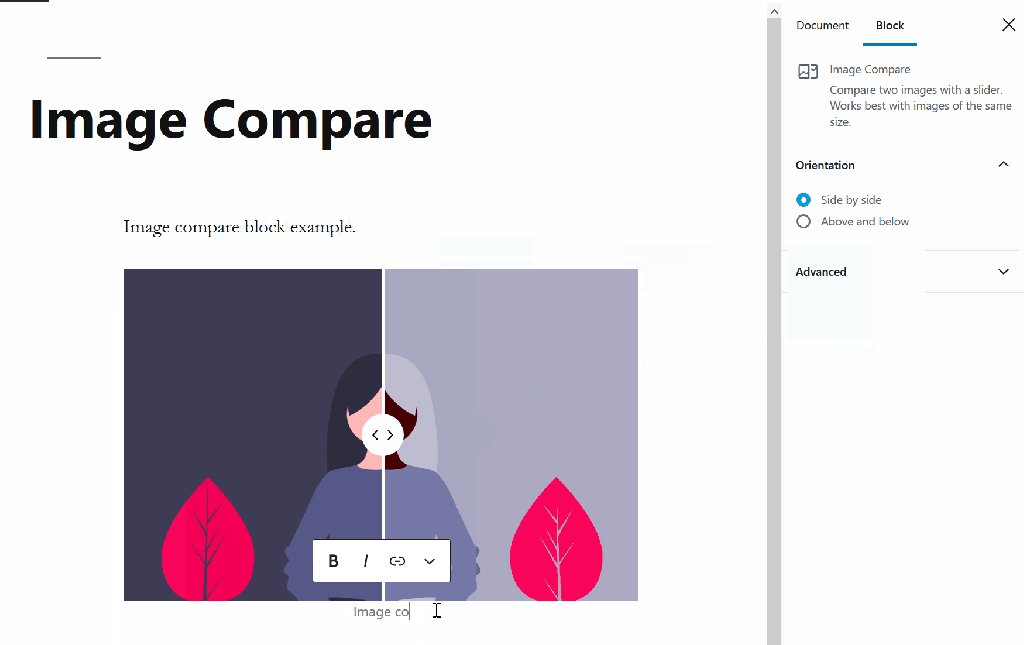
Con el bloque Comparar las imágenes puedes superponer dos imágenes y utilizar un deslizador para mostrar las diferencias entre las dos imágenes de un lado a otro u de arriba a abajo. Esto es un ejemplo:


Para añadir un bloque Comparar las imágenes, haz clic en el icono de inserción de bloques para abrir la biblioteca de bloques y selecciona el bloque Comparar las imágenes.
Encontrarás instrucciones detalladas sobre cómo añadir bloques aquí.

La mejor forma de utilizar el bloque es con dos imágenes con la misma altura y anchura.
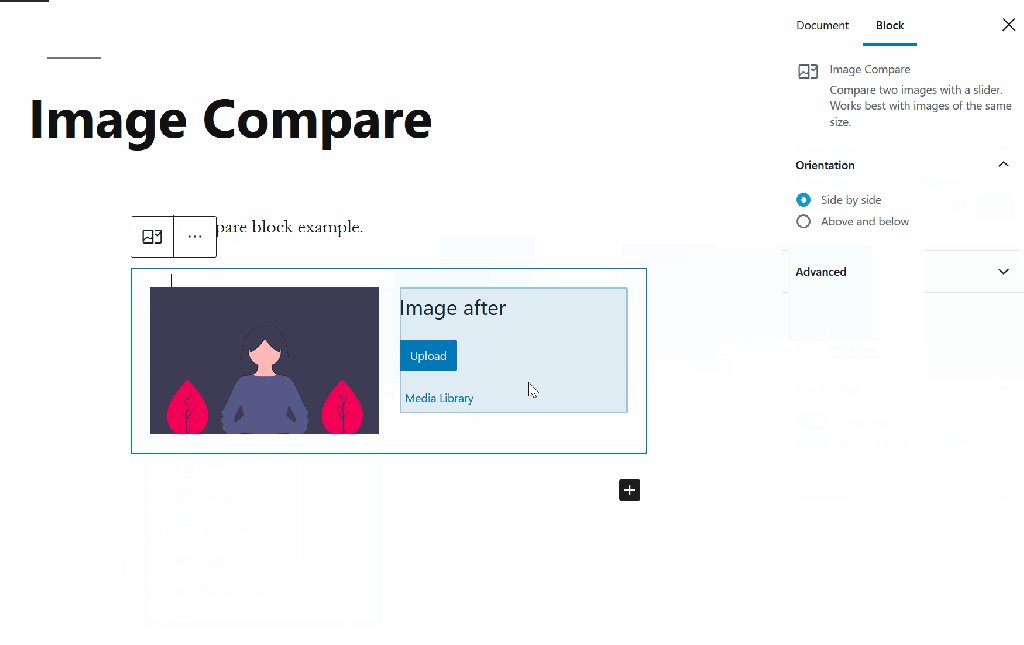
Puedes arrastrar y soltar imágenes en el bloque para las ubicaciones de antes y de después. También puedes hacer clic en el botón Subir o elegir una de las imágenes ya subidas de tu biblioteca de medios:

Cuando hayas subido las imágenes, podrás escribir la leyenda en el bloque.
Si subes las imágenes que no son o si quieres cambiar el orden, tendrás que eliminar todo el bloque y empezar de nuevo.
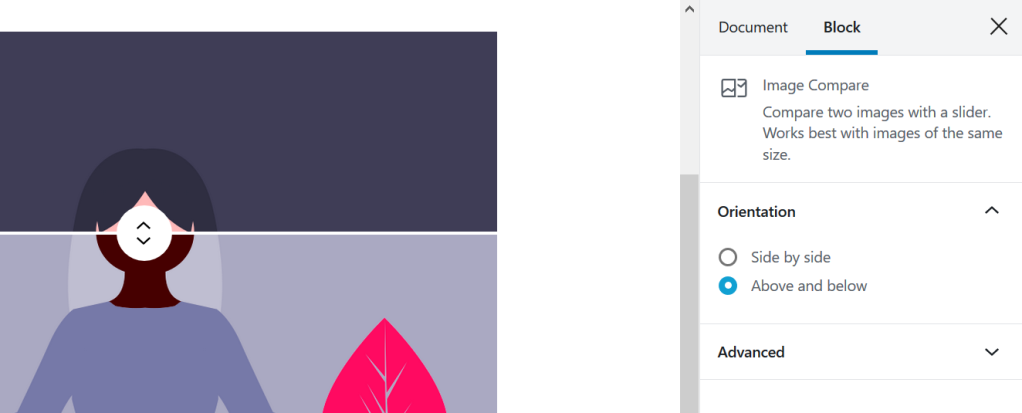
Además de las opciones de la barra de herramientas, cada bloque dispone de opciones adicionales específicas en la barra lateral del editor. Si no ves la barra lateral, solo tienes que hacer clic en el icono de engranaje situado junto al botón Publicar.

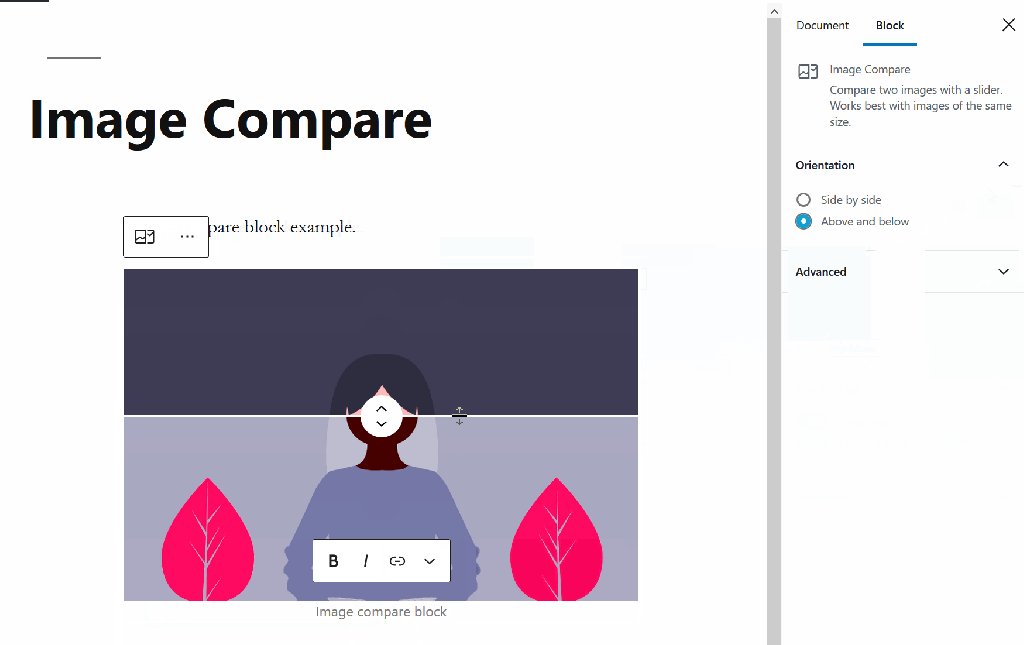
Con los ajustes de orientación puedes cambiar la orientación de un lado a otro o de arriba a abajo:

La pestaña Avanzado permite añadir una clase CSS a tu bloque, en la que puedes escribir código CSS personalizado y darle un estilo al bloque. Saber más.
