El pie de página es un área de contenido que aparece en la parte inferior de cada página de tu sitio. Los pies de página se suelen usar para compartir datos de contacto y redes sociales, mostrar el menú de un sitio o una lista de enlaces, o proporcionar información de copyright, pero puedes personalizarlos con el contenido que desees que aparezca en tu sitio.
En esta guía
Puedes mostrar contenido en el pie de página añadiendo widgets de bloques en las áreas del pie de página del sitio, que están designadas por tu tema. Puedes ver las áreas del pie de página desde Apariencia → Widgets en la barra lateral izquierda del escritorio del sitio. En función del tema, puede haber una o varias áreas de pie de página.

Para añadir un bloque a una de estas áreas del pie de página, amplía el área que quieras haciendo clic en la flecha abajo del lado derecho del banner de widgets y, luego, haz clic en el icono del insertador de bloques (signo más) para que se muestre la ventana del selector de bloques.

Para mover un widget de un área del pie de página a otra, elige el bloque que quieras mover y haz clic en el botón Mover al área de widgets (flecha ondulada) de la barra de herramientas de bloques y, luego, elige el área de widgets a la que se moverá el bloque.

Para eliminar un bloque que has añadido al área de widgets, elige el bloque, haz clic en … (tres puntos), en el lado derecho de la barra de herramientas de bloques, y luego haz clic en el elemento Eliminar del bloque.

Puedes definir los widgets de bloques en el pie de página para que aparezcan solamente en páginas concretas u ocultos en determinadas páginas.
Para acceder a la configuración de visibilidad de los widgets de bloques:
- Ve a Mejoras → Widgets en la barra lateral izquierda del escritorio de tu sitio.
- Elige el área del pie de página del bloque cuya visibilidad quieras personalizar.
- Haz clic en el bloque.
- Haz clic en el ⚙️ icono de engranaje o rueda dentada de la esquina superior derecha.
- En Avanzado, haz clic en Añadir nueva regla, debajo de «Visibilidad», tal como se muestra a continuación.

Puedes acceder a la configuración de visibilidad de los widgets heredados haciendo clic en el botón Visibilidad de la parte inferior del widget.
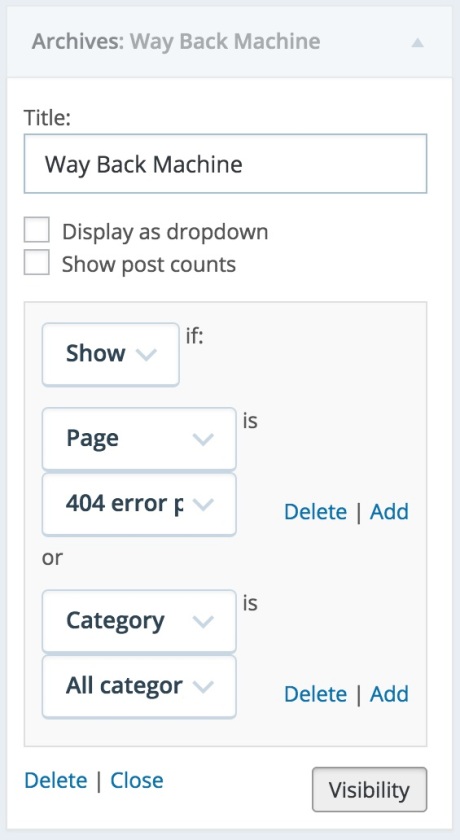
Los seis aspectos que controlan la visibilidad son los siguientes: tipo de página, categoría, etiqueta, fecha, autor y taxonomía. Por ejemplo, si quieres que el widget Archivos solamente aparezca en las páginas de archivos de categorías y de error, elige Mostrar del primer menú desplegable y luego añade las reglas «Página es Página de error 404» y «Categoría es Todas las páginas de categorías«.

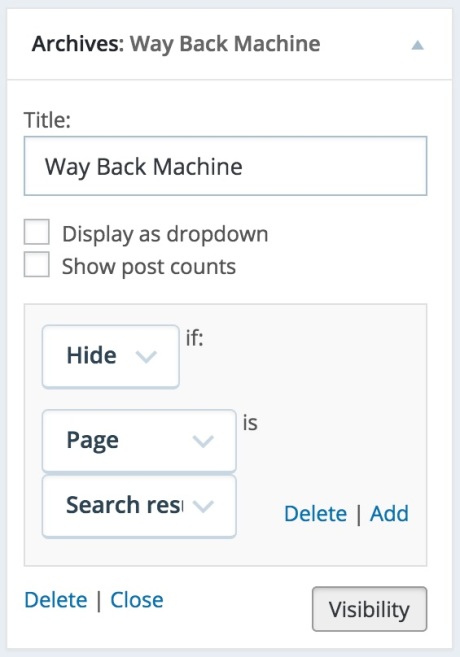
También puedes ocultar widgets en función de la página actual. Por ejemplo, si no quieres que el widget Archivos aparezca en el página de resultados de búsqueda, elige Ocultar y añade la regla «Página es Resultados de la búsqueda«.

Si tienes varias reglas de visibilidad, puedes elegir si se gestionan por separado o de forma simultánea activando o desactivando Coincidir con todas las reglas en los widgets de bloques o Coincidir con todas las condiciones en los widgets heredados. Por ejemplo, puedes mostrar un widget solamente en las entradas clasificadas bajo la categoría «Verano» y etiquetadas con «Pícnic» al definir las condiciones de visibilidad para que coincidan con las reglas de la categoría y la etiqueta. Si la opción Coincidir con todas las reglas (o condiciones) está activada, todas las reglas se deben cumplir (“Y”) para ocultar o mostrar el widget. En cambio, si está desactivada, cualquier regla coincidente (“O”) cumplirá las condiciones.


Los créditos a pie de página son la línea de la parte inferior del pie de página en la que se identifica tu sitio como sitio de WordPress.com. Todos los usuarios de WordPress.com pueden escoger entre varias opciones de créditos en el pie de página: desde un logotipo de WordPress.com minimalista hasta opciones de texto como «Un sitio web de WordPress.com» o «Sitio web ofrecido por WordPress.com».
Para elegir cómo quieres que se muestren los créditos a pie de página:
- Ve a Ajustes → General y desplázate hacia abajo hasta la sección Créditos a pie de página .
- Haz clic en Cambiar los créditos a pie de página.
- Haz clic en el menú desplegable Créditos a pie de página y elige la opción que quieras usar. El Personalizador mostrará una vista previa de cada opción en tu sitio.
- Una vez que hayas elegido la opción que desees, haz clic en Guardar cambios para actualizar el sitio.

Esta sección de la guía se aplica a los sitios con el plan Creator o Entrepreneur de WordPress.com. Si tu sitio tiene uno de nuestros planes antiguos, esta función está disponible con el plan Pro.
Si dispones de un sitio con plugins activados, tienes la opción de eliminar completamente los créditos a pie de página. En caso contrario, puedes elegir uno de los enunciados alternativos o el icono de WordPress.com.
Es posible usar CSS personalizado para modificar el estilo del texto del pie de página (por ejemplo, los colores y el tamaño de la fuente) siempre y cuando los créditos se puedan leer.
Puedes añadir contenido al pie de página (como un aviso de copyright) añadiendo un bloque Párrafo a una de las áreas de widgets del pie de página de tu tema o editando el pie de página con el Editor del sitio, tal como se explica en la siguiente sección.
Si tu sitio tiene activado el Editor del sitio, puedes crear un pie de página personalizado.
Para abrir el Editor del sitio, haz clic en Apariencia → Editor en tu escritorio:

A continuación, el Editor del sitio cargará la página de inicio de tu sitio. Para editar el pie de página del sitio:
- En la barra lateral izquierda del escritorio, ve a Apariencia → Editor.
- Desplázate hasta el final de la pantalla y elige el pie de página.
- Haz clic en cualquier bloque del pie de página para editarlo o en uno de los iconos de signo más + para añadir un bloque nuevo.
También puedes modificar la plantilla de pie de página por defecto desde el Editor del sitio. Para abrir esta plantilla:
- En la pantalla del Editor, haz clic en el icono WordPress de la esquina superior izquierda.
- En el encabezado del Editor, elige Plantillas.
- Haz clic en solo pie de página para abrir y editar la plantilla de pie de página.
- Añade, elimina y edita los bloques aquí según sea necesario.
- Cuando hayas terminado, haz clic en Guardar.