus de navigation de votre site.
- Styles : personnalisez les couleurs, les polices et d’autres aspects du design de votre site.
- Pages : modifiez le contenu des différentes pages de votre site.
- Modèles : modifiez la mise en page structurelle du contenu de votre site.
- Compositions : modifiez des éléments plus petits de vos modèles (comme l’en-tête et le pied de page) et des compositions que vous avez créées.
Votre page d’accueil sera affichée à droite de ces options. Cliquez n’importe où dans cette zone pour fermer la colonne latérale gauche et ouvrir votre page d’accueil dans l’éditeur.

En haut de l’éditeur de site se trouvent un certain nombre d’options, expliquées ci-dessous :
- Ouvrir la navigation : vous verrez l’icône de votre site, ou l’icône par défaut si vous n’en avez pas encore défini une. Cliquez dessus une fois pour revenir aux options décrites dans la section précédente. Cliquez à nouveau pour revenir à votre tableau de bord.
- Outil d’insertion de bloc : cliquez dessus pour ajouter un nouveau bloc.
- Outils : permet de choisir entre la modification d’un bloc et la sélection d’un bloc. Choisissez l’outil Sélectionner pour sélectionner des blocs individuels. Une fois que vous avez sélectionné un bloc, appuyez sur la touche Entrée de votre clavier pour revenir à la modification.
- Annuler : permet d’annuler la dernière action effectuée.
- Rétablir : permet de rétablir une action que vous avez annulée à l’aide du bouton Annuler.
- Vue en liste : permet d’afficher une liste de l’ensemble des blocs sur la page. C’est utile pour voir la structure de votre page et modifier, déplacer et supprimer des blocs. En savoir plus sur la vue en liste.
- Centre de commande : indique le nom du modèle que vous modifiez. Cliquez dessus pour effectuer une recherche dans les modèles de votre site. En savoir plus sur la modification des modèles.
- Afficher : affiche un aperçu de l’apparence de votre site où sont appliquées les modifications.
- Enregistrer : enregistre vos modifications. En savoir plus sur l’enregistrement.
- Expériences avec l’IA : une section d’expériences en constante évolution utilisant Jetpack AI.
- Centre d’aide : parcourez nos guides utiles ou contactez l’assistance sur les plans éligibles.
- Réglages : affichez ou masquez la colonne latérale des réglages sur la droite.
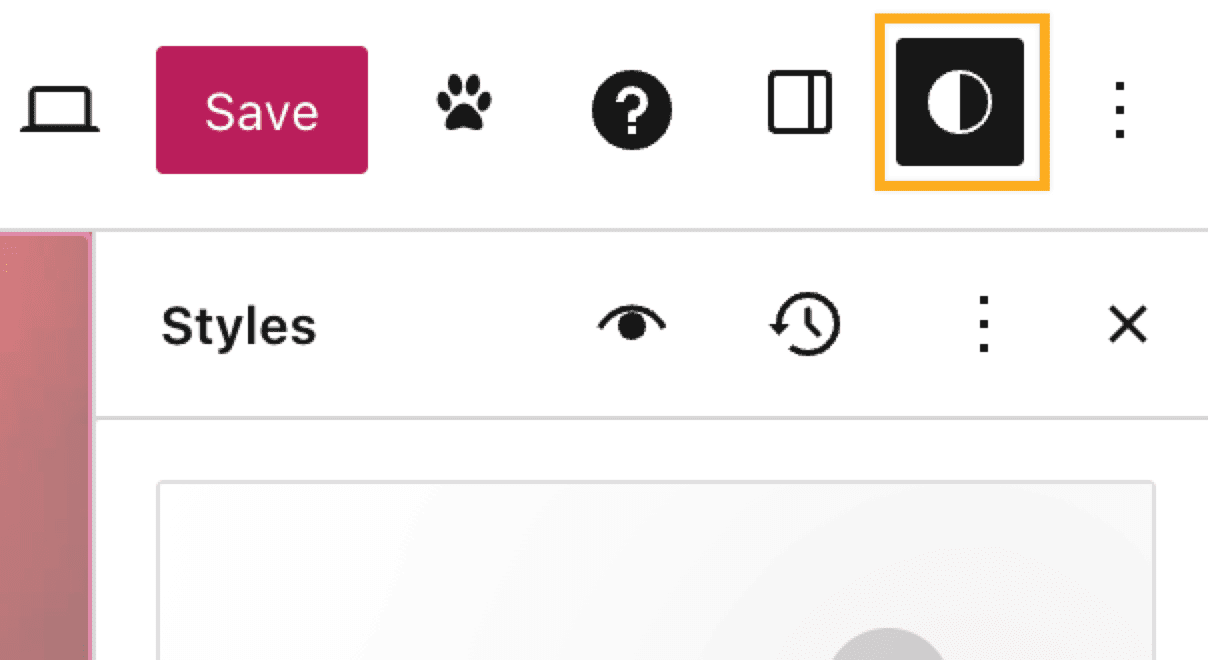
- Styles : personnalisez les couleurs, les polices, etc. En savoir plus sur les Styles.
- Plus d’options : permet d’accéder à des réglages et des outils supplémentaires.
Lorsque vous cliquez sur le bouton Enregistrer pour sauvegarder les modifications que vous avez effectuées dans l’éditeur de site, les zones modifiées seront indiquées. Vous pourrez choisir d’enregistrer toutes les modifications ou seulement certaines. Veuillez noter que certains changements (comme les modifications apportées aux modèles d’en-tête et de pied de page) s’appliqueront à toutes les pages de votre site qui utilisent ces modèles, et pas seulement à la page sur laquelle vous vous trouviez au moment de l’édition.
Utilisez Styles dans l’éditeur de site pour modifier les palettes de couleurs, les polices, la mise en page et d’autres aspects esthétiques qui affectent l’ensemble de votre site. Apprenez à utiliser Styles.

Voici une liste de ressources et de didacticiels utiles pour en savoir plus sur tous les aspects de l’édition de site :
- Édition sur WordPress :
- Édition du site :