يعرض مكوِّن تسجيل الدخول/الخروج روابط تسجيل الدخول والخروج على موقعك.
في هذا الدليل
لإضافة مكوِّن تسجيل الدخول/الخروج، انقر على أيقونة + أداة إدراج المكوِّن وابحث عن “تسجيل الدخول”. انقر عليه لإضافة المكوِّن إلى المقالة أو الصفحة.
💡
يمكنك كذلك باستخدام لوحة المفاتيح الخاصة بك كتابة /login في سطر جديد والضغط على مفتاح enter لإضافة مكوِّن تسجيل دخول/خروج جديد بسرعة.

يمكن العثور على الإرشادات التفصيلية حول إضافة المكوِّنات هنا.
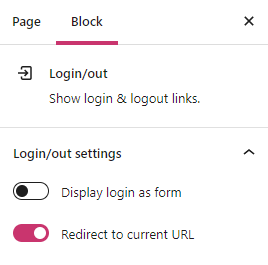
عندما تنقر على المكوِّن، ستعثر على إعدادات المكوِّن الإضافية في الشريط الجانبي الأيمن. إذا لم ترَ الشريط الجانبي، فقد تحتاج إلى النقر على أيقونة ⚙️ (الترس) الموجودة في الزاوية العلوية اليُمنى لعرض الإعدادات.

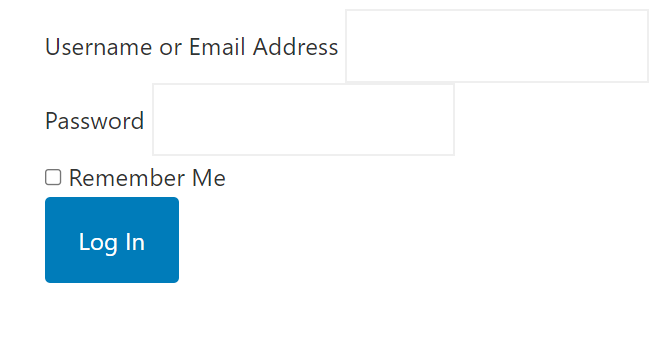
مع إيقاف خيار عرض تسجيل الدخول كنموذج، سيظهر خيار “تسجيل الدخول” كنص يرتبط بشاشة تسجيل الدخول في ووردبريس.كوم. مع إيقاف هذا الخيار، ستعرض صفحتك نموذج تسجيل دخول يشبه هذا (يعتمد المظهر الفعلي على قالبك):

سيؤدي تشغيل خيار إعادة التوجيه إلى عنوان URL الحالي إلى نقلك إلى الصفحة الحالية عند تسجيل الدخول.
تسمح لك علامة التبويب “مُتقدِّم” بإضافة فئة CSS إلى مكوّنك، ما يتيح لك كتابة CSS مخصصة وتنسيق مكوِّنك بالشكل الذي تراه مناسبًا.