Si quieres separar dos bloques de contenido con una línea, puedes usar el bloque separador.

Para añadir un bloque separador, haz clic en el icono de inserción de bloques.
Para hacerlo de forma rápida, también puedes escribir /separador en un nuevo bloque de párrafo y pulsar la tecla Entrar.

Encontrarás instrucciones detalladas sobre cómo añadir bloques en esta página.
Interfaz de bloques
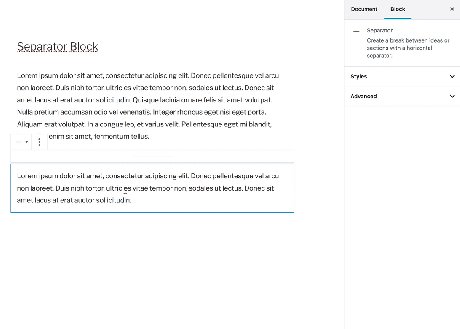
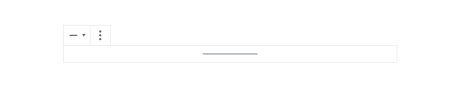
Cada bloque tiene sus propios controles específicos para que puedas modificarlo en el editor. El bloque separador es bastante sencillo, así que solo dispone de los controles Cambiar tipo de bloque y Más opciones.

Panel de configuración de bloque
Además de las opciones de la barra de herramientas, cada bloque dispone de opciones adicionales específicas en la barra lateral del editor. Si no ves la barra lateral, solo tienes que hacer clic en el icono de engranaje situado junto al botón Publicar.

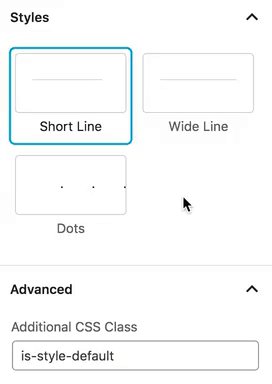
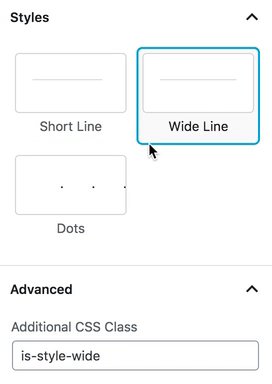
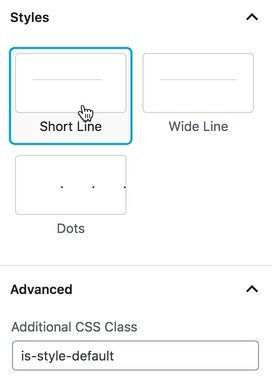
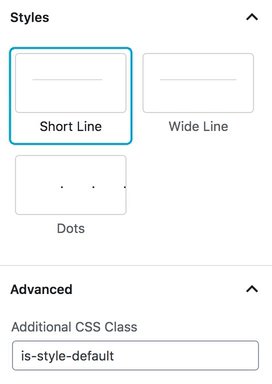
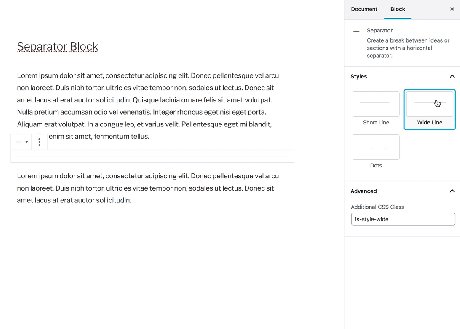
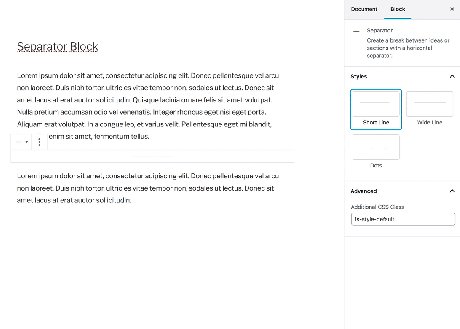
Estilos
En esta pestaña, puedes elegir uno de los tres estilos de separador: línea corta, línea ancha (el ancho de todo el contenido) y puntos.

Avanzado
La pestaña Avanzado te permite añadir una clase CSS a tu bloque, con lo que puedes escribir código CSS personalizado y darle el estilo que quieras. Si se elige uno de los tres estilos disponibles, el campo se rellena previamente con la clase de CSS del estilo elegido.