الصفحة المنتقل إليها هي صفحة مستقلة تحث الزوار على اتخاذ إجراء معين. وسنوضح لك في هذا الدليل كيفية إنشاء صفحة منتقل إليها في موقعك وكيفية تعيينها لتكون الصفحة الرئيسية للموقع الإلكتروني المكون من صفحة واحدة (اختياري).
في هذا الدليل
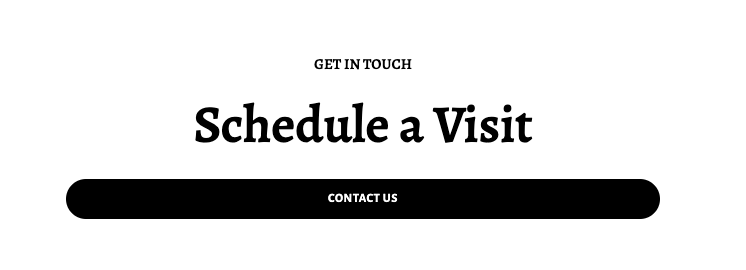
الصفحة المنتقل إليها هي صفحة في موقعك ذات غرض واحد، ويُطلق عليها أحيانًا اسم «حثّ على المبادرة». ويتمثل الهدف من الصفحة المنتقل إليها في حثّ الزائرين على التسجيل في الخدمة أو شراء منتج أو الانضمام إلى قائمة بريدية أو اتخاذ أي إجراء آخر. يعرض هذا الموقع التجريبي مثالًا أساسيًا لإحدى الصفحات المنتقل إليها.
يمكن أن يتضمن الموقع الإلكتروني عدة صفحات منتقل إليها. على سبيل المثال، يمكنك إنشاء صفحات منتقل إليها مختلفة لاختبار الرسائل والتخطيطات المختلفة ومعرفة أي إصدار يتجاوب الزوار معه بشكل أكبر. يمكنك أيضًا إنشاء صفحات منتقل إليها لتنقل الزوار عبر عدة اختيارات تستقر بهم إلى اتخاذ إجراء مخصص (أو ما يُعرض باسم نفق النقرات.)
يمكنك أيضًا تعيين صفحة منتقل إليها لتكون الصفحة الرئيسية للموقع، وذلك بإنشاء موقع إلكتروني من صفحة واحدة. سنتناول ذلك بالشرح في الخطوة الرابعة من هذا الدليل.
لاتباع الخطوات الواردة في هذا الدليل، عليك اختيار قالب يدعم محرِّر الموقع. وأسرع طريقة لتحديد ما إذا كان موقعك يستخدم محرِّر الموقع هي التحقق من المظهر ← المحرر في لوحة التحكم.
- زيارة لوحة تحكم موقعك.
- انقر على الصفحات ← أضف صفحةً جديدةً.
- اختر تخطيط الصفحة المحدد مسبقًا للبدء به، أو اختر البدء باستخدام صفحة فارغة.
أنماط المكوِّن هي تصميمات جاهزة للاستخدام يمكنك اختيارها لتحسين تصميم الصفحة المنتقل إليها بكل سهولة. وفيما يلي بعض الأمثلة للحث على اتخاذ إجراءات يمكنك إضافتها لصفحتك بنقرة واحدة:








لإضافة نمط مكوِّن:
- انقر فوق + أداة إدراج مكوّن وحدِّد الأنماط:

- حدد التصنيف المطلوب. الأمثلة السابقة من تصنيف الدعوة لاتخاذ إجراء.
- تصفح الأنماط وانقر على النمط المطلوب إضافته إلى صفحتك.
- استبدل النص والصور الموجودة في المثال بأخرى من اختيارك.
من بين المكوّنات الأخرى التي يمكنك التفكير في استخدامها في الصفحة المنتقل إليها ما يلي:
- مكوِّن الأزرار الذي يحث الزوار على النقر.
- مكوّن Mailchimp للتشجيع على الاشتراك في قائمة Mailchimp البريدية.
- مكوّن الغلاف للحصول على صور شعارات كبيرة.
- مكوِّن الوسائط والنصوص لوضع الصور والنصوص جنبًا إلى جنب.
- مكوِّن الأعمدة لوضع أي محتوى بجوار بعضه في عدة أعمدة.
- مكوّن أيقونات شبكات التواصل الاجتماعي للربط بملفاتك التعريفية لشبكات التواصل الاجتماعي.
عندما تضيف كل محتواك، راجعه للتأكد من أن كل شيء جاهز، ثم انقر على تحديث/نشر في الزاوية العلوية اليمنى لحفظ تقدمك.
تخفي الصفحات المنتقل إليها غالبًا بعض العناصر الموجودة عادةً في صفحات الموقع الإلكتروني العادية، مثل القائمة والترويسة والتذييل. وبإزالة تلك العناصر، فإنك تحافظ على تركيز الصفحة المنتقل إليها على الغرض الوحيد لها.
إذا أردت إخفاء تلك العناصر، فأنشئ قالبًا جديدًا للصفحات المنتقل إليها. أثناء الوجود في الشاشة نفسها التي أنشأت منها صفحتك في الخطوة السابقة، اتخذ الخطوات الإضافية التالية:
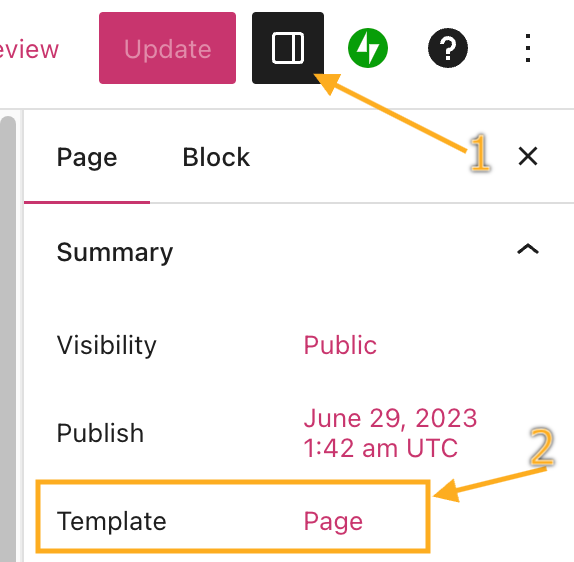
- افتح صفحة الإعدادات (انظر الصورة المجاورة).
- انقر على اسم القالب. للصفحات الجديدة، يكون هذا هو الإعداد الافتراضي لقالب الصفحة.
- أنشئ قالبًا جديدًا بالنقر على رمز القالب مع وجود علامة + عليه.
- قم بتسمية القالب الجديد، وليكن الاسم «الصفحة المنتقل إليها».
- انقر على إنشاء.
- سيُفتح محرر القالب حيث يمكنك تغيير أي عناصر للقالب المستخدم لصفحتك المنتقل إليها أو إضافتها أو إزالتها. في هذا المثال، سنزيل الترويسة والتزييل للتركيز على المحتوى الأساسي في الصفحة المنتقل إليها:

بعد اتباع الخطوات الأولى حتى الثالثة، أصبحت الصفحة المنتقل إليها جاهزة لمشاركة عنوان الموقع الخاص بها مع الجميع.
وقد ترغب في تعيين تلك الصفحة المنتقل إليها لتكون الصفحة الرئيسية لموقعك، ويشيع استخدام ذلك في الموقع الإلكتروني المكون من صفحة واحدة. تفضل بزيارة دليل «تعيين الصفحة الرئيسية» لمعرفة كيفية تعيين الصفحة المنتقل إليها المُنشأة حديثًا لتكون الصفحة الأمامية لموقعك.