La mayoría de las páginas web tienen algunas secciones en común, como la cabecera, el pie de página, un área de contenido y, a veces, una barra lateral.
La cabecera es una de las secciones más importantes de cualquier web, principalmente porque es el primer elemento que ven los visitantes. Si la cabecera no capta inmediatamente la atención del visitante, puede que no se quede.
Las mejores cabeceras de los sitios de WordPress no siempre siguen el mismo esquema. Algunas solo tienen uno o dos elementos. Otras pueden incluir un menú, una barra de búsqueda, iconos sociales, un logotipo y mucho más. Entender las opciones de cabecera del sitio de WordPress y las prácticas recomendadas te permitirá diseñar la mejor cabecera para tu público y tus objetivos.
En este artículo hablaremos de qué son las cabeceras de las webs y de los elementos que suelen incluir. Ya hemos explicado cómo editar la cabecera de tu sitio web de WordPress, así que consulta esta entrada si te hace falta un pequeño repaso.
¿Qué es la cabecera de una página web?

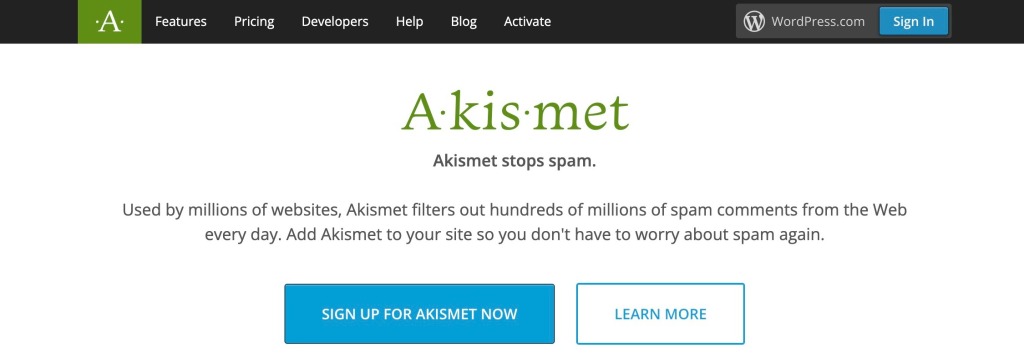
La cabecera de un sitio web es la parte superior de cualquier página. En la web de Akismet, por ejemplo, la cabecera es la sección horizontal oscura de la parte superior de la pantalla. Incluye un logotipo, el menú de navegación y un botón que permite a los usuarios acceder a sus cuentas.
Es importante entender que los menús y las cabeceras de WordPress no son términos intercambiables. La sección de cabecera puede incluir un menú, que es una lista de enlaces que los visitantes pueden utilizar para navegar por el sitio, pero no tiene por qué.
Los elementos incluidos en la cabecera dependerán de la finalidad de tu sitio. Una tienda en línea puede tener el icono del carrito, una barra de búsqueda de productos y enlaces a páginas de cuentas. Un blog puede tener una lista de categorías de las entradas, enlaces a redes sociales y un formulario de suscripción por correo electrónico.
El estilo de la cabecera suele depender del tema. El simple hecho de cambiar el tema puede modificar completamente el aspecto de la cabecera de tu web de WordPress e incluso puede cambiar lo que se muestra.
Hemos creado un sitio de muestra y este es el aspecto de su cabecera cuando se utiliza el tema Twenty Twenty-Two.

Ahora, veamos cómo queda utilizando el tema Twenty Twenty-One. Fíjate en que ahora aparece la descripción corta del sitio, «Tan solo otro sitio de WordPress», cuando no lo hacía en el ejemplo anterior.

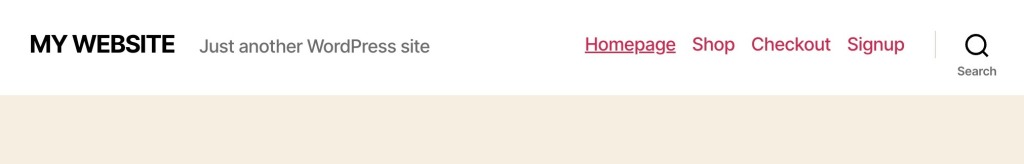
Y así es como cambia con el tema Twenty Twenty. La descripción corta del sitio también se muestra con este tema, aunque su posición en el diseño cambia. Verás que también aparece automáticamente otro elemento: el icono de búsqueda.

Algunos temas te permiten personalizar los elementos de la cabecera y otros no. Si quieres cambiar el diseño o necesitas un control detallado sobre qué elementos aparecen y dónde aparecen, deberás consultar el artículo mencionado anteriormente para obtener instrucciones sobre cómo editar la cabecera.
Seis elementos de una cabecera web bien diseñada
Aunque los elementos que veas en la cabecera cambiarán de un sitio web a otro, las opciones que se indican a continuación están entre las más populares.
Ten en cuenta que quizá no quieras incluir todos estos elementos. Colocar demasiados elementos puede hacer que la cabecera resulte confusa y sobrecargada. En lugar de eso, debes procurar tener la información justa sin abrumar a los visitantes.
1. Un logotipo
El logotipo debe ser una de las primeras cosas que vean los visitantes al llegar a tu sitio web, por lo que debe ir en la cabecera.
La ubicación del logotipo puede variar. La mayoría de las webs colocan el gráfico en el centro de la cabecera o en la esquina izquierda. Esta posición hace que destaque y atraiga la atención de los lectores.
En nuestro ejemplo, no había ningún logotipo. El título del sitio ocupaba el lugar del logotipo. Esto también es habitual y aceptable si no tienes logotipo.

Algunos sitios incluyen tanto un logotipo como un título del sitio y, a veces, el título del sitio forma parte de la imagen del logotipo. Esto también es válido. Fíjate en cómo queda el sitio de Pocket Casts.

La clave es asegurarte de que la marca de tu sitio está en la cabecera. Esa marca puede consistir en un logotipo, un título del sitio o ambas cosas. ¿Necesitas diseñar un logotipo? Nuestro creador de logotipos puede ayudarte.
2. El menú de navegación
El menú de navegación suele ser el elemento más importante de cualquier cabecera. Si decides incluir un menú, este debe enlazar con todas las páginas más importantes de tu web. El menú de WordPress.com contiene cuatro enlaces principales: productos, características, recursos y planes y precios.

Excepto si tu sitio tiene muy pocas páginas, no introduzcas todos los enlaces de página en el menú, aunque creas que todas las páginas son importantes. Anida las páginas relacionadas bajo los enlaces principales en desplegables en su lugar.
Por ejemplo, el enlace Recursos de la cabecera de WordPress.com muestra siete productos en el desplegable.

Los enlaces del menú de navegación deben ser fáciles de leer y el texto de cada uno de ellos debe indicar a los visitantes exactamente qué esperar una vez que hagan clic en él.
El menú de navegación también puede incluir botones como Acceso, Mi cuenta y Carrito de compra.
3. Barras de búsqueda
Si tu sitio web tiene una gran biblioteca de contenido, necesita una función de búsqueda. WordPress te permite añadir una barra de búsqueda en cualquier parte de tu sitio mediante el bloque Buscar, y la cabecera es el lugar perfecto para ello.
Por ejemplo, este blog tenía una barra de búsqueda en la cabecera, en el extremo derecho, después de la navegación.

Para ahorrar espacio, algunas cabeceras incluyen barras de búsqueda «ocultas» que solo se muestran cuando haces clic en un icono. Este puede ser un enfoque de diseño muy inteligente si tienes muchos elementos en el menú de navegación y no hay espacio suficiente para una barra de búsqueda completa. WooCommerce tiene su icono de búsqueda en el extremo derecho de la cabecera y, al hacer clic, se abre la barra de búsqueda.


4. Iconos de redes sociales
Si tu web tiene presencia en las redes sociales, puedes poner un enlace a tus perfiles mediante iconos. Los iconos de las redes sociales ocupan un espacio mínimo y colocarlos en la cabecera aumenta su visibilidad. En este ejemplo, Blondie incluye 11 iconos, que pueden ser más de los que la mayoría de la gente debería considerar utilizar. Normalmente, se recomiendan las tres o cuatro redes sociales principales, pero, si tienes seguidores activos en más redes, inclúyelas también.

5. Información de contacto
Si diriges un negocio con una ubicación física o tienes un centro de atención al cliente, puedes incluir la información de contacto y la dirección en la cabecera. A las empresas locales, agentes inmobiliarios, proveedores de servicios y asesores también les gusta asegurarse de que su información de contacto aparece en un lugar destacado. Por ejemplo, añadir un número de teléfono en la cabecera puede aumentar enormemente el número de clientes potenciales que puede recibir un proveedor de servicios o un consultor.

6. Llamada a la acción
Mientras que un número de teléfono en la cabecera puede ser la llamada a la acción que tu sitio necesita, otros sitios pueden requerir una llamada a la acción diferente. Quizá quieras que los visitantes se suscriban a la newsletter o creen una cuenta. La cabecera es un lugar estupendo para poner un botón, un enlace o un formulario que anime a los usuarios a actuar. En la cabecera de ejemplo que se muestra a continuación, el botón rosa grande de la esquina superior derecha es la llamada a la acción de este sitio.

Consejo extra: ¿cómo encuentro el tamaño adecuado para la cabecera de mi sitio?
La cabecera de una web debería tener normalmente la misma anchura que el resto de su diseño. La cabecera también debe cambiar de tamaño para las pantallas más pequeñas y escalarse a resoluciones más altas.
Pero fijar una anchura máxima de cabecera es esencial para evitar que los elementos se desplacen demasiado. De lo contrario, podrías acabar con una cabecera que tenga demasiado espacio entre sus componentes.
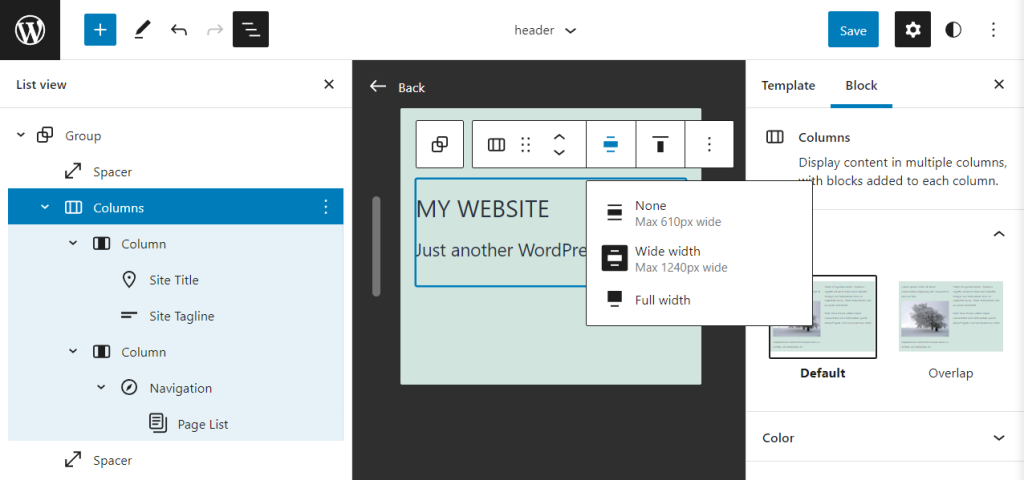
Si utilizas la Edición completa del sitio, puedes personalizar la anchura máxima de las columnas que contienen el elemento de la cabecera. Otra posibilidad es utilizar el editor para ajustar la cabecera a la anchura completa automáticamente.

Recomendamos ajustar la opción Ancho amplio a la misma resolución horizontal que el resto del diseño del sitio. Normalmente, una anchura máxima de 1200 píxeles se ve muy bien en todas las pantallas, incluso en las de mayor resolución.
Diseña una cabecera de sitio WordPress eficaz
La cabecera es una de las partes más importantes de cualquier sitio web de WordPress. Esta pequeña área de tu sitio tiene un gran impacto, por lo que es importante que le prestes la atención que merece cuando la diseñes. Ten muy en cuenta los elementos que incluirás, como el logotipo, la navegación, la búsqueda, las redes sociales y una llamada a la acción.
También podría gustarte: Siete principios de diseño web para cada tipo de sitio

