Geologist
von AutomatticGeologist ist ein schnittiges Theme für moderne Blogger. Es besteht aus einer Beitragsspalte und bietet eine elegante Farbpalette sowie eine schöne, serifenlose Typografie.

Wir verhelfen deinem Onlineauftritt zum Erfolg
Wir wissen, dass aller Anfang schwer ist. Daher geben wir dir Schritt-für-Schritt-Anleitungen an die Hand, die dir dabei helfen, eine attraktive Website zu erstellen. Wenn du direkt zu einem bestimmten Abschnitt wechseln möchtest, klicke einfach auf den entsprechenden Link:
Einrichten deiner StartseiteIndividuelle Farben Individuelle Schriften
Hinzufügen von Inhalten mithilfe von Block-Vorlagen Hinzufügen deines Logos
Einrichten deiner Startseite
Du kannst deine Startseite als statische Seite einrichten oder deine neuesten Beiträge anzeigen.
- Navigiere auf dem Dashboard deiner Website im linksseitigen Menü zu Design→ Anpassen. Klicke im Customizer auf den Tab Startseiten-Einstellungen.
- Wähle im Abschnitt „Deine Startseite zeigt“ die Option „Eine statische Seite“ aus.
- Wähle als deine Startseite eine vorhandene Seite aus oder wähle „Neue Seite hinzufügen“ aus, um eine neue zu erstellen.
- Klicke oben auf den Button Änderungen speichern.
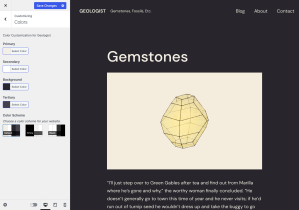
Anpassen der Farben deiner Website
Geologist bietet dir vorkonfigurierte Farbpaletten, die zum Theme passen. Du kannst aber auch deine eigene individuelle Farbpalette verwenden. So änderst du die Farben deiner Website:
1. Navigiere auf dem Dashboard deiner Website im linksseitigen Menü zu Design → Anpassen. Klicke dann im Customizer auf den Tab Farben.
2. Nun sollte das folgende Fenster angezeigt werden:

3. Wähle eine individuelle Haupt-, Zweit- und/oder Hintergrundfarbe aus und sieh dir eine Live-Vorschau der Änderungen im Browser an. Alternativ kannst du ein vordefiniertes Farbschema auswählen.
4. Klicke auf den Button Änderungen speichern.
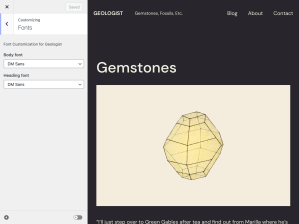
Ändern der Schriftarten deiner Website
Du kannst im Geologist-Theme auch die Schriftarten von Textkörpern und Überschriften auf deiner Website ändern:
1. Navigiere auf dem Dashboard deiner Website im linksseitigen Menü zu Design → Anpassen. Klicke im Customizer auf den Tab Schriftarten .
2. Nun sollte das folgende Fenster angezeigt werden:
3. Wähle in diesem Fenster aus den vorkonfigurierten Farben eine individuelle Schriftart für den Textkörper und/oder die Überschrift.
4. Klicke auf den Button Änderungen speichern.
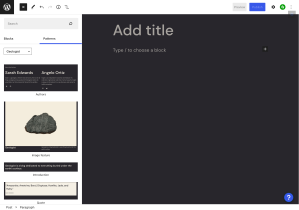
Hinzufügen von Inhalten mithilfe von Block-Vorlagen
Geologist bietet dir eine Auswahl an Block-Vorlagen. Um darauf zuzugreifen, öffnest du zunächst einen Beitrag oder eine Seite im WordPress-Editor. Anschließend gehst du folgendermaßen vor:
1. Klicke auf den Plus-Button, um oben auf dem Bildschirm einen neuen Block einzufügen. (Wenn du in einem Beitrag auf das Plus-Zeichen geklickt hast, klicke auf „Alle durchsuchen“.)
2. Klicke auf den Tab Vorlagen. Wenn du im Dropdown-Menü Geologist auswählst, sollte Folgendes angezeigt werden:

3. Klicke auf die Vorlage, die du einfügen möchtest. Daraufhin wird die Vorlage im Dokument an der Stelle deines Cursors eingefügt. Wenn du eine Block-Vorlage eingefügt hast, kannst du die Blöcke auf die gleiche Weise bearbeiten und anpassen wie andere Blöcke.
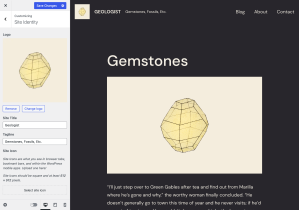
Dein Logo hinzufügen
Wenn deine Website über ein Logo verfügt, kannst du dieses im Header deiner Website anzeigen. Und so funktioniert’s:
- Navigiere auf dem Dashboard im linksseitigen Menü zu Design→ Anpassen. Klicke im Customizer auf den Tab Website-Informationen.
- Klicke auf den Button Logo hinzufügen, um den Medienmanager zu öffnen.
- Lade ein neues Bild hoch oder wähle eines aus, das sich bereits in deiner Mediathek befindet.
- Klicke auf Als Logo festlegen und dein Logo wird in der Vorschau angezeigt.
- Wenn dein Logo den Namen deiner Website enthält oder du dein Logo nur im Header anzeigen möchtest, kannst du den Websitetitel ausblenden, indem du das Kästchen neben Websitetitel anzeigen deaktivierst.
- Klicke oben auf den Button Änderungen speichern, um deine Änderungen zu speichern.
Auf Desktopcomputern erscheint dein Logo links neben dem Websitetitel, auf Mobilgeräten über dem Websitetitel.
Theme herunterladen
Um Geologist für deine selbst gehostete Website zu verwenden, lade Geologist und Blockbase über die unten stehenden Links herunter, installiere sie und aktiviere Geologist:
Spezifikationen (alle Abmessungen in Pixel):
- Die Breite der Hauptspalte beträgt 664 Pixel.
- Die weite Breite beträgt 1128 Pixel.
Dieses Theme kann zur Verwendung auf deiner selbst gehosteten WordPress-Installation heruntergeladen werden.
Herunterladen