El bloque Navegación muestra un menú de enlaces para ayudar a tus visitantes a navegar por tu web. En esta guía te explicaremos cómo hacerlo en tu sitio.
En esta guía
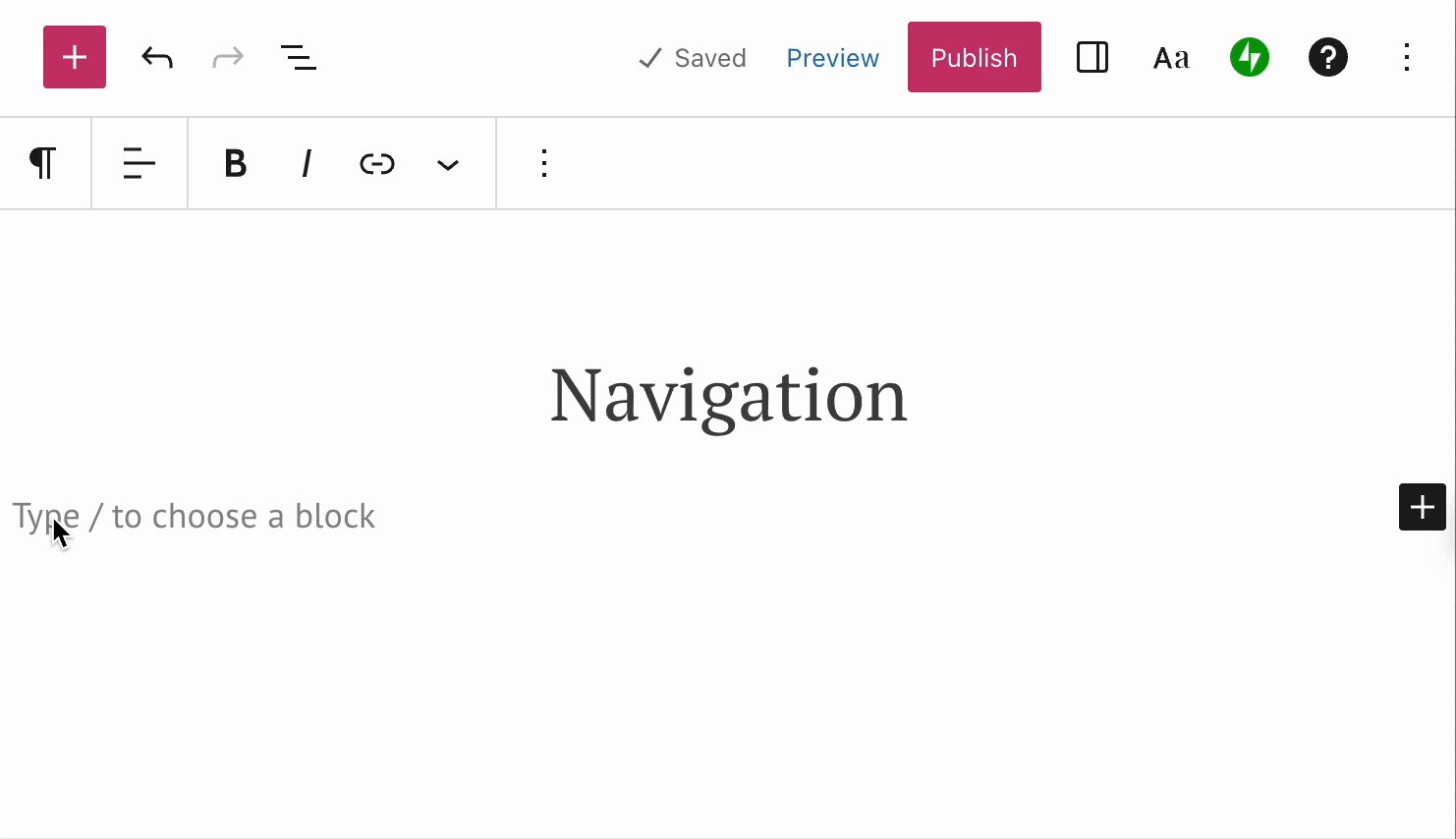
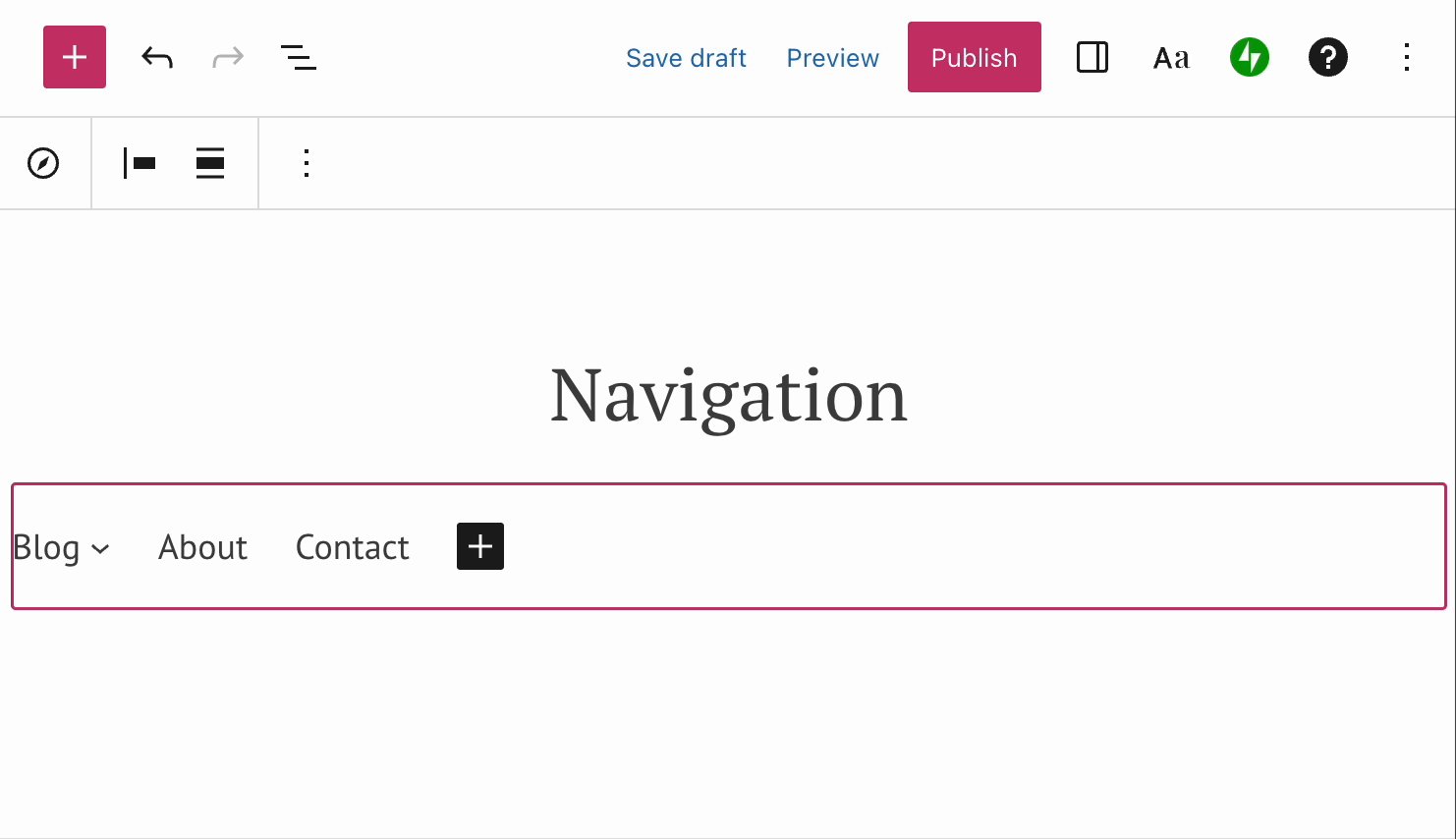
Para añadir el bloque Navegación, haz clic en el icono + del insertador de bloques y busca «Navegación». Haz clic para añadir el bloque a la entrada o a la página.
💡
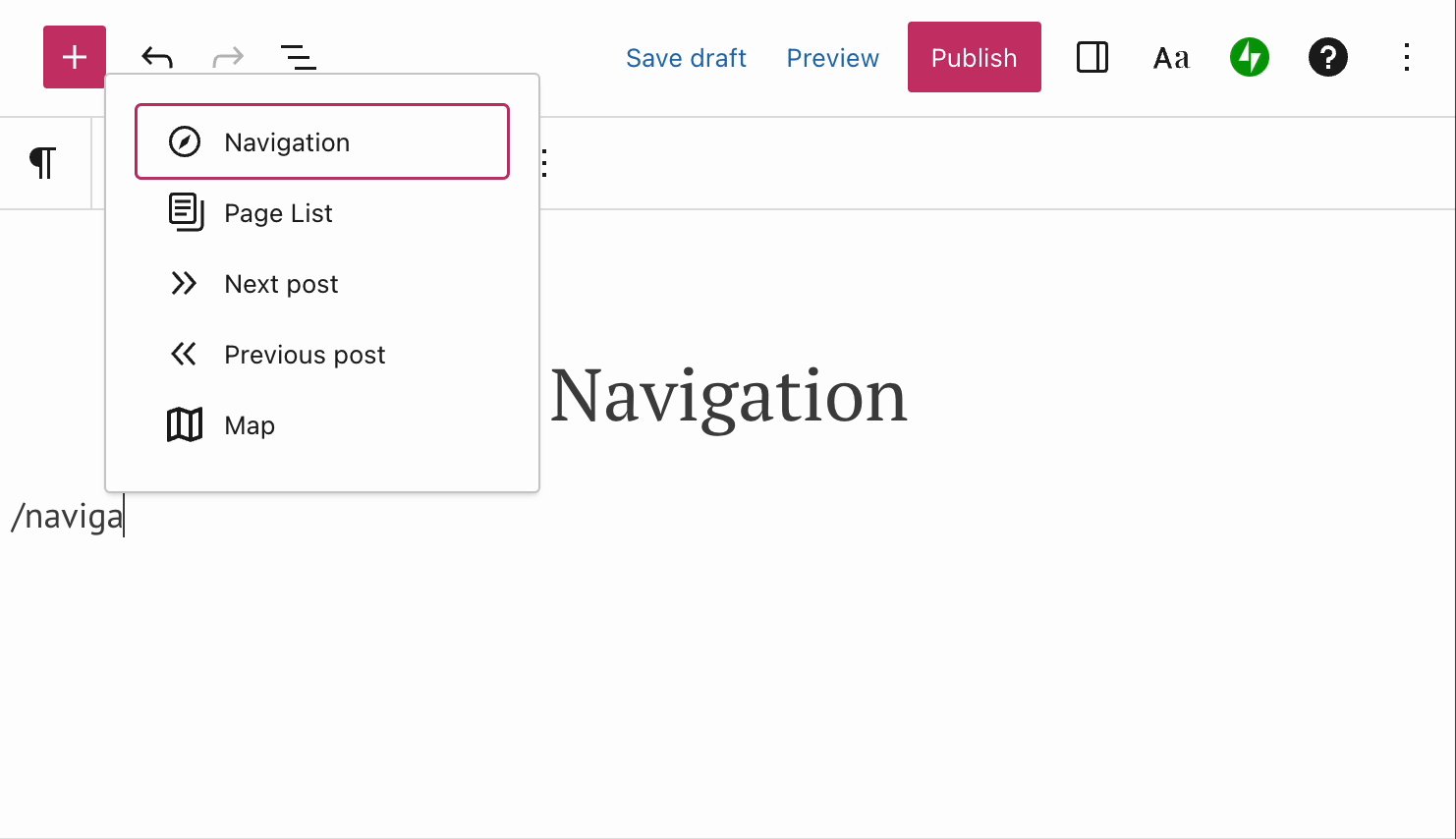
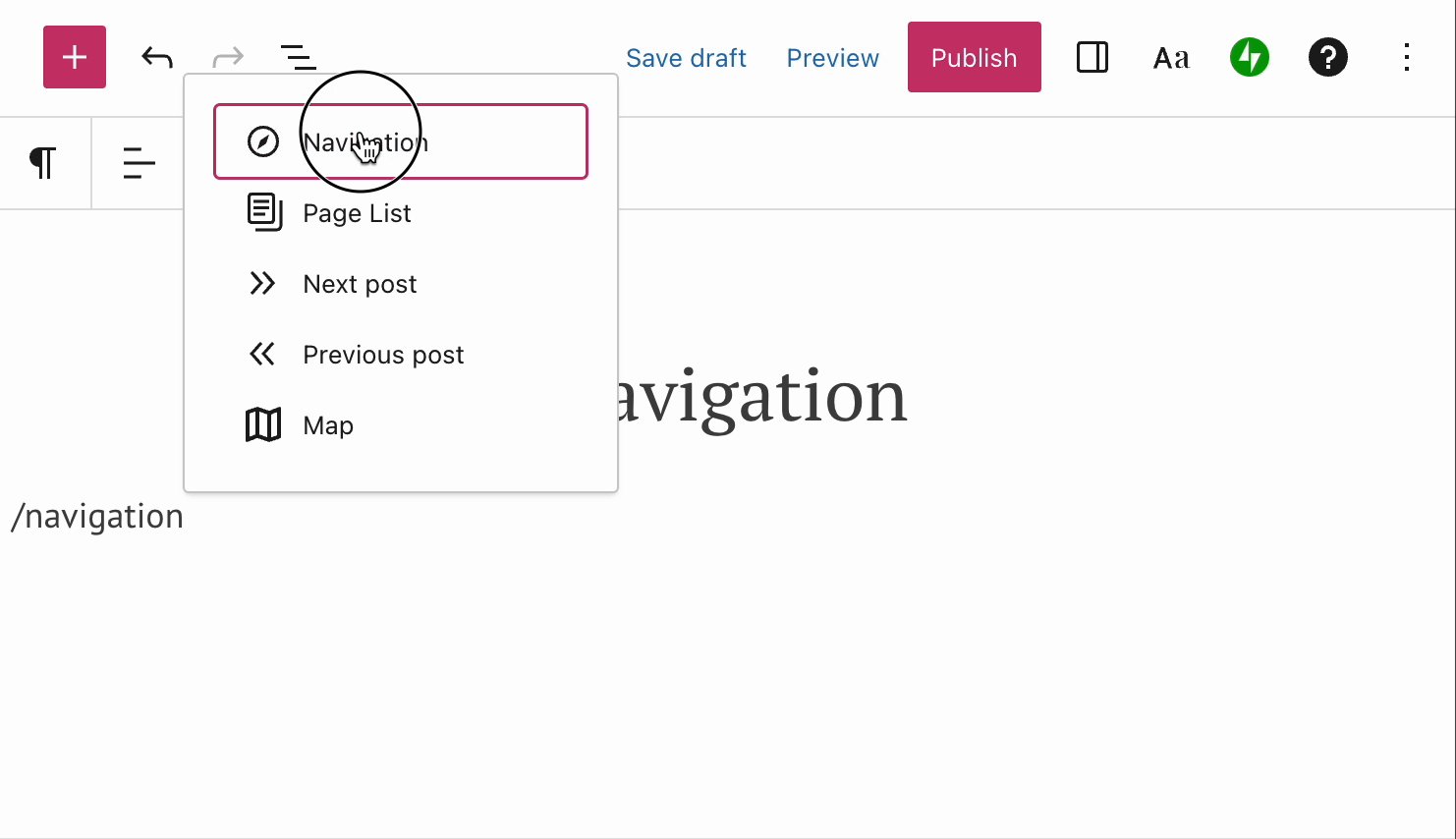
También puedes escribir /navegación con el teclado en una nueva línea y pulsar Intro para añadir rápidamente un nuevo bloque Navegación.

Encontrarás instrucciones detalladas sobre cómo añadir bloques en esta página.
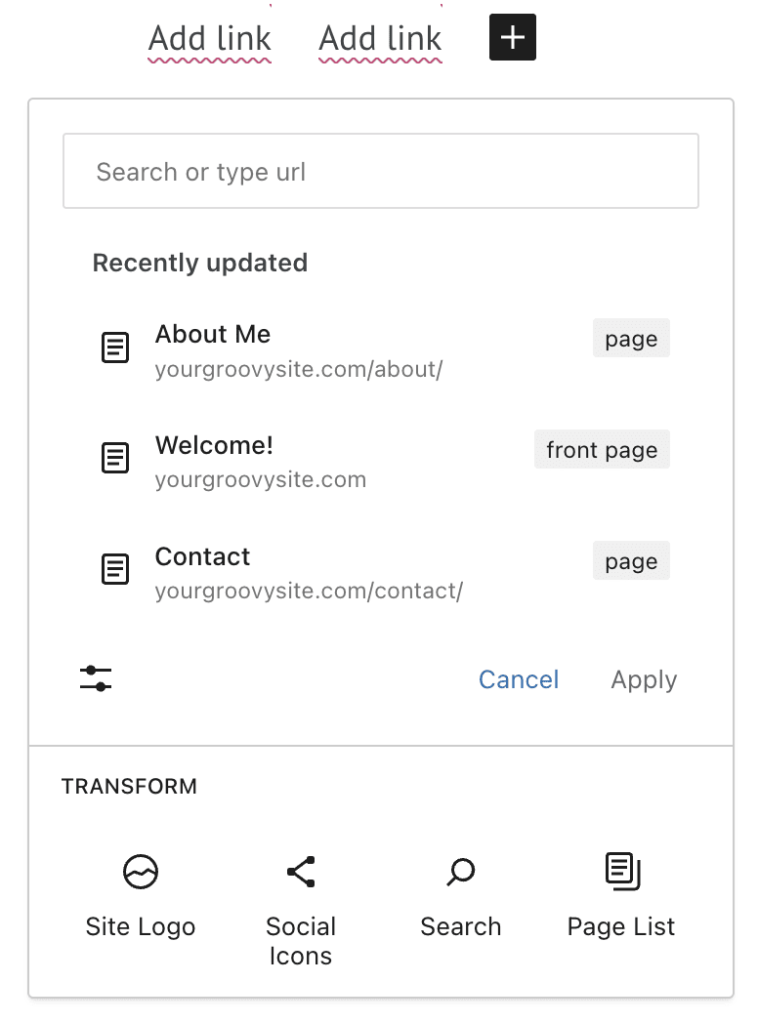
Cuando añades por primera vez el bloque Navegación en tu entrada o página, puede estar vacío o mostrar enlaces a páginas ya publicadas en tu sitio. Haz clic en el icono + del insertador de bloques para añadir enlaces a tu menú, eligiendo entre las siguientes opciones:
- Busca páginas, entradas, categorías, productos y demás contenido publicado en tu sitio. El contenido privado o en borrador no aparecerá aquí.
- Escribe una URL para añadir un enlace a cualquier página.
- Páginas o entradas actualizadas recientemente en tu sitio.
- Bloque Logo del sitio: el logo de tu sitio.
- Bloque Iconos sociales: logos que enlacen a tus perfiles de redes sociales.
- Lista de páginas: una lista de todas tus páginas publicadas.
- Bloque Búsqueda: los visitantes pueden buscar en tu web para encontrar las páginas que buscan.
- Bloque Botones: añade un enlace de tipo botón.
Consulta nuestras guías especializadas para aprender a:

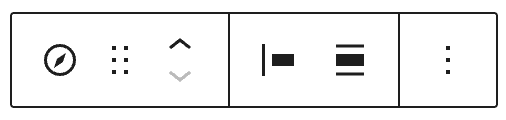
Cuando haces clic en el bloque, aparece una barra de herramientas de opciones sobre él:

En la barra de herramientas del bloque Navegación, puedes encontrar las siguientes opciones:
- Cambiar el tipo de bloque.
- Arrastrar el bloque.
- Subir o bajar el bloque.
- Cambiar la justificación del bloque; izquierda, derecha, centro.
- Cambiar la alineación; ancho amplio o ancho completo.
- Más opciones.
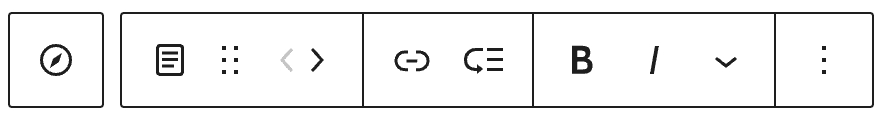
Cada enlace individual del bloque Navegación tiene también una barra de herramientas encima:

- Elige Navegación (el bloque principal).
- Cambia el tipo de bloque.
- Arrastra el bloque.
- Mueve el elemento a la izquierda o a la derecha dentro del bloque Navegación.
- Cambia el enlace o configúralo para que se abra en una pestaña nueva.
- Añade un submenú.
- Pon el texto en negrita.
- Pon el texto en cursiva.
- En el menú desplegable:
- Imagen integrada
- Tachado
- Más opciones.
Si no ves la barra lateral a la derecha, es posible que tengas que hacer clic en el icono de ajustes situado en la esquina superior derecha para que aparezcan los ajustes. El icono parece un cuadrado con dos columnas desiguales.

Los ajustes del bloque Navegación contienen tres pestañas:
- Vista de lista
- Ajustes
- Estilos
Estos ajustes se describen a continuación.

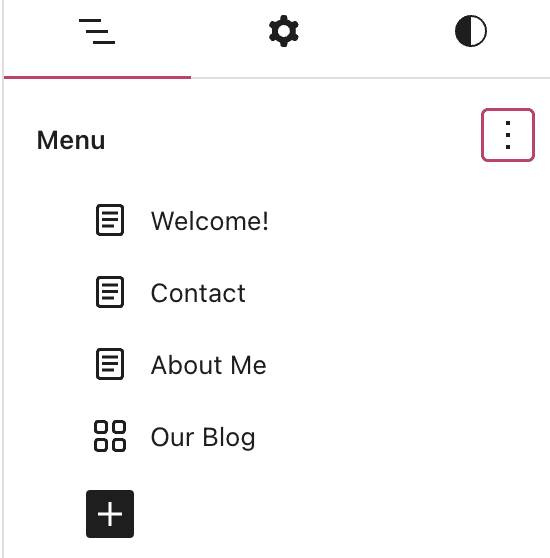
Utiliza la vista de lista para controlar los elementos del menú. Puedes hacer lo siguiente:
- Añadir enlaces al menú.
- Eliminar enlaces del menú.
- Crear submenús.
- Hacer clic en un elemento del menú y arrastrarlo para cambiar su ubicación en el menú.
Haz clic en los tres puntos para elegir un menú diferente para el bloque Navegación o crea un menú nuevo.
Si tienes menús clásicos, puedes importarlos aquí. Los menús clásicos mostrarán «Menú clásico:» antes del nombre del menú.

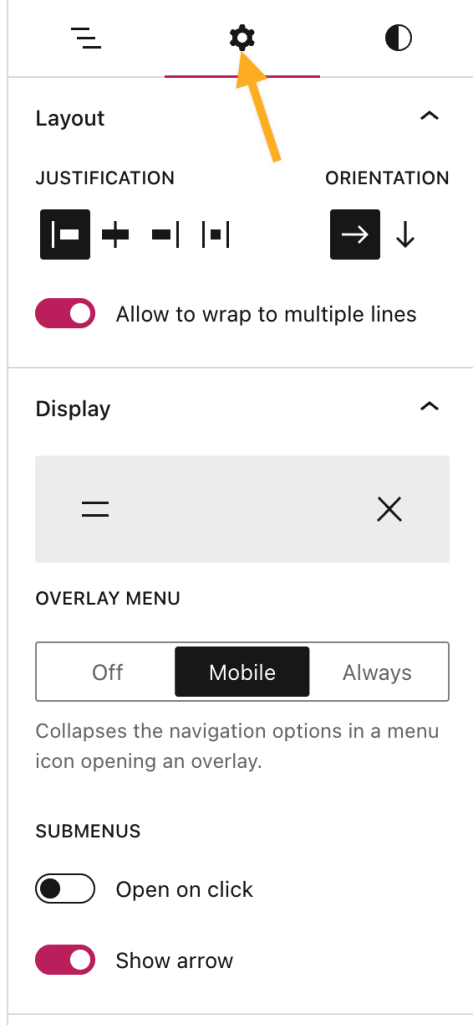
Haz clic en el icono de engranaje para acceder a los ajustes adicionales del bloque Navegación.
Elige la justificación entre los enlaces del menú, entre justificar a la izquierda, al centro, a la derecha o espaciar uniformemente los elementos.
Establece la orientación del menú. Por defecto es horizontal, pero también puedes elegir vertical para mostrar los elementos del menú uno debajo de otro.
Desactiva la opción Permite el ajuste a varias líneas si quieres que la navegación aparezca en una sola línea.
Controla cómo se muestra la navegación en los dispositivos móviles, o si prefieres un menú mínimo. Haz clic en el recuadro gris para mostrar los siguientes ajustes:
- Botón Mostrar icono: actívalo para mostrar el icono de «hamburguesa» de líneas horizontales reconocido universalmente. Desactívalo para mostrar la palabra «Menú».
- Icono: elige el estilo del icono.
- El menú superpuesto contrae la navegación en un icono de menú que se abre como una superposición al pulsar o hacer clic. Activa este comportamiento Siempre o solo para los visitantes de dispositivos móviles, o bien Desactívalo para no contraer nunca el menú.
Si has creado submenús, verás estas opciones adicionales:
- Abrir al hacer clic: el menú desplegable del submenú solo se abre al hacer clic en él. Si esta opción está desactivada, el menú desplegable se abrirá al pasar el puntero del ratón sobre el elemento del menú con los submenús.
- Mostrar flecha: elige si quieres mostrar una flecha usada para indicar un elemento del submenú. Los iconos utilizados vienen determinados por el tema.

Cambia el nombre del menú actual utilizado al editar tu sitio (el nombre no es público). Haz clic en Eliminar menú para eliminarlo de la lista de menús disponibles. Haz clic en Gestionar menús para gestionar todos los menús que ya tienes.
También puedes añadir un anclaje HTML y clases CSS adicionales al bloque aquí.

En la barra lateral de ajustes del bloque, haz clic en el icono Estilos para acceder a los ajustes de diseño del bloque. El icono Estilos tiene la forma de un círculo con la mitad del círculo rellenada:

Ajusta la apariencia del menú con los siguientes ajustes:
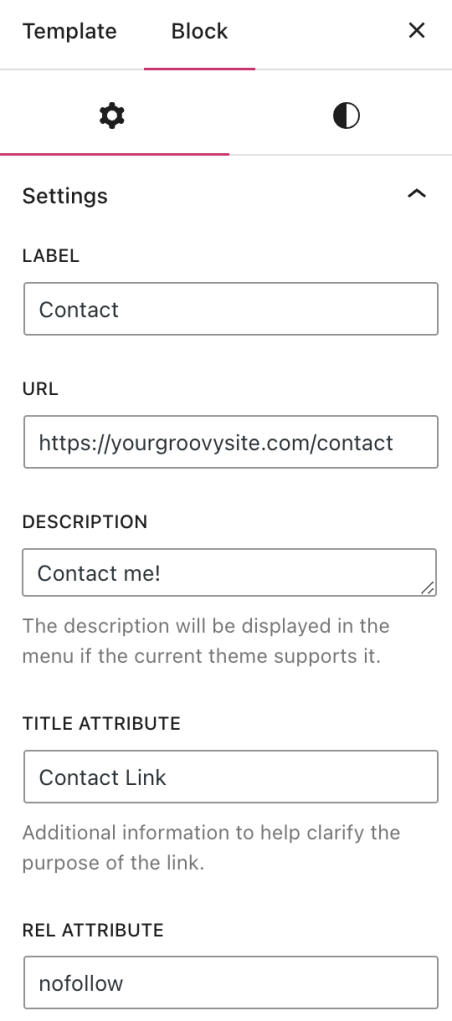
Cada enlace individual del bloque Navegación tiene opciones de personalización adicionales. Haz clic en el enlace que quieras personalizar y verás Ajustes del enlace en la barra lateral.
Etiqueta
La etiqueta es el texto que aparece en el menú de navegación.
URL
La URL es el enlace o la página a la que conduce el elemento del menú.
Descripción
Si utilizas un tema que admita descripciones de enlaces, el texto añadido aquí aparecerá en el menú.
Atributo title
Información sobre la herramienta que aparece cuando un visitante pasa el ratón por encima de un enlace. También es útil para los lectores de pantalla.
Atributo rel
Indica al navegador la relación entre la página en la que se encuentra el visitante y el enlace en el que hace clic. Esto es útil si quieres incluir nofollow para que los motores de búsqueda no indexen o den crédito de clasificación al enlace.