Usa el bloque Diseño de cuadrícula para alinear el contenido de tu página web. Este bloque te permite definir puntos de interrupción adaptables para poder decidir cuántas columnas aparecen unas al lado de las otras en tu entrada o página tanto en la vista de ordenador como en la de dispositivos móviles.
En esta guía
El diseño de cuadrícula aporta estructura y permite la alineación de los componentes de una página web. Contiene un número de líneas verticales que depende del dispositivo utilizado para ver el sitio (y sus puntos de interrupción adaptables):
- 12 líneas de cuadrícula en ordenadores de sobremesa.
- 8 líneas de cuadrícula en tabletas.
- 4 líneas de cuadrícula en dispositivos móviles.
En el bloque Diseño de cuadrícula, las líneas de la cuadrícula se agrupan para formar columnas (entre 1 y 4) y puedes colocar tus contenidos dentro de dichas columnas.

En los dispositivos más pequeños, es habitual que las columnas se distribuyan en varias filas. Esto se activa automáticamente al cambiar a la vista de tableta o móvil, pero se puede anular cambiando directamente los valores de la cuadrícula.
Los puntos de interrupción adaptables son un tema avanzado. Puedes utilizar el bloque Diseño de cuadrícula sin tener que preocuparte por ellos y la cuadrícula usará los puntos de interrupción predeterminados.
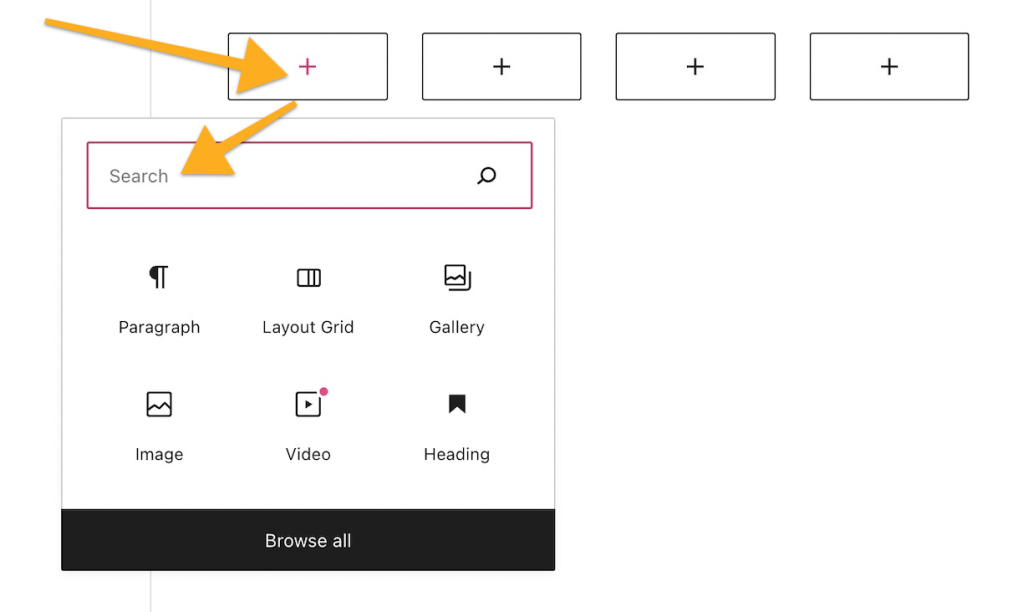
Para añadir el bloque Diseño de cuadrícula, haz clic en el icono (+) Inserción de bloques y busca «diseño de cuadrícula». Haz clic para añadir el bloque a la entrada o a la página.
💡
También puedes escribir
/layoutcon el teclado en una nueva línea y pulsar Intro para añadir rápidamente un nuevo bloque Diseño de cuadrícula.

Si tu sitio utiliza plugins, comprueba que el plugin Diseño de cuadrícula está activado en Plugins → Plugins instalados.
Encontrarás instrucciones detalladas sobre cómo añadir bloques en esta página.
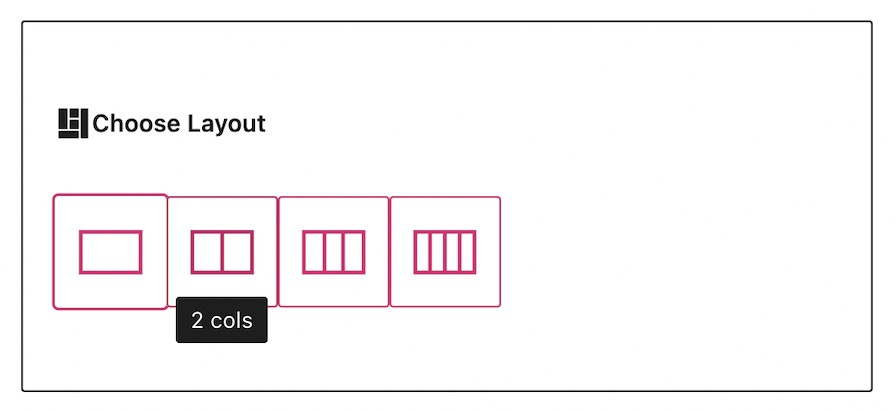
Cuando añadas por primera vez un bloque Diseño de cuadrícula, se te pedirá que elijas un número de columnas:

Puedes cambiarlo más adelante en los Ajustes del bloque.
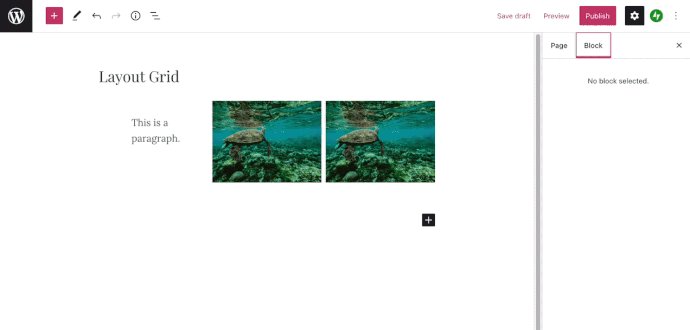
Las columnas de la cuadrícula pueden contener otros bloques. Haz clic en el icono + Insertador de bloques en cada columna y busca el bloque que quieras añadir.

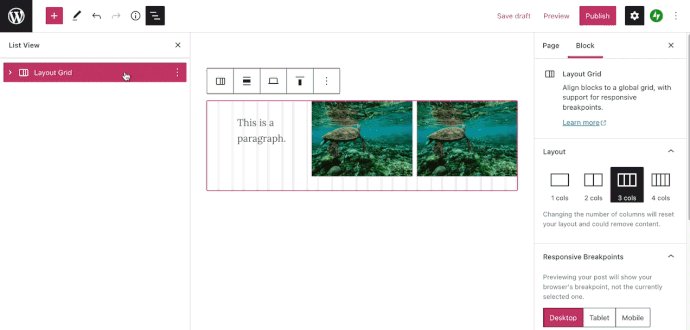
Cuando haces clic en el bloque, aparece una barra de herramientas de opciones:

El bloque Diseño de cuadrícula tiene las siguientes opciones en su barra de herramientas:
- Cambiar el estilo o el tipo de bloque.
- Arrastrar el bloque.
- Subir o bajar el bloque.
- Cambiar la alineación horizontal del bloque o su anchura.
- Puntos de interrupción adaptables para ordenador, tableta o móvil.
- Cambiar la alineación vertical del bloque.
- Más opciones.
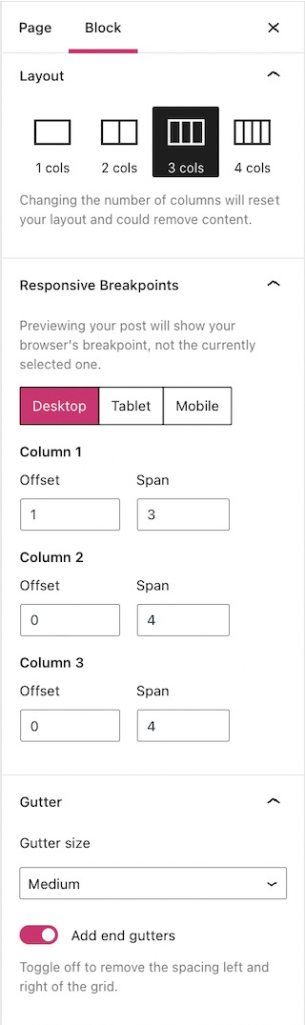
Cuando hagas clic en el bloque, verás ajustes del bloque adicionales en la barra lateral de la derecha. Si no ves la barra lateral, es posible que tengas que hacer clic en el icono ⚙️ (engranaje) en la esquina superior derecha para que aparezcan esos ajustes.

Diseño
Utiliza esta opción para cambiar el número de columnas que hay dentro de tu bloque Diseño de cuadrícula. Si seleccionas tener una columna menos, la columna final (y todo su contenido) se eliminará.
Puntos de interrupción adaptables
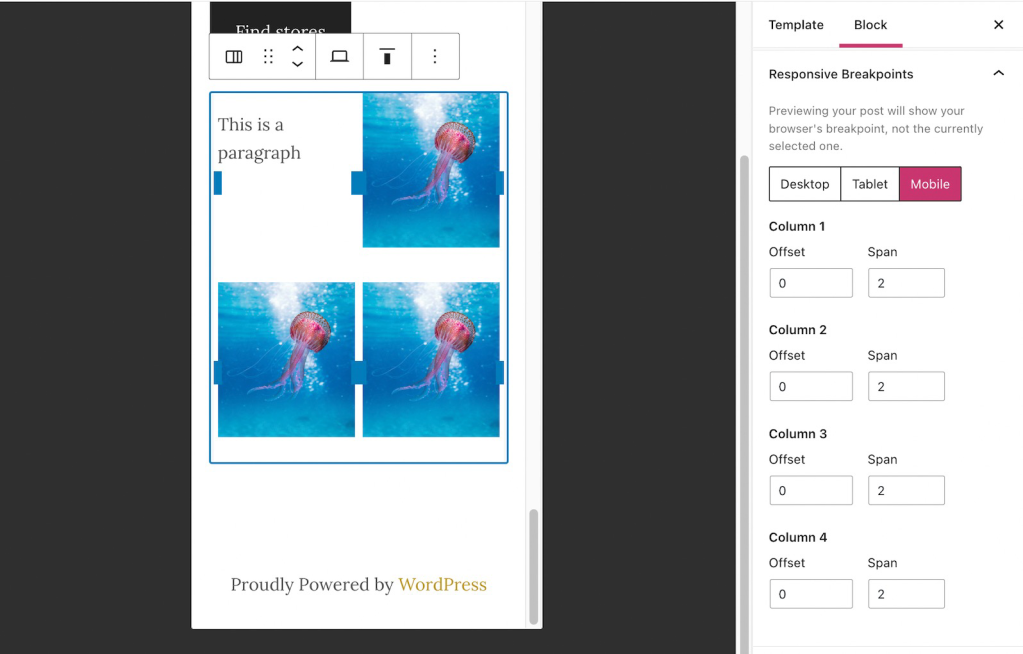
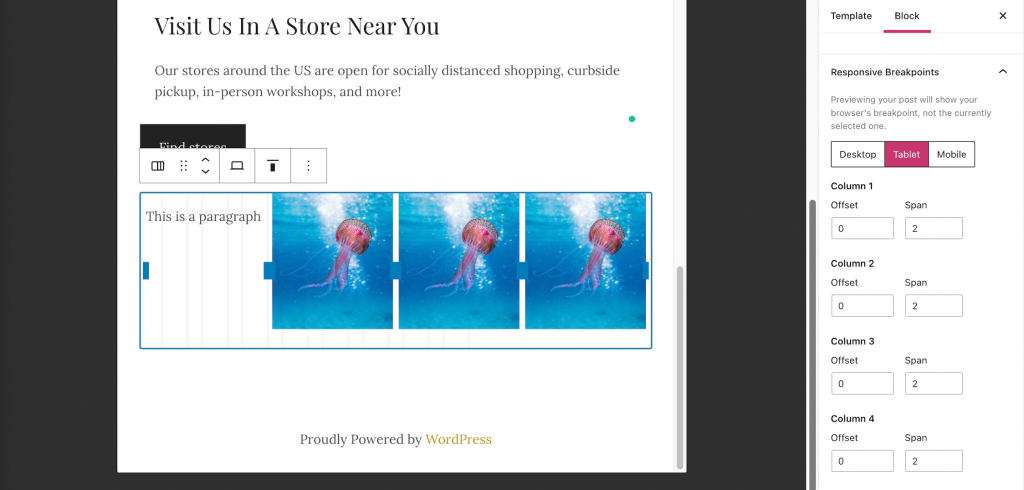
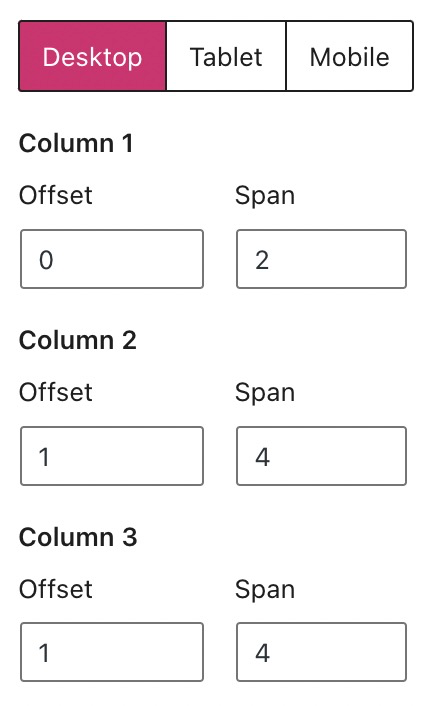
Haz clic en los botones correspondientes para personalizar las vistas en ordenador, tableta y móvil.
Desplazamiento
Esto determina cuántas líneas de cuadrícula se salta una columna para separarla de la columna anterior o del borde de la cuadrícula.
Ancho
Esto es el número total de líneas de cuadrícula que definen el ancho total de una única columna.
La separación de la cuadrícula es el espacio entre dos columnas cualquiera dentro de la cuadrícula.
Si seleccionas Sin separación, se eliminan todas las separaciones, incluidas la primera y la última.
Si el tamaño de la separación es diferente a Sin separación, puedes desactivar la opción Añadir separación final. Esto eliminará las separaciones en los extremos derecho e izquierdo de la cuadrícula para que esta ocupe todo el ancho de la página.

La pestaña Avanzado te permite añadir una clase CSS a tu bloque, para que puedas escribir código CSS personalizado y darle el estilo que quieras.

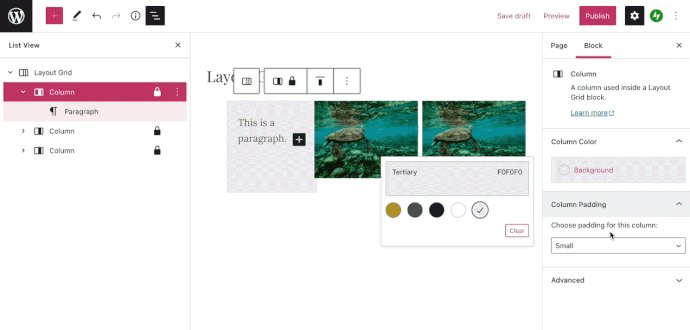
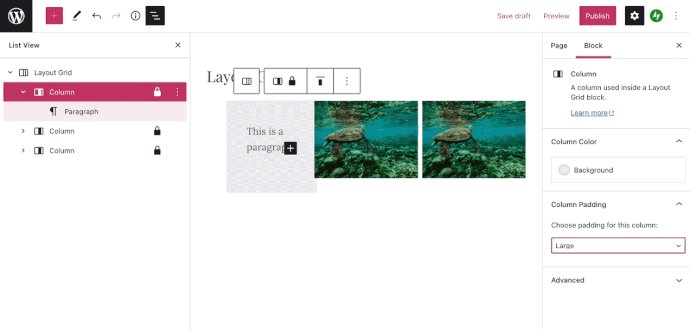
Cada columna dentro del bloque Diseño de cuadrícula tiene sus propios ajustes para que puedas cambiar su color de fondo y su relleno. Esto solo afectará a la columna seleccionada.

Por norma general, puedes cambiar el tamaño de las columnas dentro del diseño de cuadrícula. Sin embargo, el total de todos los valores de Desplazamiento y Ancho de cada columna en una fila no debe superar el número total de líneas de cuadrícula del dispositivo de visualización.
Por ejemplo, en un ordenador de sobremesa (12 líneas de cuadrícula), un diseño de 3 columnas puede abarcar 4 líneas de cuadrícula sin desplazamiento, 3 líneas de cuadrícula con 1 desplazamiento entre cada una o una columna puede abarcar 10 líneas de cuadrícula y las otras 2, 1 línea cada una.
Esto garantiza que tus columnas no se solapen y, a veces, puede implicar que no sea posible aumentar los valores de desplazamiento y ancho en un lado sin reducirlo de otro.
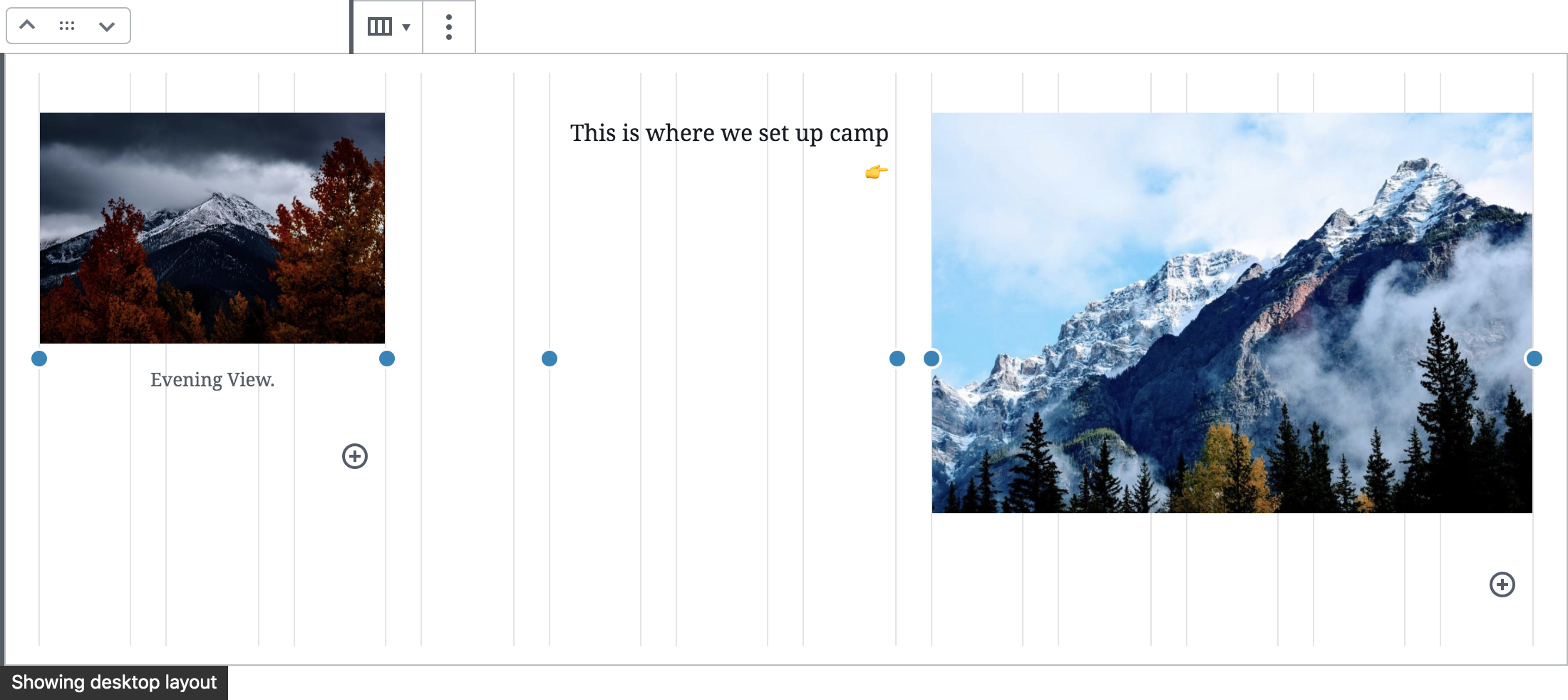
Cada columna de la cuadrícula tiene una opción coloreada a los lados. que son los controles de arrastre. Si haces clic y tiras hacia la izquierda o la derecha, cambiarás el tamaño del bloque.

También puedes cambiar el tamaño de las columnas modificando los valores de Desplazamiento y Ancho directamente en los ajustes del bloque de la barra lateral.

Los valores se ajustan automáticamente cuando se utilizan los controles de arrastre.
Cuando quieras cambiar el tamaño de la cuadrícula y ajustar cómo se verán las columnas en dispositivos móviles y tabletas, ten en cuenta que la suma de todos los valores de desplazamiento y ancho para cada una de las columnas no puede superar 8 líneas de cuadrícula en tabletas y 4 líneas de cuadrícula en dispositivos móviles.
En los ejemplos a continuación, se han establecido que las columnas tengan un ancho de 2 líneas y un desplazamiento de 0 y que se muestren dos columnas en móviles y 4 columnas en tabletas.