Mit dem Kalender-Block kannst du deine Beiträge im Kalenderformat anzeigen. Wenn du einen neuen Beitrag veröffentlichst, wird er automatisch zu dem Kalender-Block hinzugefügt. Bei einem Klick auf ein Datum öffnet sich das Archiv der Beiträge, die an diesem Datum veröffentlicht wurden.
In diesem Ratgeber
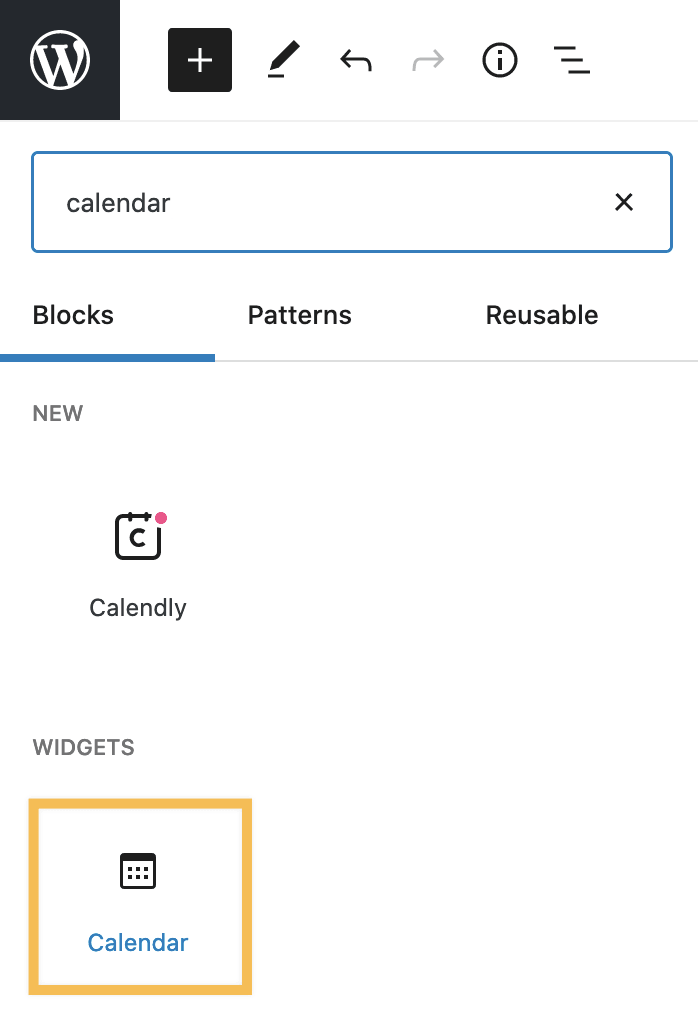
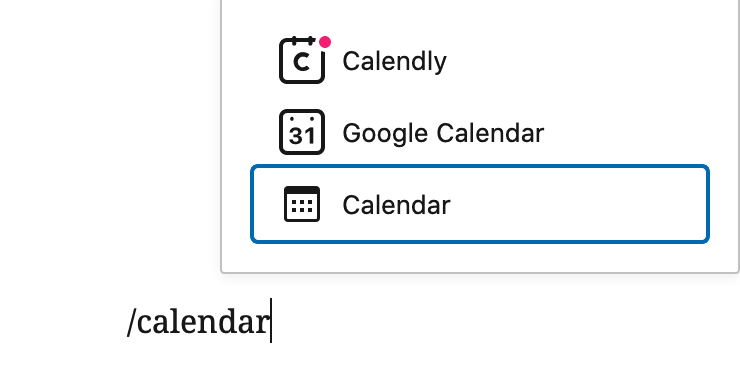
Klicke auf das Block-Inserter-Icon, um einen Kalender-Block hinzuzufügen. Daraufhin öffnet sich die Block-Bibliothek, in der du den Kalender-Block auswählen kannst. Alternativ kannst du auch in einer neuen Zeile /calendar eingeben und die Eingabetaste drücken.


Mit dem Kalender-Block können deine Besucher schnell einen Beitrag nach Datum finden.

Wenn du einen Block auswählst, siehst du in der rechten Seitenleiste weitere Blockeinstellungen. Wenn die Seitenleiste nicht angezeigt wird, musst du ggf. oben rechts in der Ecke auf das Icon Einstellungen klicken, um die Einstellungen zu öffnen. Dieses Icon sieht wie ein Quadrat mit zwei ungleichen Spalten aus:

Über die Farbauswahl kannst du eine individuelle Farbe für den Text, Hintergrund und die Links in dem Block auswählen.
Passe das Textdesign deines Blocks mit den folgenden Einstellungen an.
Wenn du die Einstellungen nicht sehen kannst, klicke auf die drei Punkte rechts neben Typographie (rechts angezeigt). Du kannst dann die Option auswählen, die du verwenden möchtest:
- Schriftgröße
- Schriftfamilie
- Design
- Zeilenhöhe
- Dekoration
- Groß-/Kleinbuchstaben
- Buchstaben: Abstand

Mit der Schriftgröße kannst du die Größe des Textes anpassen. Du kannst aus voreingestellten Größen wie klein, mittel und groß auswählen.
Du kannst auch einen bestimmten Wert festlegen, indem du auf das Slider-Icon direkt oberhalb der Standardauswahl klickst. Das Icon ist im Screenshot unten mit einer 1 markiert. Die Einheiten lassen sich ändern, indem du auf das Icon mit der Nummer 2 im Screenshot unten klickst. Du hast die Wahl zwischen den Pixeln em oder rem.

Über Schriftfamilie kannst du die verwendete Schriftart ändern. Wähle in einem Dropdown-Menü aus einer Liste mit Schriften aus.
Über Design kannst du den Stil des Textes entweder als normal oder kursiv mit schmalen oder extra fetten Buchstaben festlegen.
Mit der Zeilenhöhe wird der Abstand oberhalb/unterhalb des Textes festgelegt. Wenn du Null auswählst, überprüfe, ob deine Website auf deinem Smartphone richtig angezeigt wird.
Dekoration umfasst Optionen zum Unterstreichen und Durchstreichen.
Mit Groß-/Kleinbuchstaben kannst du den ganzen Text in Großbuchstaben, nur den jeweils ersten Buchstaben groß oder den ganzen Text in Kleinbuchstaben darstellen.
Mit Buchstaben: Abstand legst du fest, wie viel Abstand zwischen den einzelnen Buchstaben bleiben soll. Du kannst die Einheiten von Standard (Pixel) zu Prozent, em, rem, vw und vh ändern. Hier erhältst du weitere Informationen über relative Einheiten.
Klicke in der Seitenleiste mit den Blockeinstellungen auf das Stile-Icon, um die Designeinstellungen für den Block aufzurufen. Das Stile-Icon hat die Form eines Kreises, wobei die Hälfte des Kreises ausgefüllt ist:

Im Tab „Erweitert“ kannst du eine CSS-Klasse zu deinem Block hinzufügen, sodass du individuelles CSS erstellen und den Block nach deinen Wünschen gestalten kannst.
