Zeit für ein spontanes Quiz: In welcher Disziplin – außer dem Schwimmen – ist ein Goldfisch dem Menschen noch überlegen?
Wenn du mit „Aufmerksamkeitsspanne“ geantwortet hast, liegst du zu 100 % richtig.
Die Aufmerksamkeitsspanne der Menschen wird immer kürzer. Im Jahr 2000 betrug die durchschnittliche Aufmerksamkeitsspanne des Menschen 12 Sekunden, und nur zwei Jahrzehnte später ist sie auf 7 Sekunden gesunken.
Was hat diese wissenswerte Kleinigkeit mit der Geschwindigkeit deiner Website zu tun?
Es hängt alles miteinander zusammen. Wenn dein durchschnittlicher Website-Besucher in 7 Sekunden das Interesse verliert, deine Website aber 10 Sekunden zum Laden braucht – rate mal, was dann passiert? Dein Besucher klickt auf den „Zurück“-Pfeil oder schließt die Registerkarte. Das ist zwar schon schmerzhaft genug, aber es hat auch noch einen Nebeneffekt. Hohe Absprungraten schaden deiner Reputation bei den Suchmaschinen, was sich im Laufe der Zeit in schlechteren Rankings niederschlägt.
Das ist eine schlechte Nachricht.
Aber es gibt auch eine gute Nachricht: Du kannst deine Website beschleunigen, damit du dir keine Sorgen um den gefürchteten „Zurück“-Button machen musst. Und die noch bessere Nachricht: Du kannst sie innerhalb nur eines Nachmittags beschleunigen.
In diesem Beitrag geben wir dir einfach umzusetzende Tipps, mit denen du deine Website beschleunigen kannst.
Möchtest du mehr Tipps? Erhalte Benachrichtigungen zu neuen Beiträgen per E-Mail.
Beginne hiermit
Bevor du loslegst, überprüfe die Geschwindigkeit deiner Website mit einer unabhängigen Quelle.
Verlasse dich nicht darauf, wie schnell deine Website für dich lädt. Das ist möglicherweise kein genauer Indikator dafür, wie schnell sie im Durchschnitt für deine Besucher lädt – und dafür gibt es viele Gründe.
Erstens: Wenn du deine Website oft besuchst, sind deine Seiten wahrscheinlich im Cache deines Browsers gespeichert.
Hier ist eine gute Möglichkeit, das zu testen: Fang an, die Adresse deiner Website in die Adresszeile einzugeben. Wenn dein Browser deine Website automatisch aus dem Dropdown-Menü vorschlägt, kennt er sie bereits und lädt sie schon vor, während du sie noch eingibst. Das kann den Prozess für dich viel schneller machen als für einen neuen Besucher, der noch nie auf deiner Website war.
Zweitens kann die Ladegeschwindigkeit deiner Website von Faktoren beeinflusst werden, die auf der Seite deiner Besucher liegen, z. B. von ihrem Standort, ihrem Internetanbieter und sogar von der Tageszeit, zu der sie deine Website besuchen.
Da so viele Faktoren eine Rolle spielen, ist die beste Möglichkeit, die Geschwindigkeit deiner Website objektiv zu testen, die Verwendung eines Tools für Geschwindigkeitstests. Zum Glück gibt es hier viele kostenlose Optionen.
Die drei wichtigsten sind Pingdom, GTmetrix und Googles PageSpeed Insights.
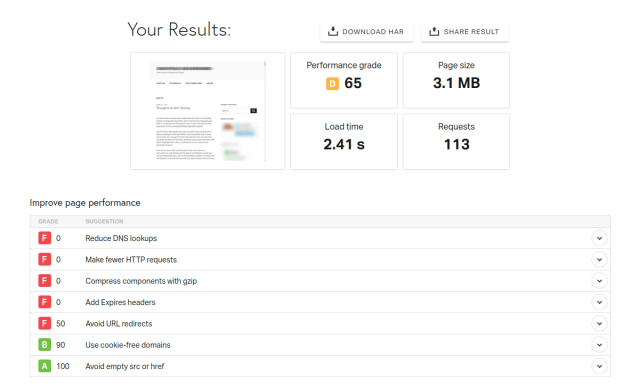
Pingdom hat seinen Website-Speed-Test entwickelt, um dir beim Analysieren der Ladegeschwindigkeit deiner Website zu helfen. Der Bericht ist sehr umfangreich und du kannst die Ergebnisse herunterladen, um sie dir offline anzusehen.

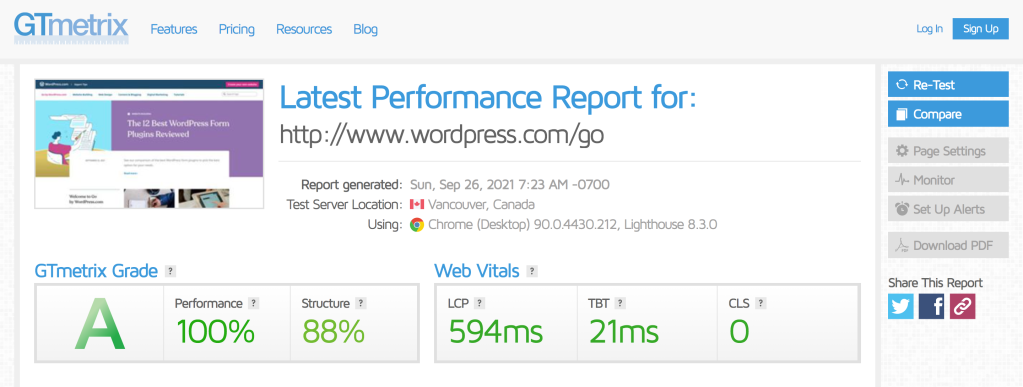
GTmetrix ist ein weiteres großartiges Tool. Es erstellt einen Bericht über die Ladezeiten deiner Website und gibt dir Handlungsempfehlungen, um auftretende Probleme zu beheben. GTmetrix zeigt dir eine Bewertung deiner Seitengeschwindigkeit, einen YSlow-Score und auch, wie gut deine Website im Vergleich zum weltweiten Durchschnitt abschneidet.

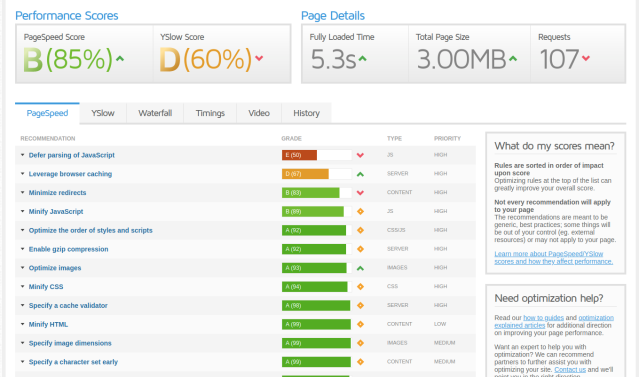
PageSpeed Insights von Google wurde entwickelt, um dir dabei zu helfen, deine Website auf allen Geräten schnell zu machen. Das Tool analysiert den Inhalt deiner Homepage und macht Vorschläge, wie du sie dazu bringen kannst, schneller zu laden. Eine weitere nützliche Funktion ist die Möglichkeit, zwischen Ergebnissen für Mobil- und Desktopgeräte zu wechseln, um die Geschwindigkeit gezielt zu optimieren.

Wir empfehlen GTmetrix, um deine Website zu testen. Es ist ein Freemium-Tool, aber du kannst auch ein Upgrade durchführen, um noch leistungsfähigere Testoptionen zu nutzen. Damit kannst du die Performance deiner Seiten an mehr als 20 Standorten auf der ganzen Welt testen, darunter Europa, Asien, Afrika, Südamerika und Australien. Diese erweiterten Testmöglichkeiten sind unglaublich nützlich, wenn du mit Besuchern aus der ganzen Welt rechnest. Du kannst auch verschiedene Browser und unterschiedliche Verbindungsgeschwindigkeiten testen.

Wenn du aber gerade erst anfängst, ist der kostenlose Account völlig ausreichend, um deine Performance zu analysieren.
Um den Test zu starten, gib einfach die Adresse deiner Website ein.
Was ist eine ideale Ladezeit?
Achtung, du musst jetzt ganz stark sein: Der durchschnittliche Mensch hat eine Aufmerksamkeitsspanne von 7 Sekunden, daher solltest du die Ladezeit deiner Website auf weniger als die Hälfte dieser Zeit reduzieren. Die beste Ladezeit für eine Website ist drei Sekunden oder weniger. Und wenn du eine E-Commerce-Website betreibst, sind es sogar zwei Sekunden oder weniger.
Bevor du also bis 3 gezählt hast, sollte deine Website schon vollständig geladen sein (zumindest die obere Hälfte der Startseite).
Warum Geschwindigkeit für deine Website so wichtig ist
Warum sollten wir uns wie besessen mit Geschwindigkeit unserer Website beschäftigen? Hier sind die Gründe, warum die Beschleunigung deiner Website eine der wichtigsten Maßnahmen ist, die du für deine Website ergreifen kannst:
Eine schnellere Website verbessert das Nutzererlebnis
Eine langsame Website ist frustrierend für die Besucher deiner Website. Wenn jedoch jede Seite deiner Website schnell geladen wird, ist es für deine Besucher einfacher, auf deiner Website zu bleiben und sich auf ihr wohlzufühlen.
Eine schnellere Website hilft bei der SEO (Suchmaschinenoptimierung)
Wusstest du, dass die Geschwindigkeit deiner Website ein Ranking-Faktor bei Google ist? Tatsächlich berechnen Google und andere Suchmaschinen die Geschwindigkeit deiner Website, um zu bestimmen, welchen Platz deine Website auf der Seite mit Suchergebnissen einnimmt. Je schneller deine Website also lädt, desto besser.
Eine schnelle Website senkt die Absprungrate
Wenn Besucher deine Website besuchen und es ewig dauert, bis sie geladen ist, werden sie höchstwahrscheinlich nicht bleiben und sich mit einem Klick auf einen anderen internen Link quälen. Langsamere Websites haben also eine höhere Absprungrate.
Eine schnelle Website garantiert mehr Seitenaufrufe
Auch das Gegenteil ist der Fall. Wenn eine Website schnell geladen wird, bekommst du garantiert mehr Seitenaufrufe, weil es kein Hindernis gibt, das die Besucher davon abhält, sich auf deiner Website umzusehen.
Mit einer schnelleren Website kannst du Vertrauen aufbauen
Fühlst du dich manchmal unwohl, wenn du auf einer langsamen Website surfst? Und ist es nicht noch schlimmer, wenn die langsame Seite zu einem E-Commerce-Unternehmen gehört? Langsam ladende Seiten sind nicht besonders vertrauenserweckend und führen dazu, dass du die Website verlassen willst. Und das gilt nicht nur für E-Commerce-Websites. Der Ruf eines jeden Unternehmens leidet unter einer langsamen Website.
Die Geschwindigkeit deiner Website verbessert deine allgemeine Konversionsrate
Eine langsame Website führt nicht nur dazu, dass die Leute dir misstrauen. Sie senkt auch deine Konversionsrate. Wenn du willst, dass die Leute kaufen, was du verkaufst, musst du mit einer professionellen Website beginnen, die sofort und intuitiv reagiert.
7 Möglichkeiten, deine WordPress-Website zu beschleunigen
Nachdem du nun weißt, warum du deine Website beschleunigen solltest und welche Faktoren zu einer langsameren Website beitragen, wollen wir uns nun ansehen, wie du die Geschwindigkeit deiner Website an nur einem Nachmittag verbessern kannst.
Auch wenn es am Anfang einschüchternd wirkt, musst du dir keine Sorgen machen. Wir haben diese Liste so einfach gehalten, dass du sie auch dann umsetzen kannst, wenn du keine Ahnung vom Programmieren hast.
Los geht’s.
1. Beginne mit deinem Hosting
Dein Webhoster hat großen Einfluss auf die Geschwindigkeit deiner Website. Wenn deine Website auf WordPress läuft, ist es wichtig, dass du eine Lösung wählst, die deine Website effizient ausführen und unterstützen kann. Was könnte es dafür Besseres geben als das eigene verwaltete Hosting von WordPress.com?
Mit dem verwalteten WordPress-Hosting lädt deine Website schneller und du hast eine bessere Verfügbarkeit. Das liegt daran, dass dein Hoster den Server verwaltet und optimiert, um die bestmögliche Performance zu gewährleisten.
Wusstest du, dass WordPress aktuell in einer unabhängigen Bewertung der besten Hoster als schnellster WordPress-Hostingdienst eingestuft ist? Klicke hier, um mehr über das erstklassige Hosting und die Sicherheit von WordPress.com zu erfahren.
2. Verwende ein Caching-Plugin
Wenn du einen verwalteten WordPress-Hostingdienst wie WordPress.com nutzt, ist ein Caching-Plugin nicht notwendig. Es ist automatisch in deinen Dienst integriert.
Wenn du jedoch keinen verwalteten WordPress-Hoster nutzt, musst du ein Caching-Plugin für deine Website suchen und installieren. Hier ist der Grund dafür:
Jedes Mal, wenn deine WordPress-Website geladen wird, wird sie im Grunde von Grund auf neu aufgebaut. Deine Website ist kein statisches Bild, sondern besteht aus mehreren Komponenten, die jedes Mal neu zusammengesetzt werden, wenn jemand deine URL in die Suchleiste eingibt oder auf einen Link zu deiner Website klickt.
Da deine Website bei jedem Ladevorgang neu aufgebaut werden muss, dauert es eine Weile, bis sie für jeden neuen Besucher vollständig geladen ist. Und das Laden kann länger dauern, wenn mehrere Personen gleichzeitig deine Website besuchen. Das belastet den Server deiner Website.
Deshalb brauchst du ein Plugin. Es erstellt eine zwischengespeicherte Kopie deiner Website, damit sie für die Besucher schneller geladen werden kann.
Es gibt zwei Arten von Caches.
Die erste ist browserbasiert. Beim browserbasierten Caching speichert der Browser auf der Festplatte des Besuchers Dateien, die sich wahrscheinlich nicht ändern werden, wie z. B. dein Logo. Wenn der Besucher zurückkommt, muss er diese Dateien nicht erneut herunterladen.
Die zweite Art von Cache ist serverbasiert. Dabei wird eine dynamische Version deiner Website in eine statische Version auf dem Server umgewandelt, damit die Website nicht bei jedem Besuch neu aufgebaut werden muss. Und hier kann ein Plugin die Rettung sein.
Es gibt wahnsinnig viele tolle Caching-Plugins. Wirf einen Blick auf die beliebtesten Caching-Plugins auf WordPress.org. Du kannst mehrere ausprobieren (natürlich nicht gleichzeitig), um herauszufinden, welches für deine Website am besten geeignet ist.
3. Wähle ein schlankes Theme
Eine weitere Möglichkeit, die Geschwindigkeit deiner Website zu verbessern, ist die Wahl eines schlanken Themes. Jeder will ein schickes Theme, das singen und tanzen kann, aber das ist für die meisten Zwecke unnötig, vor allem für Unternehmen. Deine Website sollte ein angenehmes Besuchserlebnis bieten, aber sie sollte auch so intuitiv wie möglich sein. Und wenn es um das Design einer Website geht, bedeutet intuitiv einfach.
Je ausgefallener deine Website ist, desto langsamer wird sie laden. Es ist besser, eine schnelle Seite zu haben, die funktioniert, als eine raffinierte Seite, die niemand sieht, weil Besucher sie verlassen, bevor sie geladen wurde.
4. Überprüfe deine Plugins
Bevor du Plugins auf deiner Website installierst, solltest du immer sicherstellen, dass diese Plugins gute Bewertungen haben. Wenn du Plugins vergleichst und mehrere gleichwertige Optionen findest, solltest du dich für die Plugins mit den meisten aktiven Installationen und den besten Bewertungen entscheiden. So verhinderst du, dass du ein schlecht entwickeltes Plugin auf deiner Website installierst, das sie möglicherweise verlangsamt.
5. Entferne Plugins, die du nicht mehr verwendest
Wirf auch einen Blick auf die Plugins, die du bereits auf deiner Website verwendest. Diese Plugins existieren nicht nur als hübsche Icons in deinem Dashboard, sondern sind auf deiner Website installiert und können die Geschwindigkeit deiner Website bei jedem Ladevorgang beeinträchtigen.
Suche nach Plugins, die sich ungenutzt auf deiner Website befinden, und entferne sie. Sie sind unnötig. Wenn du das Plugin seit mindestens sechs Monaten nicht mehr benutzt hast oder feststellst, dass es von den Besuchern nicht genutzt wird, solltest du dich nicht scheuen, es loszuwerden.
6. Minimiere den Code deiner Website

Es sind wirklich die kleinen Dinge, die großen Einfluss auf die Geschwindigkeit deiner Website haben. Zum Beispiel kann dein Code entweder dicht gepackt oder weit verteilt sein. Wenn er weit verteilt ist, kann er dazu führen, dass deine Website langsamer lädt.
Anstatt den Code in einzelne Zeilen zu schreiben:
<html>
<head>
<title>
<body>
… kannst du den Code zum Beispiel so zusammenquetschen:
<html><head><title><body>
Wenn der Code in der gleichen Zeile steht, ist er minimiert. (Oder, aus dem Englischen abgeleitet, „minifiziert“). Zum Glück kannst du ein Plugin verwenden, das deinen Code für dich minimiert. Du findest die besten „Minify“-Plugins auf WordPress.org.
Hinweis: Überprüfe deine Website sorgfältig, nachdem du eine der Minimierungsoptionen implementiert hast. Einige Optionen können Teile deiner Website beschädigen. Möglicherweise musst du einige Optionen aktivieren und andere deaktivieren. Die einzige Möglichkeit, herauszufinden, welche du verwenden solltest, ist das Ausprobieren jeder Option. Jede Website kann anders reagieren, also verlasse dich nicht auf die Standardeinstellungen eines Plugins.
7. Wechsle deinen DNS-Anbieter
Dein DNS kann die Geschwindigkeit deiner Website verlangsamen.
DNS steht für Domain Name System (Domainnamen-System). Wenn du deinen Domainnamen registrierst, wird das DNS gleich mitgeliefert. Du bist jedoch nicht an das DNS gebunden, das dir von deinem Domain-Registrar zugewiesen wurde, sondern kannst auch dein eigenes wählen. Damit du verstehst, warum du das tun solltest, erläutern wir in den folgenden Absätzen den Zweck eines DNS.
Alle Websites haben eine Adresse, die als Internetprotokoll (IP) bezeichnet wird. Aber diese Adresse ist nicht http://www.deinwebsitename.com. Stattdessen handelt es sich um eine Reihe eindeutiger Zahlen, wie 1.11.111.1.
IP-Adressen sind nicht leicht zu merken, deshalb verwenden wir individuelle Domainnamen. Diese Domainnamen können einer IP-Adresse zugeordnet werden, und die Adresse ist dadurch leicht zu merken.
Aber je nach DNS kann es länger dauern, bis der Dienst deine Adresse abruft. Sicher, wir reden hier über Millisekunden, aber jeder Zeitraum zählt, wenn es darum geht, deine Website zu beschleunigen
Wenn du deine Website beschleunigen willst, kannst du ein kostenloses DNS nutzen. Einer der beliebtesten Dienste ist CloudFlare. Die Anmeldung und Übertragung deines Dienstes ist in wenigen Minuten erledigt und wird einen merklichen Unterschied bei deiner Ladezeit machen.
Verbessere deine Performance mit den WordPress.com-Tools
Glücklicherweise verfügt deine WordPress.com-Website über einige integrierte Funktionen zur Geschwindigkeitsoptimierung, die du sofort nutzen kannst.
1. Funktionalität für Mobilgeräte
Alle WordPress.com-Websites unterstützen mobile Themes und Accelerated Mobile Pages (AMP). Das bedeutet, dass deine Website auf allen Geräten gut funktioniert, und das ist im modernen Smartphone-Zeitalter absolut unerlässlich. Egal auf welchem Gerät deine Fans deine Website ansehen, sie werden immer das bestmögliche Erlebnis haben.
2. Grundlegende Funktionen von Jetpack
Alle WordPress.com-Websites werden im Vorteilspaket mit Jetpack ausgeliefert, das ein Content Delivery Network (CDN) und „Lazy Loading“ für Bilder beinhaltet. Das CDN ist ein großartiges Tool, das die Bereitstellung von Bildern und statischen Dateien für den Browser beschleunigt, und Lazy Loading ist eine Funktion, die Bilder nur dann lädt, wenn der Browser sie braucht. Diese Funktionen verbessern die Ladezeiten deiner Website und das gesamte Nutzererlebnis drastisch.
Abschließende Gedanken
Stell dir deine Website wie einen olympischen Läufer vor, bei dem nicht jede Sekunde, sondern jede Millisekunde zählt. Wenn du hier ein Element entfernst oder dort ein Element optimierst, kannst du die Geschwindigkeit deiner Website deutlich verbessern. Wenn du die oben genannten Tipps umsetzt, kann sich die Geschwindigkeit deiner Website drastisch verbessern.
Mit den richtigen Test- und Messinstrumenten und dem zusätzlichen Vorteil der in WordPress.com eingebauten Funktionen zur Geschwindigkeitsoptimierung kannst du dir sicher sein, dass deine Website so schnell wie möglich läuft und du dich ganz entspannt auf deine Fans konzentrieren kannst.

WordPress.com bietet großartigen Support
Die Support-Mitarbeiter von WordPress.com sind wie deine persönlichen Berater und helfen dir gerne dabei, mit deiner Website erfolgreich zu sein.

