Utiliza el bloque Entradas del blog para insertar una lista o una cuadrícula de hasta 100 entradas de blog en cualquier página. Puedes mostrar las entradas por categoría, autor o etiqueta, incluir imágenes o extractos destacados, cambiar el color del texto y mucho más.
En esta guía
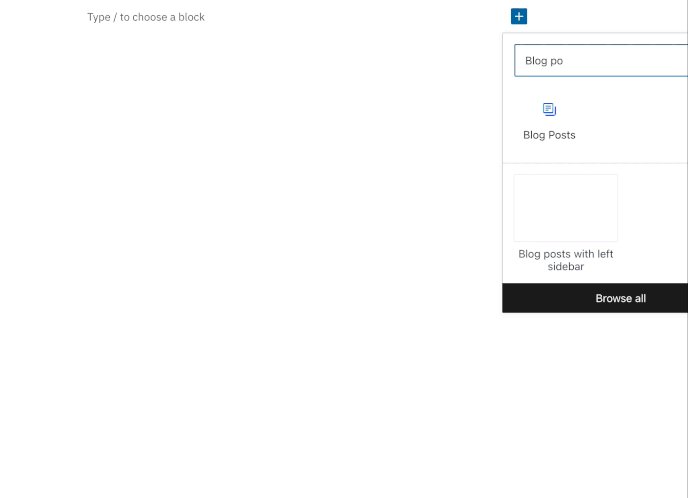
Para añadir un bloque Entradas del blog, haz clic en el insertador de bloques (icono +) y utiliza la búsqueda o bien selecciona el bloque en la lista.

También puedes escribir /blog y pulsar Intro:

Si tu sitio utiliza plugins, comprueba que el plugin Herramienta de edición de WordPress.comestá activado en Plugins → Plugins instalados.
Encontrarás instrucciones detalladas sobre cómo añadir bloques en esta página.
Al hacer clic en el bloque Entradas del blog se abrirá una barra de herramientas con distintas opciones para cambiar el aspecto del bloque:

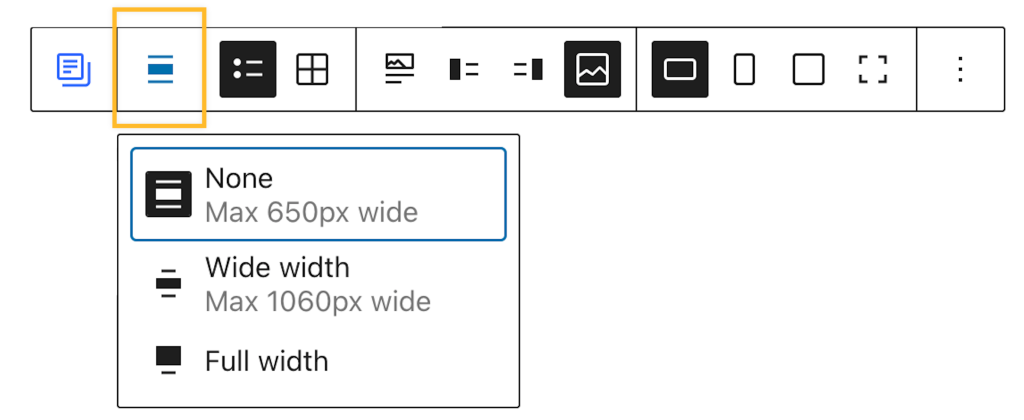
Con la opción de anchura del bloque, podrás elegir si quieres que el bloque se muestre con Ancho amplio(ancho con espaciado interno en ambos lados) o con Ancho completo (de un lado a otro de la pantalla sin espaciado interno).

Este bloque incluye una opción para mostrar las entradas con Vista de lista o Vista de cuadrícula:

💡
En la Vista de cuadrícula, puedes cambiar el número de columnas con la opción Ajustes de visualización del menú de ajustes del bloque de la derecha.
Puedes definir la ubicación de los elementos multimedia para que la imagen aparezca en la parte superior, a la izquierda, a la derecha o detrás del texto de la entrada:


Con estas opciones, puedes cambiar la forma de los elementos multimedia mostrados entre horizontal, vertical, cuadrado y sin recortar.
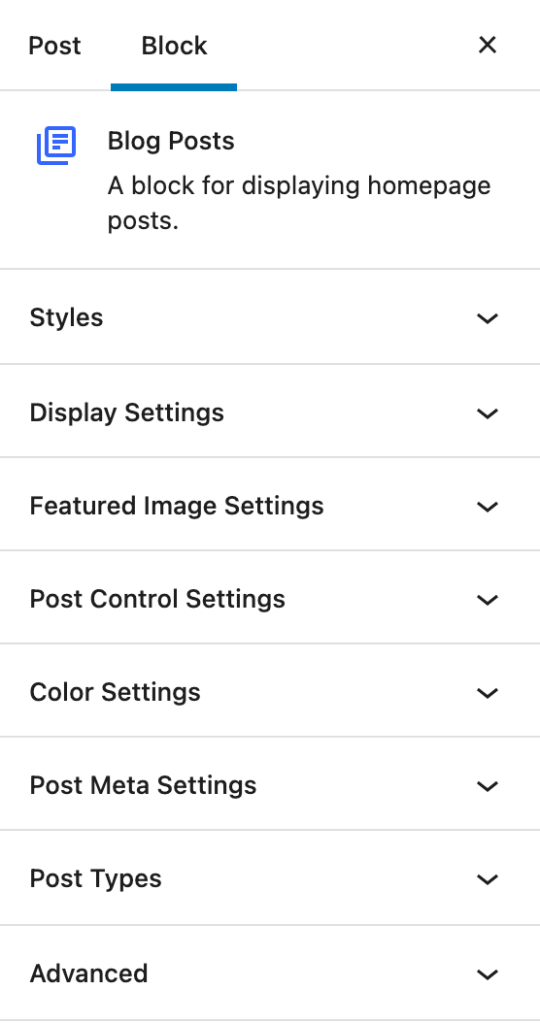
Si añades un bloque Entradas del blog, puedes hacer clic en él para que aparezcan los ajustes del bloque en el lado derecho de la pantalla.

La opción Bordes permite añadir un borde entre las entradas en la vista de lista y las columnas en la vista de cuadrícula. Por defecto no se incluyen bordes.
También puedes establecer el Estilo por defecto del bloque para que utilice siempre el estilo por defecto o bordes.
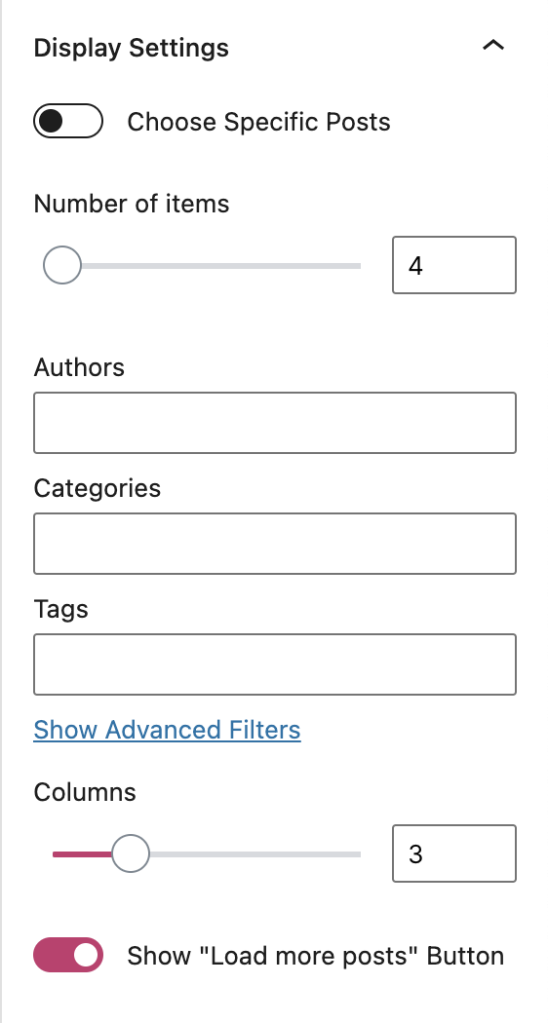
En Ajustes de visualización puedes decidir qué entradas se mostrarán en el bloque.

Con la opción Elige entradas concretas, podrás mostrar solo las entradas específicas que tú elijas. Una vez habilitada, puedes añadir entradas escribiendo los títulos de las entradas y eligiendo entre las sugerencias que aparecerán. Haz clic en la entrada que quieras de las sugerencias y se añadirá al bloque.
La opción Número de elementos permite elegir cuántas entradas se mostrarán en el bloque. El valor mínimo es 1 y el valor máximo, 100.
⚠️
Mostrar 100 entradas a la vez puede ralentizar considerablemente la carga de la página. Normalmente, se recomienda elegir un número reducido de entradas (menos de 15) y activar la opción Mostrar botón «Leer más» (ver abajo) para que los lectores puedan cargar más entradas si lo desean.
Puedes introducir Autores, Categorías o Etiquetas específicos en los campos de texto correspondientes para que se muestren las entradas que cumplan los criterios. En cada campo puedes escribir más de un valor separado por comas.
Mostrar filtros avanzados habilita la casilla Etiquetas excluidas, que te permite ocultar entradas que tengan una etiqueta determinada.
También puedes especificar el número de Columnas del bloque.
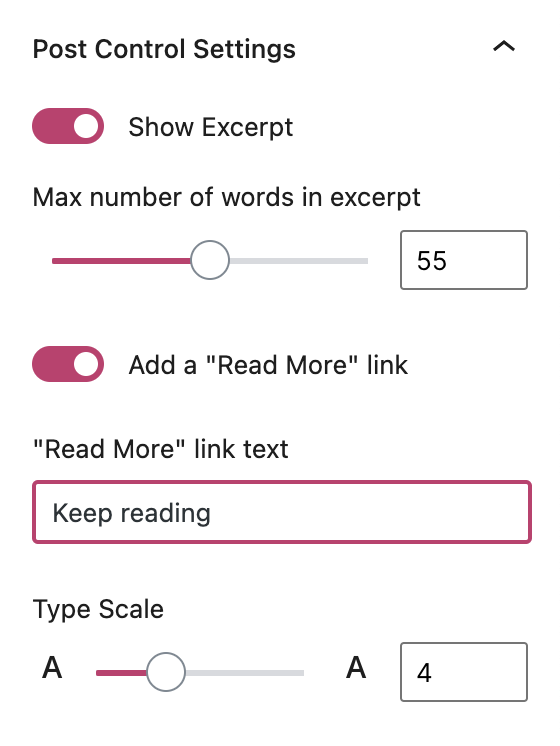
Habilitar la opción Mostrar botón «Leer más entradas» añade un botón al final del bloque para que los visitantes puedan cargar más entradas. Para personalizar el texto de este botón, haz clic en él y añade tu propio texto. Esta función solo está disponible en sitios web públicos.
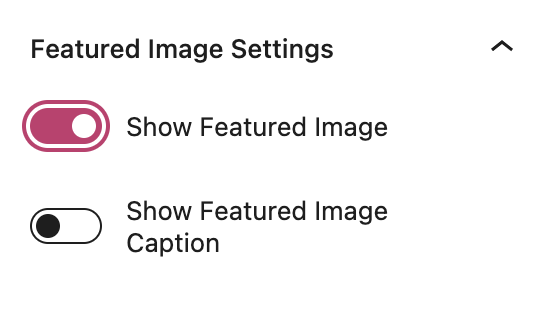
La opción Mostrar imagen destacada permite elegir si se mostrará una imagen destacada para las entradas del bloque. Si está activada, verás otra opción para activar la leyenda de las imágenes destacadas.


El interruptor Mostrar extracto habilita los extractos de entradas dentro del bloque y se muestra el número de palabras en los extractos.
También puedes personalizar tu texto y usarlo en lugar de Leer más en cada entrada.
Con el deslizador Tipo de escalado, podrás ajustar el tamaño de fuente del título y el extracto de las entradas del bloque.
Puedes configurar el Color del texto de los títulos y los extractos de las entradas del bloque.


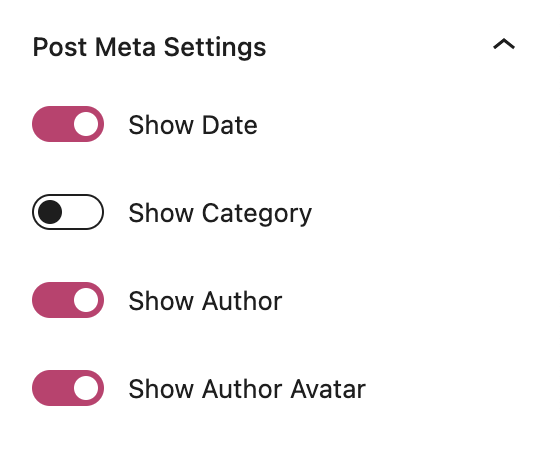
Este ajuste incluye opciones para ocultar o mostrar la fecha, la categoría, el autor y el avatar del autor en el bloque.
Puedes destacar Entradas, Páginas, Testimonios y/o Proyectos (portafolios) en el bloque Entradas del blog. También puedes elegir cualquier combinación de tipos de entrada y varios bloques de Entradas del blog para separar claramente las entradas de los testimonios, por ejemplo. Las opciones Testimonios y Proyectos solo aparecerán si tu sitio tiene Testimonios y Portafolios habilitados.

La casilla Clase CSS adicional permite asignar una o varias clases CSS personalizadas al bloque. Los sitios con planes que incluyen CSS personalizado pueden usar CSS personalizado para seguir personalizando su bloque. Más información.
¿Por qué aparece el mensaje «Lo siento, no se encontraron entradas»?
Este mensaje aparecerá en el bloque Entradas del blog si no tienes entradas publicadas en el blog. Puedes ir a Escritorio → Entradas y comprobar que tienes al menos una entrada publicada.Este mensaje también puede aparecer si tienes más de un bloque Entradas del blog en la misma página. Cada entrada solo se mostrará una vez en la página, independientemente de los bloques Entradas del blog que añadas. Sin embargo, puedes añadir varios bloques Entradas del blog en una misma página si incluyen entradas distintas. Por ejemplo, puedes configurar un bloque para que muestre las entradas de la categoría «Almuerzo» y otro bloque para las entradas de la categoría «Cena». Estos dos bloques incluirán un conjunto distinto de entradas, pero si una de las entradas es tanto de la categoría «Almuerzo» como de la categoría «Cena», solo aparecerá una vez en la página.
¡Falta una o más de mis entradas!
Si una entrada no aparece, comprueba primero si esta se ha publicado. Los borradores de entradas no aparecen hasta que no se publican.Otra razón puede ser porque una entrada solo aparece una vez en una página. Si falta una entrada, comprueba que no la tienes abierta con un bloque Carrusel de entradas u otro bloque Entradas del blog en la misma página.