El bloque del título del sitio muestra el título del sitio web que hayas definido en Configuración → General. Puedes editar el título en el bloque. El título del sitio web suele aparecer en la barra del título del navegador, en los resultados de búsqueda y en muchos sitios más.
En esta guía
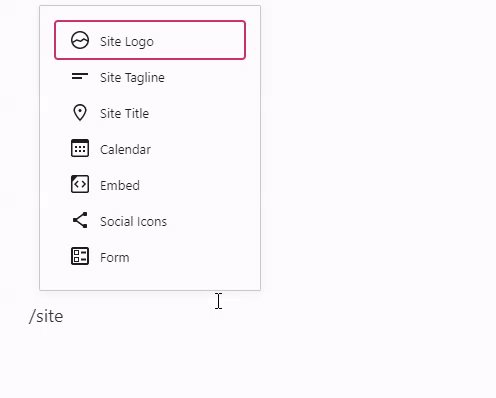
Para añadir el bloque del título del sitio, haz clic en el icono + de inserción de bloques y busca el bloque por su nombre.
💡
También puedes escribir con el teclado /title, pulsar la flecha hacia abajo para elegir el bloque del título del sitio web y pulsar intro para añadir rápidamente un nuevo bloque del título del sitio.

Encontrarás instrucciones detalladas sobre cómo añadir bloques en esta página.
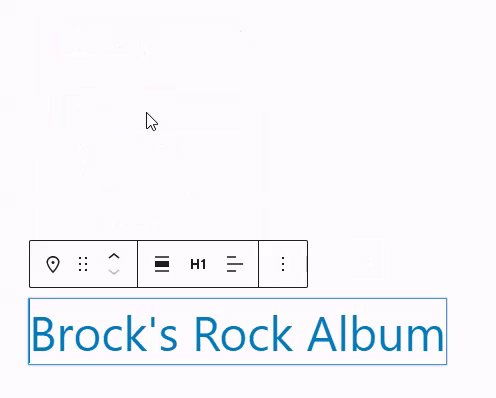
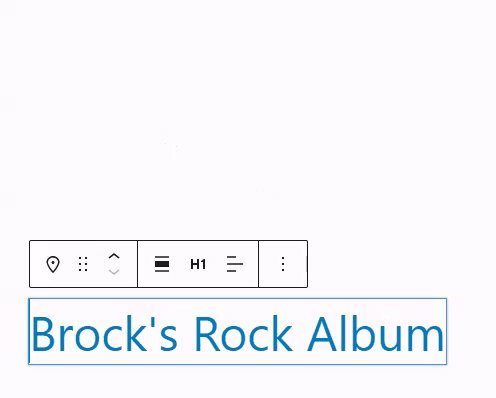
Cuando haces clic en el bloque, aparece una barra de herramientas de opciones:

El bloque del título del sitio ofrece las siguientes opciones en su barra de herramientas:
- Cambiar el tipo de bloque.
- Arrastrar el bloque.
- Subir o bajar el bloque.
- Definir la apariencia del título en ancho amplio o ancho completo.
- Elegir un nivel de encabezado desde el 1 hasta el 6 o que se muestre como texto de párrafo normal. Si no tienes claro qué opción elegir, H1 es la opción más común para el título de un sitio web.
- Alinear el título del sitio web a la izquierda, al centro o a la derecha.
Cuando haces clic en el bloque, verás ajustes del bloque adicionales en la barra lateral de la derecha. Si no ves la barra lateral, es posible que tengas que hacer clic en el icono ⚙️ (el engranaje) en la esquina superior derecha para que aparezcan esos ajustes.

Ajusta la apariencia del texto del bloque con los siguientes ajustes.
Si no ves los ajustes, haz clic en los tres puntos a la derecha de Tipografía (como se muestra a la derecha). A continuación, puedes elegir la opción a la que quieres acceder:
- Tamaño de la fuente
- Familia de fuente
- Apariencia
- Alto de la línea
- Decoración
- Mayúsculas/minúsculas
- Espacio entre letras

Tamaño de la fuente te permite ajustar el tamaño del texto. Puedes elegir entre las opciones: pequeño, medio y grande.
También puedes ajustar un valor concreto haciendo clic en el icono del carrusel, situado justo encima de la selección por defecto y marcado con un 1 en la siguiente captura de pantalla. Puedes cambiar las unidades haciendo clic en el campo marcado con un 2 en la siguiente captura de pantalla. Las opciones son píxeles, em o rem.

Familia de fuente te da la opción de cambiar el estilo de fuente utilizado. Elige entre una lista de fuentes en el menú desplegable.
Apariencia te permite cambiar el estilo de la fuente del texto de redonda a cursiva, así como elegir entre los diferentes grados, desde fina hasta negrita extra.
Altura de la línea establece el espacio que habrá por encima y por debajo del texto. Si indicas que sea cero, asegúrate de comprobar la apariencia de tu sitio en un dispositivo móvil.
Decoración incluye opciones para subrayar y tachar el texto.
Mayúsculas/minúsculas te permite mostrar todo el texto en mayúsculas, con solo la primera letra en mayúscula o con todas las letras en minúsculas.
Espacio entre letrasdefine el espacio entre cada carácter del texto. Puedes cambiar las unidades por defecto (píxeles) a porcentajes, em, rem, vw y vh. Obtén más información sobre las unidades relativas aquí.
Aquí puedes definir el color de fondo y del enlace del título de tu sitio web.

En el área de espaciado, puedes controlar la cantidad de espaciado que aparece alrededor del título de tu sitio web.
Introduce un valor en el cuadro único para configurar el espaciado alrededor del título. También puedes hacer clic en el icono del enlace para definir valores más concretos para la parte superior, inferior derecha o izquierda del título forma individual.
La unidad por defecto son los píxeles (px). Puedes hacer clic en la unidad para elegir:
- Píxeles (px)
- em
- rem
- Anchura de la ventana gráfica (vw)
- Altura de la ventana gráfica (vh)

La pestaña Avanzado te permite añadir una clase CSS a tu bloque, para que puedas escribir código CSS personalizado y darle el estilo que quieras.
