Ein Dropdown-Menü oder Untermenü zeigt zusätzliche Einträge an, wenn du den Mauszeiger über einen Eintrag in deinem Menü bewegst oder ihn anklickst. Damit kannst du dein Menü klar und übersichtlich halten. Unser Ratgeber zeigt dir, wie du ein Dropdown-Menü erstellst.
In diesem Ratgeber
Befolge diese Schritte, um ein Dropdown-Menü zu erstellen.
📌
Um herauszufinden, welchen Abschnitt dieses Ratgebers du befolgen sollst, rufe dein Dashboard auf und schau links unter Design nach. Wenn Editor angezeigt wird, verwende den Abschnitt „Website-Editor“ dieses Ratgebers. Verwende ansonsten die Anweisungen für WP Admin oder Customizer.
Wähle den entsprechenden Tab für deine Designoberfläche aus:
Im Website-Editor wird dein Menü aus dem Navigationsblock abgerufen. Befolge diese Schritte, um ein Dropdown-Menü zu erstellen:
- Navigiere in deinem Dashboard zu Design → Editor.
- Klicke auf die rechte Bildschirmseite, um den Bearbeitungsbereich zu öffnen.
- Alternativ kannst du auch Vorlagen auswählen und den Header oder einen anderen Template-Teil mit deinem Menü auswählen.
- Rufe links oben auf deinem Bildschirm die Listenansicht auf (das ist das Icon, das aus drei waagerechten Linien übereinander besteht).
- Wähle den Navigationsblock aus (er ist möglicherweise in anderen Blöcken wie Header, Gruppe oder Zeile verschachtelt).
- Bewege den Mauszeiger in den Seitenleisteneinstellungen auf der rechten Seite über einen Menüeintrag und klicke auf die drei angezeigten Punkte.
- Wenn die Seitenleiste auf der rechten Seite nicht angezeigt wird, musst du möglicherweise oben rechts in der Ecke auf das Einstellungs-Icon klicken, um die Einstellungen zu öffnen. Dieses Icon sieht aus wie ein Quadrat mit zwei ungleichen Spalten.
- Klicke auf Add submenu link (Untermenü-Link) hinzufügen.
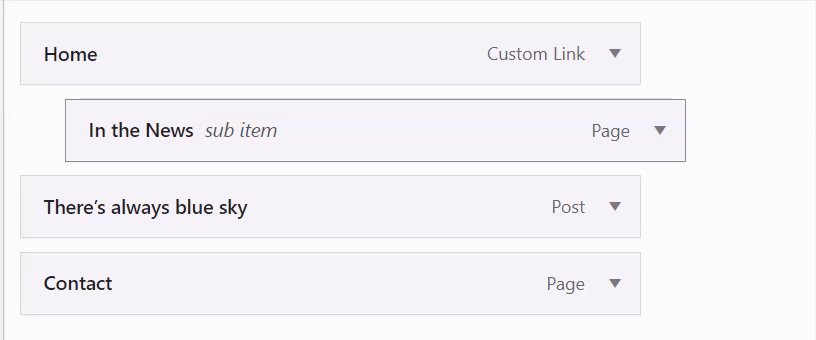
- Wähle die erste Seite aus, die im Dropdown-Menü angezeigt werden soll.
- Wiederhole den Vorgang, bis alle Menüeinträge hinzugefügt wurden.
- Klicke auf Speichern, um deine Änderungen zu speichern.
Alternativ kannst du auch über die Toolbar des Navigationsblocks ein Dropdown-Menü erstellen:
- Klicke auf den Menüeintrag, den du in ein Dropdown-Menü ändern möchtest.
- Über dem Menüeintrag erscheint eine Toolbar, in der du den Button Add submenu (Untermenü hinzufügen) findest (das Icon sieht aus wie ein gebogener Pfeil mit drei horizontalen Linien daneben).
- Klicke auf den Button Add submenu (Untermenü hinzufügen) in der Toolbar, um den Menüeintrag in ein Dropdown-Menü umzuwandeln.
- Klicke auf das +-Icon oder auf die Option
Link hinzufügen, die angezeigt wird, um neue Links zu deinem neuen Dropdown-Menü hinzuzufügen. - Klicke auf Speichern, um deine Änderungen zu speichern.
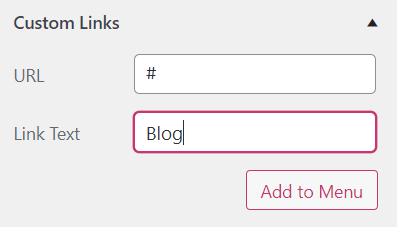
Du kannst einen „nicht anklickbaren“ Menüeintrag erstellen, was beim Erstellen von Dropdown-Menüs hilfreich ist. Der Trick besteht darin, das Symbol # als Link für den Menüeintrag zu verwenden. Der Eintrag kann nach wie vor angeklickt werden, leitet aber nicht zu einer neuen Seite weiter. Befolge diese Schritte, um einen „nicht anklickbaren“ Menüeintrag zu erstellen.
📌
Um herauszufinden, welchen Abschnitt dieses Ratgebers du befolgen sollst, rufe dein Dashboard auf und schau links unter Design nach. Wenn Editor angezeigt wird, verwende den Abschnitt „Website-Editor“ dieses Ratgebers. Verwende ansonsten die Anweisungen für WP Admin oder Customizer.
Wähle den entsprechenden Tab für deine Designoberfläche aus:
Im Website-Editor wird dein Menü aus dem Navigationsblock abgerufen. Befolge diese Schritte, um einen nicht anklickbaren Menüeintrag zu erstellen:
- Navigiere in deinem Dashboard zu Design → Editor.
- Wähle das Template mit dem Menü aus, das du bearbeiten möchtest.
- Rufe links oben auf deinem Bildschirm die Listenansicht auf (das ist das Icon, das aus drei waagerechten Linien übereinander besteht).
- Suche nach dem Navigationsblock (er ist möglicherweise in anderen Blöcken wie Header, Gruppe oder Zeile verschachtelt).
- Klicke auf den Menüeintrag, den du in einen nicht anklickbaren Link umwandeln möchtest, oder füge einen neuen Menüeintrag hinzu.
- Eine Toolbar erscheint über dem Menüeintrag. Dort findest du den Button Link (das Icon sieht aus wie ein Kettenglied).
- Bearbeite den Link, indem du auf das Stift-Icon klickst.
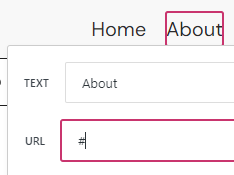
- Füge nur das Symbol # in die URL-Box ein, wie im Bild rechts gezeigt.
- Drücke die Eingabe-/Return-Taste auf deiner Tastatur, um die Änderungen abzusenden.
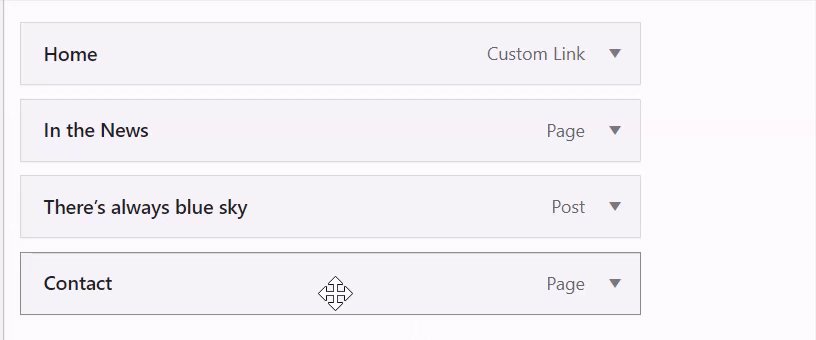
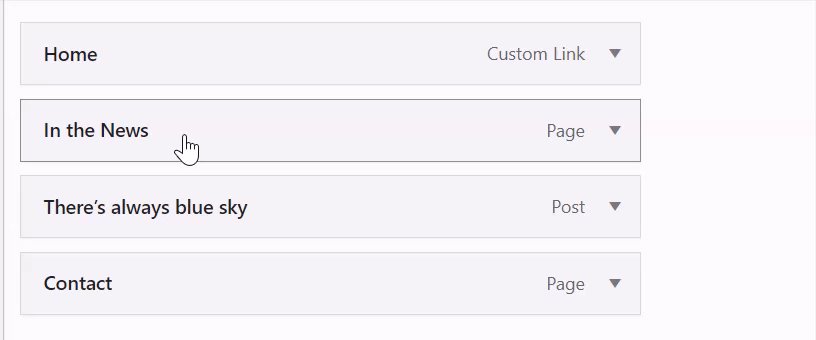
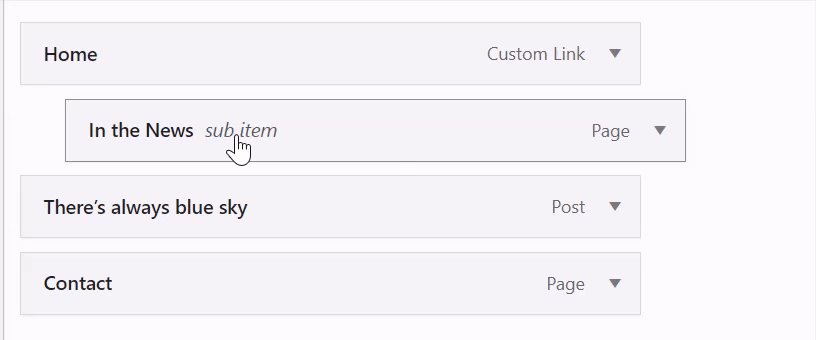
Das GIF unten zeigt den Prozess: