Crear una web es como conducir un coche: aunque al empezar no hace falta que sepas cómo funcionan todas las piezas, saberlo te ayudará a sacarle el máximo partido. En el caso de la web, si se produce un error o si quieres dar rienda suelta a tu creatividad, sabrás qué elementos debes tocar.
En esta entrada de blog, te explicaremos cuáles son las partes de una web y cómo contribuyen a tu rendimiento y libertad creativa. Descubrirás los elementos técnicos, de navegación y de contenido de una web, además de las partes específicas de WordPress.

Partes técnicas de una web
Estos componentes constituyen la base de la web. Dan presencia a tu sitio en Internet y ayudan a las personas a navegar hasta él.
Proveedores de hosting (o alojamiento) para sitios web
Para que una web exista en Internet, debe tener un servidor que almacene sus datos. Un servidor es un ordenador especializado diseñado para entregar el contenido de una web cuando un usuario lo solicita. El proveedor de hosting o alojamiento de tu web es una empresa que suele gestionar muchos servidores que almacenan y entregan webs en nombre de sus clientes.
Supongamos que alojas tu web en WordPress.com. Independientemente del plan que pagues o de si adquieres un dominio, almacenarás el código, las imágenes y los datos de tu web en los servidores de WordPress.com.
Dominios
El nombre de dominio de una web es la dirección principal que utilizan los usuarios para visitarlo.
Cada web tiene una dirección única de Protocolo de Internet (IP) que vincula los servidores web a los ordenadores, pero, como es difícil memorizar una gran cadena de números, utilizamos nombres de dominio como wordpress.com para dirigir a las personas a esas direcciones IP.
Un dominio también puede tener un subdominio que aparece en la URL de la web antes que el propio dominio. Por ejemplo, si tienes un sitio gratuito de WordPress, el nombre de tu sitio aparecerá como un subdominio, como tuweb.wordpress.com.
URL/enlaces permanentes
A grandes rasgos, URL es una sigla procedente del inglés y significa «Localizador uniforme de recursos», e indica la dirección completa que utilizas para navegar a una web. Por ejemplo, la URL de nuestra entrada de blog sobre un marco de estrategia de contenidos es https://eswpgo.wordpress.com/contenido-y-blogging/plantilla-de-estrategia-de-contenidos/. Es lo que ves en la barra superior del navegador.
Cuando creas un sitio web en un creador como WordPress, tus URL y enlaces permanentes son las direcciones individuales de las páginas de tu web. Das a cada página un slug único que suele aparecer al final de la URL. Tomando como ejemplo una dirección física, si tu nombre de dominio es la calle, tu enlace permanente es el número de la calle.
CDN
CDN es una sigla procedente del inglés y significa «Red de publicación de contenido». Este servicio utiliza una red de servidores para ayudar a tu web a entregar contenidos de forma más rápida y segura.
Muchos alojamientos web ofrecen una CDN como parte de sus servicios. WordPress.com utiliza su propia CDN robusta y personalizada con más de 28 ubicaciones en 6 continentes. Algunos proveedores de alojamiento ofrecen Cloudflare como opción de CDN y los usuarios de WordPress.com también pueden elegir esta opción si lo prefieren.
Mapa del sitio XML
Un mapa del sitio XML es un archivo que funciona como un mapa para que los motores de búsqueda encuentren tu contenido más fácilmente. Ayuda a los motores de búsqueda a comprender cómo se vinculan tus páginas y contenidos.
Para que tu mapa del sitio XML funcione correctamente, tienes que hacerlo visible públicamente. Puedes hacerlo en WordPress configurando la privacidad de tu mapa del sitio XML como Pública en Ajustes > Generales > Privacidad.
Dato curioso: esta regla también se aplica a la web principal de WordPress, lo que significa que puedes visitar su mapa del sitio en cualquier momento.

Metadatos del sitio web
Los metadatos del sitio web influyen en cómo aparece la información de tu web en los resultados de las búsquedas. Considéralo como un discurso de presentación para atraer a la gente que busca en Internet. Los visitantes utilizan esta información para averiguar si tu web les dará la solución que necesitan.
Los metadatos de tu página tienen tres elementos:

1. Etiquetas del título
La etiqueta de título de una página web determina el título que se mostrará en su resultado de búsqueda. También aparece en las vistas previas de los enlaces de las redes sociales y en la etiqueta de la pestaña de la página cuando la abres en el navegador.
Muchos proveedores de alojamiento, incluido WordPress, utilizan por defecto el título H1 de tu página como etiqueta de título. Pero, cuando el título aparece en los resultados de búsqueda, puede quedar cortado.
El método que tendrás que utilizar para cambiar tu etiqueta de título dependerá de tu creador de sitios web. En todos los casos, puedes editar directamente el código de la página para cambiarlo, pero la mayoría de los creadores ofrecen una opción más sencilla. En WordPress, puedes utilizar un plugin como Yoast para editar la etiqueta del título directamente en el editor de la página.
2. Metadescripciones
La metadescripción de una página web proporciona una descripción debajo del título de la página en los resultados de búsqueda. También lo verás en algunas previsualizaciones de enlaces de redes sociales.
Al igual que los títulos, las metadescripciones pueden proceder de un lugar predeterminado establecido por tu creador de sitios web. Por defecto, WordPress utiliza el texto del extracto como metadescripción. Si quieres que el extracto y la metadescripción sean diferentes, también puedes utilizar Yoast para cambiar la metadescripción por sí sola.
3. Marcado Schema.org
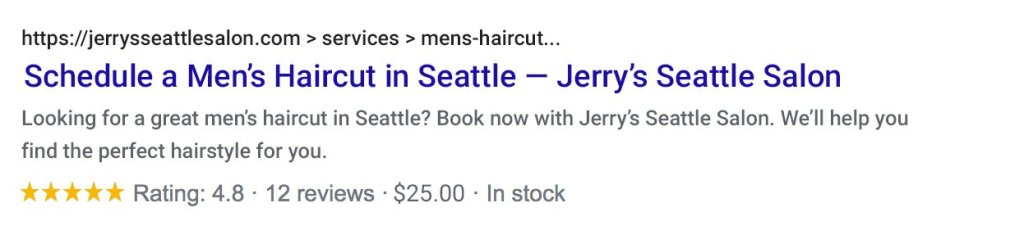
Piensa en el marcado Schema.org de tu página como un medio de proporcionar elementos especiales a tu listado en los resultados de búsqueda de Google. Cuando añades el código a tu página, puedes ganar funciones adicionales para tus resultados de búsqueda, como valoraciones de estrellas y cajas de búsqueda. Estos resultados enriquecidos pueden ser muy eficaces para incitar a los buscadores a visitar tu sitio en lugar de otro.

Elementos de navegación de un sitio web
Los elementos de navegación de un sitio web permiten a los visitantes desplazarse a diferentes páginas del sitio. Encontrarás los más destacados en la parte superior de una página, pero también los verás que se utilizan en todas las webs.

En la parte superior del sitio web de Nintendo, verás los tres tipos:
- Menú: el menú es el elemento principal de una web para navegar por él. Consiste en un menú principal con enlaces que aparecen todo el tiempo y un submenú que aparece cuando haces clic o mantienes el ratón encima de partes del menú principal. Nuestra guía para crear un menú de navegación explica cómo estructurar el tuyo en WordPress.
- Enlaces: los enlaces son las partes de una web en las que haces clic para navegar a otras páginas de Internet. Los creadores de webs como WordPress te permiten decidir qué enlaces incluir en tu menú. También puedes utilizar enlaces en todas tus páginas con numerosos fines, como buscar reclamaciones y guiar a los visitantes a otras partes de tu sitio web.
- Botones: los botones utilizan un diseño de botón para resaltar los enlaces importantes. Los temas suelen venir con estilos de botones por defecto, pero puedes cambiar su aspecto utilizando código CSS.
Rutas de navegación
La navegación de estilo «breadcrumb» (del inglés, literalmente, «migas de pan», esto es, mediante rutas de navegación) permite al visitante recorrer la jerarquía de secciones que conducen a la página en la que se encuentra.
Supongamos que tienes una tienda online de repostería y quieres hacer una navegación de estilo «breadcrumb» para tu página de galletas de chocolate. Tu ruta de navegación podría ser «Productos > Galletas > Galletas de chocolate» con las rutas de navegación «Galletas» y «Productos» enlazando a sus respectivas páginas. El visitante puede volver a explorar las galletas o todos tus productos directamente desde tu página de galletas de chocolate.
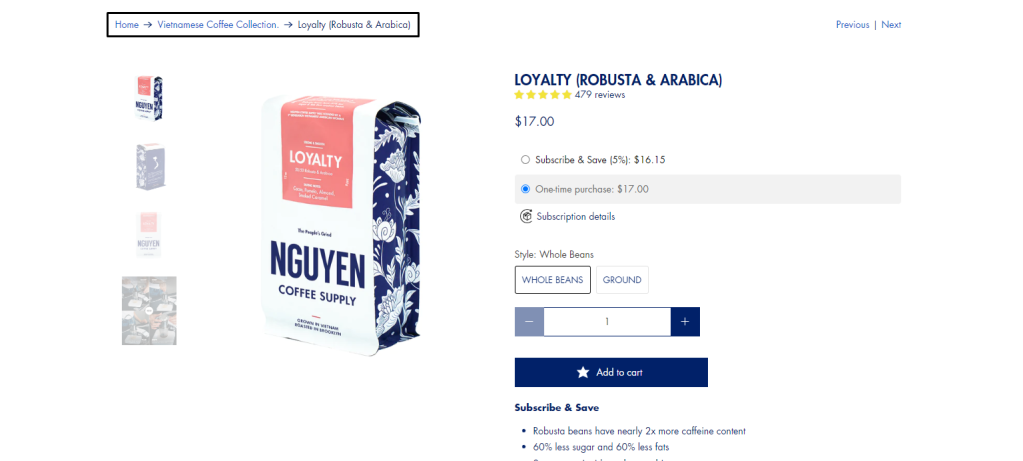
Las tiendas online suelen utilizar rutas de navegación como esta para ayudar a los visitantes a buscar productos, como Nguyen Coffee Supply:

Puedes poner, no obstante, rutas de navegación en cualquier página en la que los visitantes quieran navegar por sus secciones, como en las bibliotecas de información.
Botones de compartir
Cuando ves una página web que quieres compartir con otras personas, ¿qué haces para compartirla? Lo más probable es que utilices algún tipo de red social para mostrársela a todos los que te siguen. Los botones de compartir permiten a los visitantes compartir el enlace a tu página en las redes sociales con unos pocos clics, como hace WooCommerce con los botones que aparecen en cada entrada del blog.

Estos botones suelen presentarse en forma de iconos con el logotipo de cada plataforma de redes sociales. Añadir estos iconos es pan comido si utilizas la herramienta de botones de compartir de WordPress.com o uno de los muchos plugins para compartir en redes sociales disponibles.
Tipos de contenido web

Podemos dividir los elementos principales del contenido de un sitio web en tres tipos, como puedes ver en la captura de pantalla de Omniscient Digital:
- Texto: el texto constituye la mayor parte del contenido web (incluida esta entrada de blog). Cuando escribas contenido de texto en Internet, limítate a frases de 25 palabras o menos y a párrafos de tres frases o menos. Esta práctica hará que tu texto sea más fácil de leer.
- Imágenes: las imágenes te ayudan a añadir interés al texto y a ilustrar conceptos que puedes comunicar mediante palabras. Los lugares más habituales para añadir imágenes en una página web son la parte superior de la página, en galerías de imágenes y para ilustrar argumentos expuestos en el texto.
- Vídeo: los vídeos suelen aparecer con menos frecuencia que las imágenes, pero tienen una finalidad similar. Puesto que exigen la atención del espectador, colócalos donde sea más pertinente, como, por ejemplo, para destacar un argumento único o para utilizarlos como centro de atención de una página.
Partes de la página de inicio de una web
La página de inicio de tu web sirve como eje principal y ofrece a los visitantes un primer vistazo a tu contenido. Aquí, te conviene convencer a los visitantes relevantes de que se queden y guiarles hacia donde tienen que ir.

Los diseños de las páginas de inicio varían, pero un diseño moderno básico incluye tres elementos para lograr estos objetivos, como puedes ver en la página de inicio de Portland Pet Food Company:
- Etiqueta encabezado/H1: el encabezado de tu página de inicio presenta el tema de tu web a los visitantes. Explica lo que puedes ofrecer en pocas palabras. Verás que algunas personas llaman «H1» a un encabezado porque es la etiqueta que se utiliza en HTML para darle formato.
- Descripción corta: la descripción corta amplía el encabezado para explicar qué solución ofreces a los visitantes. Gill Andrews te ofrece algunas fórmulas y ejemplos para ayudarte a escribir una que sea eficaz (en inglés).
- Contenido del cuerpo: ahora, el resto del contenido de tu página de inicio. Después de escribir un buen encabezado y descripción corta, utiliza el resto de tu página de inicio para presentar tu web con más detalle.
Tipos más comunes de páginas web
A menos que quieras hacer una web de una sola página, esta tendrá otras páginas por las que navegarán los visitantes.
No hay unas normas estrictas y obligatorias sobre lo que deben abarcar tus páginas, pero los sitios que triunfan suelen incluir los siguientes formatos de página:
Páginas de productos o servicios
Una página de producto o servicio comparte información sobre uno de tus productos o servicios. Puedes tener una página dedicada a un solo producto o servicio, o utilizar varias páginas para explorar distintos aspectos del mismo.
Por ejemplo, la web de Authory se centra totalmente en su producto: el software de porfolio Authory. Así pues, tiene varias páginas que exploran sus características, incluida la página de porfolio compartido:

Recuerda que, si tu web trata sobre tus productos o servicios, es una herramienta de marketing. Eso significa que tienes que poner de relieve las ventajas de tu oferta para animar a los visitantes a comprar.
Página «Sobre mí»
Una página «Sobre mí» o «Sobre nosotros» cuenta a los visitantes tu historia y te presenta. En una web personal, es probable que utilices una página «Acerca de mí», mientras que la mayoría de las webs de empresas utilizan páginas «Acerca de nosotros» para compartir información sobre toda la organización.
Tanto si la utilizas para presentar a una persona como a varias, las páginas «Sobre mí» siguen principios similares. Habla de quién eres, qué haces y por qué lo haces.
Muchas páginas «Sobre mí» incluyen la misión de la persona u organización, como Papier:

Página de contacto
Si quieres utilizar tu web como una tarjeta de contacto virtual, una página de contacto ayudará a los visitantes a ponerse en contacto contigo. Incluye cualquier información de contacto pública que envíe a la gente a los canales adecuados. Plantéate añadir información como:
- Tu correo electrónico de contacto público
- Tu número de teléfono público
- La dirección de tu organización (con un bloque de mapa para ayudarte con las indicaciones, si quieres)
- Un formulario de contacto (hablaremos de esto más adelante)
- Tus perfiles en las redes sociales
No dudes en dirigir a los visitantes a diferentes direcciones, correos electrónicos o números en función de su ubicación u objetivo, como Women’s Media Center:

Página de error 404
Los visitantes se encuentran con una página de error 404 cuando su navegador no puede encontrar la página en la URL. Por defecto, recibirán un mensaje directamente desde su navegador, pero puedes crear tu propia página de error 404. Según el tema que utilices, puedes hacerlo editando la plantilla de tu página de error 404, editando manualmente el código o utilizando un plugin.
Para que los visitantes puedan retomar su actividad, prueba a añadir uno de estos elementos a tu página de error 404:
- Barra de búsqueda
- Enlace a tu página de inicio
- Contenido recomendado
La herramienta de optimización para motores de búsqueda Ahrefs dio rienda suelta a su creatividad con su página de error 404 y la enlaza con su tema principal:

Componentes del blog
Si tienes un blog en tu sitio, este también tiene componentes propios.

Podemos dividir un blog en dos elementos principales, como ilustra Sally’s Baking Addiction:
- Categorías: las categorías de blog organizan las entradas al gusto del propietario del blog. Como puedes ver en el ejemplo, Sally clasifica sus entradas sobre galletas en varias categorías para que los visitantes no se pierdan entre sus recetas de repostería.
- Entradas: luego están las propias entradas del blog. Cuando creas una entrada de blog en WordPress u otro creador, aparece como una página web independiente. Por tanto, puedes tratarla como cualquier otra página web, enlazándola u optimizándola para los motores de búsqueda.
Cabecera
Una de las partes más importantes del diseño de un sitio web es la cabecera, en la parte superior de la página. Aquí es donde descubrirás el título o logotipo del sitio web y la navegación. La mayoría de los diseños de webs muestran la cabecera en cada página para que los visitantes puedan navegar por el mismo.
Algunas cabeceras incluyen otros elementos útiles, como barras de búsqueda y botones para páginas especialmente importantes. En el mundo del comercio electrónico, algunas tiendas tienen banners para destacar las promociones, como Native:

Pie de página
Al igual que la cabecera, el pie de página suele aparecer en todas las páginas de una web, pero en la parte inferior de la página en lugar de la superior. Incluye enlaces y widgets para información importante que no es tan urgente como la que hay en la cabecera. Por ejemplo, puedes encontrar enlaces a páginas menos importantes, enlaces a redes sociales o información de contacto.
La peculiar tienda de comercio electrónico de estilo de vida Carmico incluye un sano equilibrio de todos estos elementos en su pie de página:

Partes de conversión de una web
Estos elementos de una web permiten que los visitantes se conviertan en clientes potenciales, compradores o lectores. Cada vez que alguien utiliza una de estas herramientas, te ayuda a alcanzar los objetivos de tu negocio.
Formularios de contacto
Los formularios de contacto permiten a los visitantes enviarte un mensaje directamente desde tu web. Los mensajes enviados a través de tu formulario de contacto van al correo electrónico que tú designes. Puedo dar fe personalmente de su capacidad para ayudar a los visitantes a ponerse en contacto contigo, ya que los clientes potenciales y los lectores siempre utilizan mi formulario de contacto.
En su forma más básica, un formulario de contacto pide el nombre y el mensaje de una persona, aunque también puedes pedirles más información de contacto y otros datos que te ayuden a ponerte en contacto con la persona en cuestión. La página de contacto de la publicación Autostraddle incluye varios formularios de contacto para distintos fines, lo que demuestra hasta dónde se puede llegar:

Formularios de suscripción a la newsletter
Los formularios de suscripción a la newsletter permiten a los visitantes introducir su correo electrónico para unirse a tu newsletter por correo electrónico. Como solo tienen uno o dos campos, en ocasiones verás estos formularios repartidos por diferentes páginas para atraer a la gente a que se suscriba.
También puedes crear una página propia para el formulario de suscripción a la newsletter, como hace Matthew Fenton con su newsletter Soloist Sundays:

Carritos de compra
Las tiendas online utilizan carritos de compra para que los clientes puedan comprar y pagar productos y servicios. Los clientes añaden elementos a sus carritos y, a continuación, hacen clic en «finalizar compra» para añadir sus datos de pago y de envío. Los carritos vienen en una gran variedad de diseños, como este de Herb & Olive que combina con el resto del diseño del sitio:

Las plataformas de comercio electrónico como WooCommerce vienen con carritos de compra incorporados. Si tienes una web de WordPress y quieres convertirla en una tienda de comercio electrónico, puedes instalar el plugin WooCommerce para no tener que empezar desde cero.
Partes de una página web específicas de WordPress
Si utilizas WordPress para crear tu web, debes tener en cuenta otros cinco componentes que mejoran tu experiencia:
Temas
Los temas son diseños preestablecidos para la web. Se encargan de gestionar las paletas de colores, las fuentes, los diseños de página y otros elementos de diseño. Una vez que tengas un tema configurado, puedes utilizar los componentes proporcionados por tu tema para construir páginas web.

WordPress incluye una amplia selección de temas gratuitos integrados y, además, puedes acceder a temas premium con los planes de pago. También puedes buscar en Internet temas de pago de diseñadores profesionales, los cuales suelen incluir más funciones. Analiza cuánta personalización puedes hacer o necesitas hacer y sopésalo con el presupuesto que tienes para gastar.
Plugins
Los plugins de WordPress son extensiones descargables para tu web con distintas funciones. Si quieres algo en tu web que no encuentras en los bloques de WordPress, búscalo en la galería de plugins antes de probar con código personalizado. Al igual que los temas, los plugins pueden ser gratuitos o de pago.

Copias de seguridad
Jetpack Backup para WordPress hace una copia de los datos de tu web automáticamente para que puedas restaurarla a una versión anterior. Por ejemplo, si has probado a utilizar un tema nuevo y no ha funcionado, puedes cambiar a una versión anterior de tu web para recuperar el contenido y el diseño antiguos.
Si tienes un plan Business o Commerce, puedes utilizar esta herramienta de copia de seguridad haciendo clic en Jetpack en el menú de tu escritorio de WordPress y, a continuación, en Backup.
Seguridad
Las webs de WordPress tienen múltiples componentes que contribuyen a su seguridad. Algunas de estas funciones son cortafuegos, cifrado HTTPS automático, protección contra DDoS y actualizaciones automáticas de seguridad. Puedes leer sobre las medidas más importantes que toma WordPress para proteger tu web en nuestra guía.
Lector
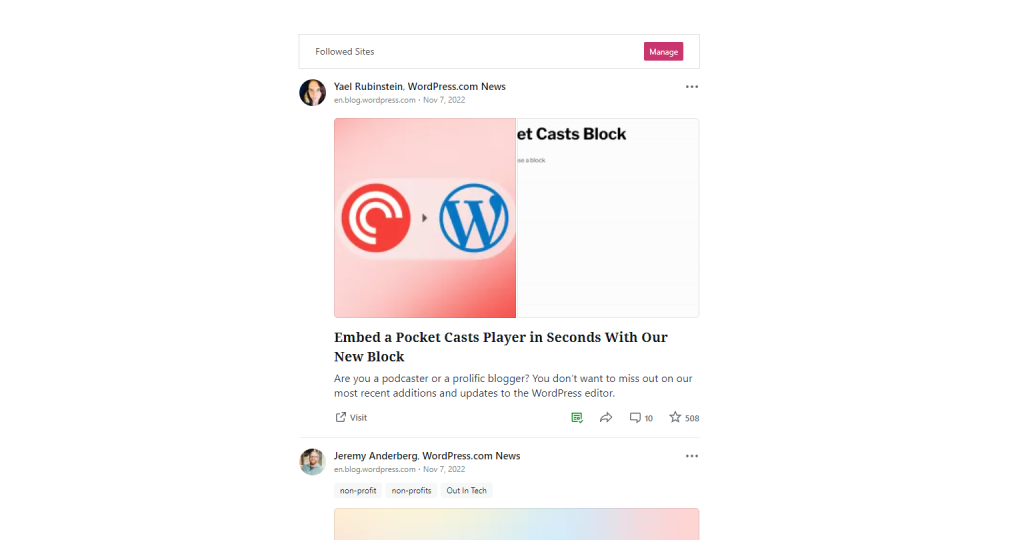
El Lector de WordPress reúne todos tus blogs de WordPress y lectores RSS favoritos. En la parte superior de tu escritorio de WordPress, haz clic en la pestaña Lector para empezar. Después de hacer clic en el botón Gestionar, situado junto a la cabecera de Suscripciones, puedes introducir las URL de las webs para añadirlas al feed de tu lector.

Hora de ponerse en marcha
Igual que cuando conoces las piezas de tu coche, ahora que sabes lo que hay bajo el capó de tu web, puedes crearla con más confianza. No necesitarás recurrir a los buscadores para definir un término tras otro mientras gestionas tu sitio.
¿Quieres más consejos? Recibe notificaciones por correo electrónico de nuevas publicaciones.


