Dale a tu sitio un color o una imagen de fondo para personalizar su aspecto. Sigue los pasos de esta guía para aprender a hacerlo.
En esta guía
Establecer un color o una imagen de fondo puede ser una forma estupenda de mostrar tu personalidad y distinguir tu sitio de los demás. Ten en cuenta estos consejos cuando decidas cómo personalizar el fondo de tu sitio:
- Elige colores que se complementen entre sí, sin chocar ni dificultar la lectura del texto de tu web.
- Dependiendo de la imagen de fondo que utilices, puedes dificultar la lectura del texto situado sobre ella. Para obtener los mejores resultados, elige una imagen sutil o un motivo sencillo que no oculte el contenido de tu sitio.
- Elige una imagen de alta calidad que ocupe toda la anchura de tu sitio sin que se vea borrosa. Utiliza nuestra biblioteca de fotos gratuitas para obtener imágenes de alta calidad.
Si tu sitio utiliza un tema compatible con el editor del sitio, puedes cambiar el fondo de tu sitio utilizando este método. Una forma rápida de determinar si tu sitio utiliza el editor del sitio es comprobarlo en la sección Apariencia del escritorio. Si ves Editor aquí, puedes cambiar el fondo de tu sitio siguiendo estos pasos.
- En el escritorio, ve a Apariencia → Editor.
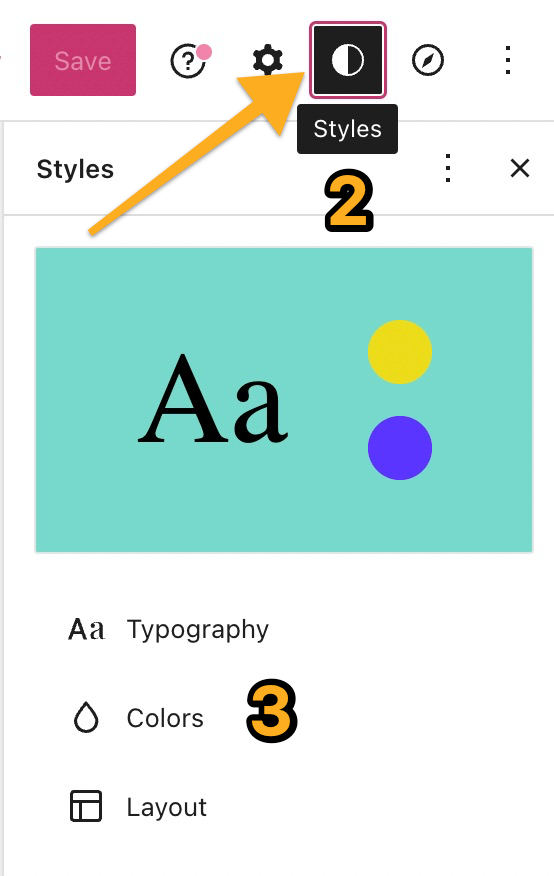
- Haz clic en Estilos a la izquierda o selecciona el icono Estilos, como se muestra aquí. El icono parece un círculo en blanco y negro.
- Haz clic en la opción Colores.
- Haz clic en la opción Fondo.
- Elige el color que quieras utilizando el selector de color. Puedes elegir un color sólido o definir un degradado.
- Haz clic en Guardar.

Puedes utilizar el bloque de fondo para colocar una imagen de fondo detrás de todo el contenido de una página. Sigue estos pasos para añadir tu imagen con el bloque de fondo y colocar todo el contenido de la página encima de la imagen:
- En el escritorio, ve a Apariencia → Editor.
- Para abrir la vista de lista, haz clic en el icono de tres líneas horizontales situado en la esquina superior izquierda.
- Pasa el ratón por encima del bloque superior de la sección Vista de lista.
- Haz clic en los tres puntos de la parte derecha de ese bloque.
- Haz clic en la opción Insertar antes.

- Inserta aquí un bloque de fondo antes de todos los demás bloques.
- Sube tu imagen de fondo al bloque de fondo.
- Elige y mueve todos los demás bloques de la vista de lista y colócalos dentro del bloque de fondo. Puedes hacer clic en él y arrastrarlo como se muestra en el siguiente vídeo.
- Si hay algún bloque bloqueado, puedes desbloquearlo para permitir la edición y el movimiento.
- Si el texto de la parte superior del bloque de fondo resulta difícil de leer después de añadir la imagen de fondo, puedes utilizar el ajuste de opacidad para mejorar la visibilidad.
- Haz clic en el botón Guardar situado en la esquina superior derecha.
En los temas clásicos de WordPress, puedes encontrar un ajuste de imagen de fondo en el Personalizador. Una forma rápida de comprobar si tu sitio tiene un tema clásico es comprobarlo en Apariencia → Personalizar en tu escritorio. Si ves Colores y fondos aquí, puedes cambiar el fondo de tu sitio siguiendo estos pasos.
- Dirígete al escritorio de tu sitio.
- Navega a Apariencia → Personalizar.
- Haz clic en la pestaña Colores y fondos.
- Si no ves Colores y fondos en Personalizar, tu tema no permite cambiar los colores y fondos. Te recomendamos que cambies a un tema del editor del sitio para tener el control completo de tu sitio.
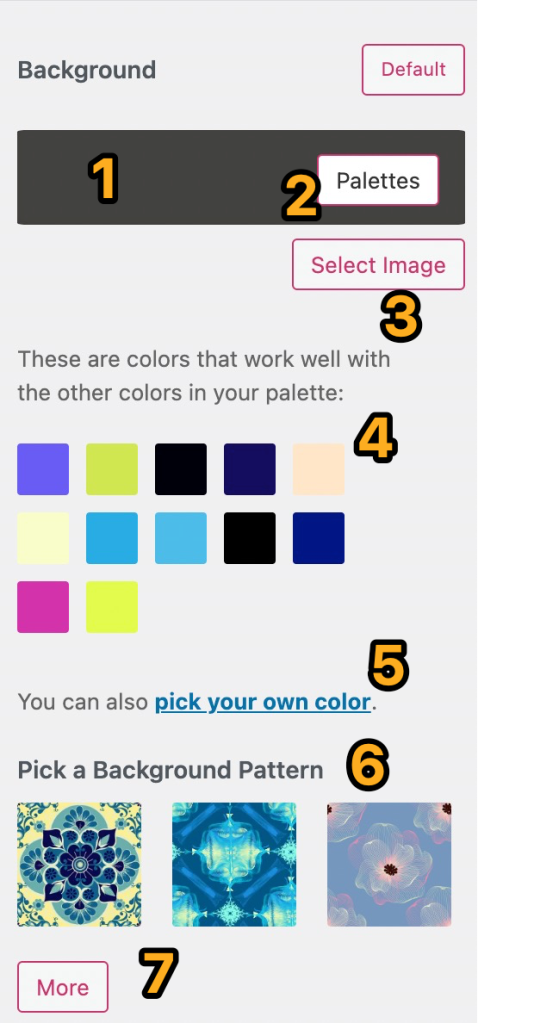
- En la pantalla siguiente, ve el ajuste Fondo. Personaliza el fondo de tu sitio haciendo clic en cada una de las secciones numeradas correspondientes, como se explica a continuación:

- Haz clic en el área del recuadro de color para desplegar las opciones disponibles para personalizar el fondo de tu tema.
- Haz clic en Paletas para elegir una nueva paleta de colores para tu sitio.
- Haz clic en Elegir imagen para elegir la imagen que quieres usar para el fondo. Esta opción solo aparecerá si tu tema es compatible con imágenes de fondo. Obtén más información sobre la imagen de fondo a continuación.
- Haz clic en cualquiera de las sugerencias automáticas de color para utilizarlo en tu sitio.
- Haz clic en el enlace Elige tu propio color para abrir el selector de color y utilizarlo para establecer un color personalizado para el fondo.
- Haz clic en cualquier patrón para utilizarlo como fondo para tu sitio.
- Haz clic en el botón Más para cargar patrones adicionales entre los que elegir. Una vez que hayas hecho clic en el botón Más, aparecerá un botón Atrás junto a él. Puedes usarlo para cargar los patrones anteriores dentro de la selección. COLORlovers proporciona tramas de fondo.
Una vez que hayas elegido la imagen que quieres utilizar como fondo de tu sitio (véase el punto 3), aparecerá un botón Opciones justo debajo. Haz clic en él y verás varios ajustes para gestionar la visualización de tu imagen de fondo, como se explica a continuación:

- Haz clic en Elegir imagen para elegir una imagen existente de tu biblioteca de medios, o bien sube una nueva.
- Haz clic en Opciones para abrir los ajustes adicionales de la visualización de la imagen de fondo.
- Haz clic en los iconos para ajustar la posición de la imagen de fondo.
- Posición controla dónde se alinea la imagen de fondo: izquierda, centro o derecha.
- Repetir determina si una imagen aparece una vez, se repite verticalmente, se repite horizontalmente o en mosaico.
- Posición fija hace referencia a que la imagen permanece fija en su sitio cuando te desplazas hacia arriba y hacia abajo por la página.
- Color subyacente es el color que se carga detrás de la imagen de fondo.
- Haz clic en el cuadro de color para abrir el selector de color, donde puedes seleccionar un color subyacente diferente para el fondo.
- Haz clic en Ocultar imagen de fondo para eliminar la imagen actual y elegir otra diferente, o usa un color de fondo sólido o un patrón en su lugar.
Cuando hayas terminado de hacer cambios, haz clic en el botón Guardar cambios de la parte superior de la pantalla para guardar el fondo.