Amazon.com propose aux propriétaires de site un moyen de les aider à monétiser leurs sites sous la forme de liens affiliés Amazon. Placer ces liens sur votre site permet à vos visiteurs d’acheter des produits que vous évaluez ou recommandez, et vous recevez un pourcentage sur chaque vente.
Les liens affiliés sont autorisés sur WordPress.com tant que l’objectif principal de votre blog est de créer du contenu original. Nous n’autorisons pas les sites dont l’objectif principal vise à renvoyer les visiteurs vers des liens affiliés. Les liens affiliés doivent être liés au contenu de votre site d’une manière ou d’une autre.
Si vous ne I’avez pas déjà fait, rendez-vous sur le Club Partenaires Amazon pour créer un compte Partenaires Amazon. Si vous disposez déjà d’un compte Amazon.com, vous pouvez vous connecter avec, ce qui vous fera gagner un peu de temps.
Dans ce guide
Une fois connecté au Club Partenaires Amazon, une page s’affiche avec le champ de recherche suivant :

Vous pouvez taper n’importe quel type de produit dans ce champ. Dans cet exemple, nous recherchons un mixeur pour faire de délicieux smoothies. Vous pouvez également cliquer sur l’onglet Rechercher un produit à la place, si vous préférez rechercher un produit de cette façon.
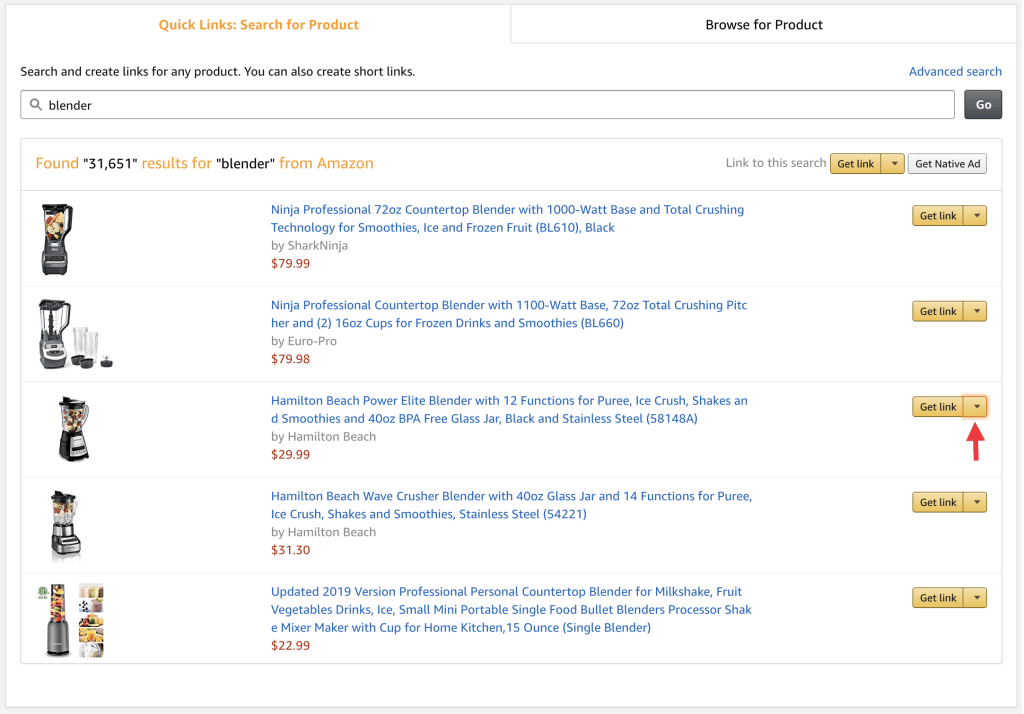
Amazon vous présentera des produits correspondants à votre recherche. Si vous recherchez un article spécifique, vous devrez peut-être être plus précis dans votre recherche pour le trouver.
Dans les résultats de recherche fournis par Amazon, vous voyez un bouton Obtenir le lien sur lequel vous devez cliquer.

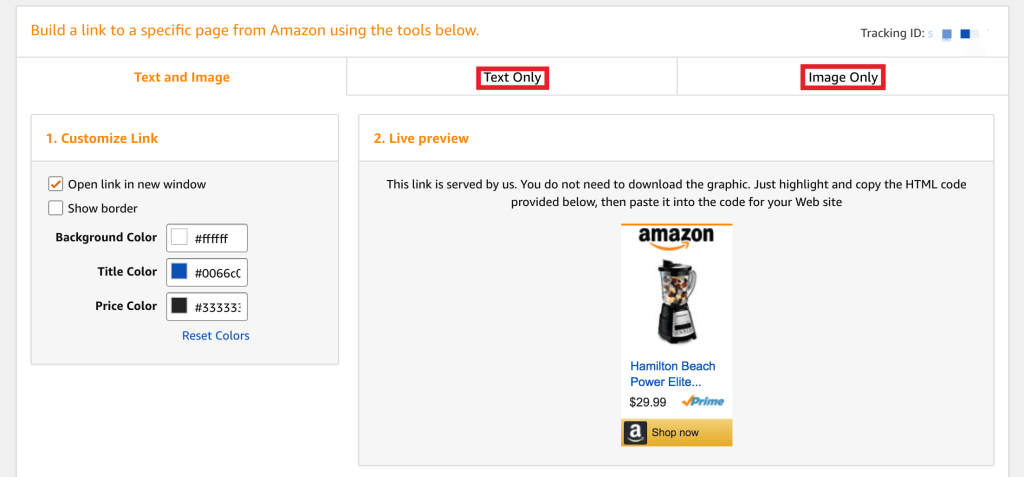
Vous vous trouvez désormais dans le Créateur de liens, où vous pouvez concevoir votre lien affilié Amazon. Pour pouvoir utiliser le lien affilié sur WordPress.com, vous devrez choisir les onglets Texte uniquement ou Image uniquement.
Si vous avez un plan compatible avec les extensions, vous pourrez également utiliser l’option Texte et Image.

Les liens Texte uniquement portent très bien leur nom : il s’agit d’un lien de texte vers le produit auquel est ajouté votre code d’affilié. (Ils incluent également du texte pour le lien lui-même, que vous pouvez modifier.) Ils sont parfaits pour les endroits où vous ne voulez pas d’image, comme au milieu d’un texte, comme ceci.
Les liens Image uniquement sont semblables. Ils ne contiennent que l’image du produit d’Amazon.com, mais vous pouvez y ajouter votre propre texte. Ils sont parfaits pour les widgets de texte, l’ajout d’images d’un produit à votre article, ou là où vous souhaitez afficher le produit et le décrire.
Chaque type de lien sera utile dans diverses situations, vous devez donc choisir celui qui sera le plus adapté à ce que vous souhaitez faire.

Vous avez la possibilité de modifier le libellé de votre lien de texte en haut à gauche, puis cliquer sur le bouton Mettre en surbrillance HTML en bas pour sélectionner le code et le copier (Contrôle + C sous Windows et Linux, Commande + C sous macOS) pour le placer sur votre site.
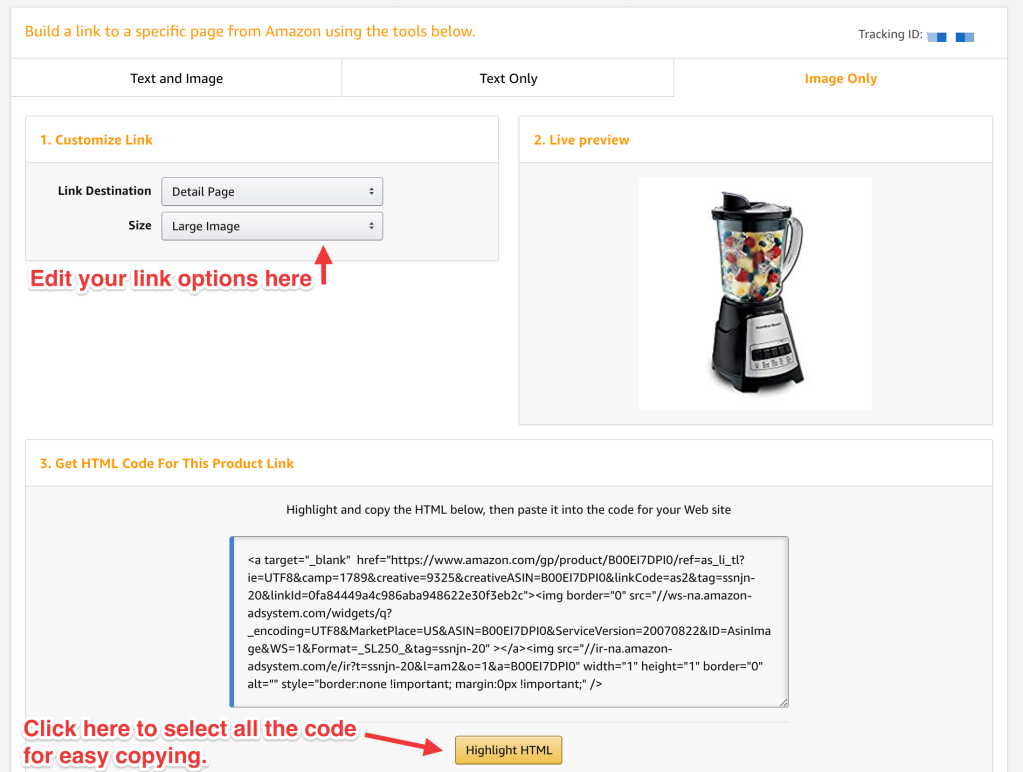
Voici à quoi ressemble la création d’un lien Image uniquement :

Vous pouvez choisir des options en haut à gauche, comme la destination du lien et la taille de l’image. Tout comme les liens Texte uniquement, vous pouvez cliquer sur le bouton Mettre en surbrillance HTML en bas pour sélectionner le code et le copier (Contrôle + C sous Windows et Linux, Commande + C sous macOS) pour le placer sur votre site.
Cette section du guide s’applique aux sites disposant des plans WordPress.com Creator et Entrepreneur et de l’ancien plan Pro. Les sites avec le plan gratuit, Starter ou Explorer doivent mettre à niveau leur plan pour accéder à cette fonctionnalité.
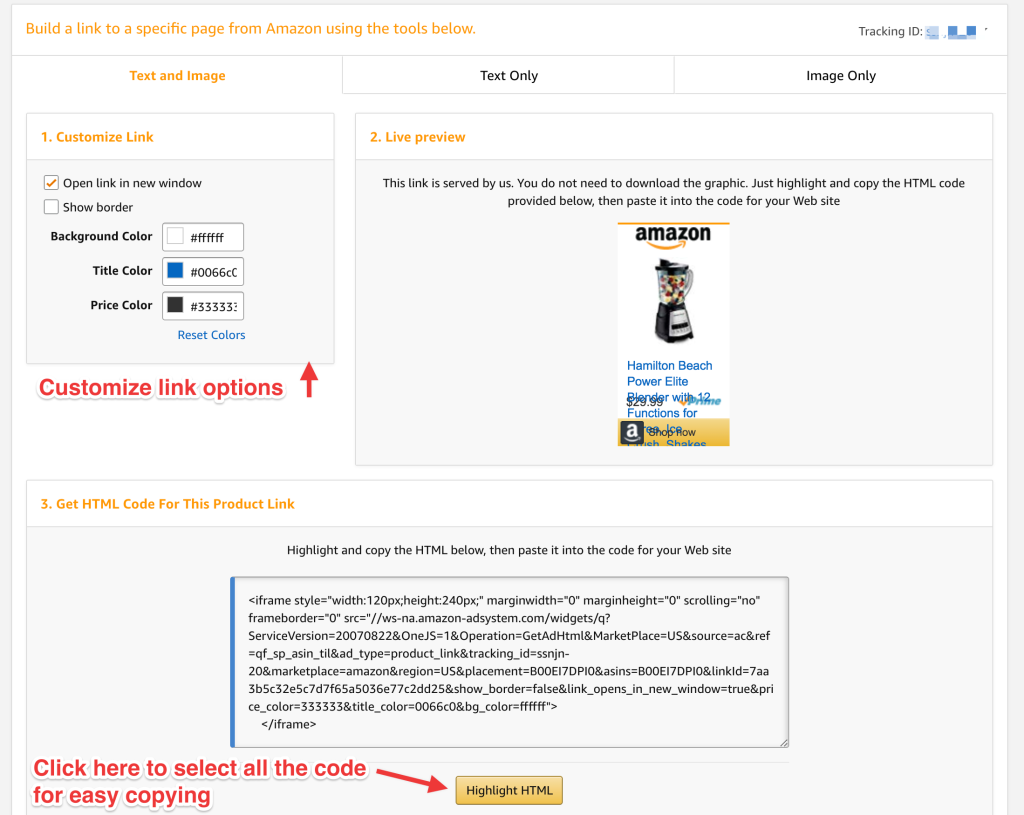
Voici comment utiliser l’option Lien Texte et image.

Vous pouvez choisir des options en haut à gauche, comme la configuration du lien pour qu’il s’ouvre dans une nouvelle fenêtre, l’affichage d’une bordure et la personnalisation de la couleur d’arrière-plan, du titre et de la couleur du prix. Vous pouvez cliquer sur le bouton Mettre en surbrillance HTML en bas pour sélectionner le code et le copier (Contrôle + C sous Windows et Linux, Commande + C sous macOS) pour le placer sur votre site.
Une fois que vous avez votre code, vous devez ouvrir l’article, la page ou le widget où vous voulez ajouter le lien.
Si vous utilisez l’éditeur de blocs pour modifier des articles et des pages, vous devez ajouter un bloc de groupe. Ensuite, dans ce bloc, ajoutez un bloc HTML puis le code HTML comme ceci :

Si vous ajoutez un lien Image uniquement, cela vaut la peine d’ajouter un bloc de paragraphe sous ce bloc et d’y ajouter votre texte. Lorsque vous avez terminé, cliquez sur Publier ou Mettre à jour et…

Bravo ! Vous avez un lien affilié Amazon !
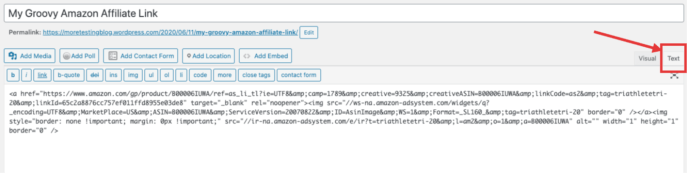
Si vous utilisez l’éditeur classique pour modifier des articles et des pages, vous devez cliquer sur l’onglet HTML, comme ceci :

Une fois dans l’onglet HTML, collez (Contrôle + V sous Windows/Linux, Commande + V sous macOS) le code à l’endroit où vous voulez afficher le lien.
L’ajout de liens à votre menu personnalisé est un peu différent, car vous n’avez besoin que du lien, pas d’un code supplémentaire. Vous devez rechercher le produit que vous voulez ajouter à un lien. Cette fois-ci, cependant, au lieu de cliquer sur Obtenir le lien, vous devez cliquer sur la flèche en regard de ce lien :

Cela ouvrira une fenêtre qui ressemble à ceci :

Le bouton Mettre en surbrillance HTML fait la même chose qu’à l’étape 5 ci-dessus : il sélectionne le contenu du champ afin que vous puissiez le copier (Contrôle + C sous Windows et Linux, Commande + C sous macOS) pour le placer sur votre site.
Une fois que vous avez copié le lien, accédez à l’Outil de personnalisation de votre site en cliquant sur Mon site, puis dans Apparence, cliquez sur le lien Personnaliser. À partir de là, accédez à la section Menus, puis cliquez sur le menu auquel vous voulez ajouter le lien. Ensuite, cliquez sur Ajouter des éléments, puis sur Liens personnalisés.

Après cela, cliquez sur Ajouter au menu, glissez-déposez le lien à l’endroit où vous souhaitez qu’il apparaisse dans le menu de votre site, puis cliquez sur Publier pour enregistrer vos modifications.
Vous disposez désormais d’un lien affilié directement dans le menu de votre site !
