تُعد إضافة AMP (صفحات المحمول المسرَّعة) إطار عمل مفتوح المصدر تتيح للمتصفحات والتطبيقات تحميل محتوى موقعك بسرعة على الأجهزة المحمولة.
يمكن للمواقع الجديدة التي تدعم الإضافات الوصول إلى AMP عبر إضافة AMP. وبالنسبة إلى مواقع ووردبريس.كوم التي تدعم الإضافات وأُنشئت قبل 13 يونيو 2022، ستكون إضافة AMP مُثبتة بشكل افتراضي.
في هذا الدليل
تُمكّنك صفحات الهاتف المسرَّعة (AMP) من إنشاء مواقع الويب والإعلانات التي تقوم بالتحميل على الفور، ما يوفّر لزائري الموقع تجربة سلسة وأكثر إمتاعًا على الأجهزة المحمولة والمكتبية.
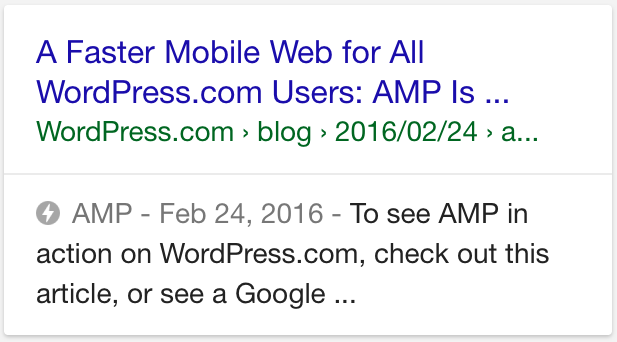
تتمثَّل الميزة الأساسية لصفحات الهاتف المسرَّعة في الاستمتاع بتجربة تحميل سريعة على الهاتف. ستقوم جميع تدوينات موقعك (الصفحة الأمامية، والأرشيفات، والصفحات غير مدعومة في الوقت الحالي) بإنشاء إصدارات متوافقة مع إضافة AMP بشكل ديناميكي. سيتم كذلك وضع علامة على نتائج موقعك في غوغل عن طريق شعار إضافة AMP في عمليات البحث التي تتم على الهاتف:

تحقَّق من موقع صفحات الهاتف المسرَّعة للحصول على مزيد من التفاصيل حول كيفية عمله.
إذا كنت تفضل عرض إصدار بخلاف إضافة AMP لموقعك على غوغل (وزائرين محتملين لموقعك)، فيمكنك تعطيل إضافة AMP من خلال الإضافات ← الإضافات المُثبّتة.
📌
إضافة AMP غير متاحة إلا للمواقع العامة التي لا تحظر المتتبعين. إذا لم يكن مربع AMP متوفرًا، يُرجى التحقق من إعداد خصوصية الموقع وتعيينه على عام.
يمكنك الانتقال إلى المظهر ← تخصيص ← AMP ← التصميم لتعديل مظهر إصدار AMP لمقالاتك. نظرًا إلى أن مواصفات AMP تتطلب تصميم صفحة بسيطًا، فسترى خيارات لتغيير لون نص الترويسة وخلفيتها ولون الرابط ونظام ألوان الخلفية.

لا ينطبق CSS المخصص على إصدار AMP للمقالات.
لاستخدام إضافة AMP بعد تثبيتها وتفعيلها، انقر فوق AMP في لوحة التحكم.
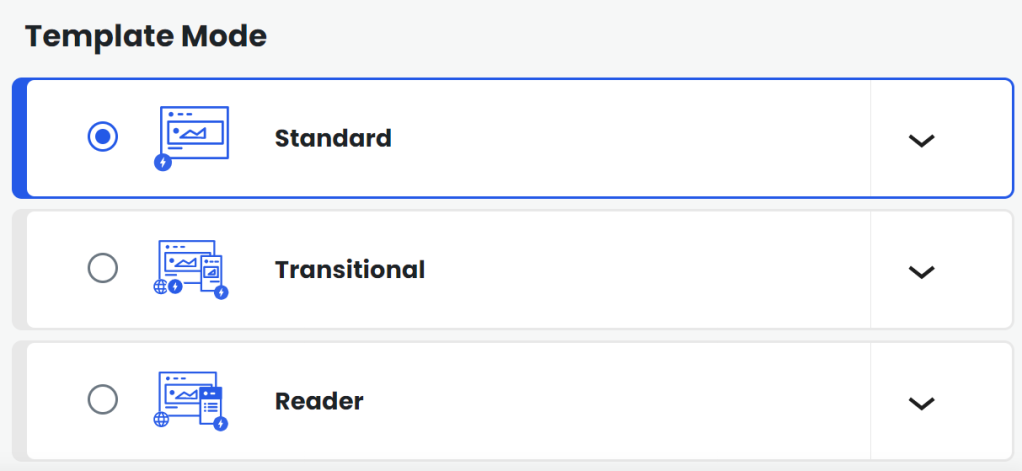
في إعدادات إضافة AMP، سترى ثلاثة أوضاع للقالب:

قياسي: في هذا الوضع، تتيح الإضافة للمواقع الحصول على AMP لتكون بمثابة الإصدار الوحيد للمحتوى لسطح المكتب والهاتف على حدٍّ سواء. سيتم عرض الموقع بالكامل كصفحات AMP صالحة (يُشار إليها باسم AMP-first).
في هذا الوضع، لا يوجد استعلام ?amp تمت إضافته إلى أي عناوين مواقع.
انتقالي: إذا كان متاحًا في قالبك، فستعتمد AMP على وحدة القالب والأنماط عند عرض محتوى صفحات AMP والمحتوى الذي لا ينتمي إلى صفحات AMP على حدٍّ سواء. وهذا يعني بأنَّه سيكون لدى محتوى صفحات AMP والمحتوى الذي لا ينتمي إلى صفحات AMP الشكل والطابع نفسهما.
في هذا الوضع، تتم إضافة استعلام ?amp إلى عناوين مواقع محتوى AMP.
في هذه الحالة، لن يتم الاطلاع على صفحات إضافة AMP سوى على الهاتف من مصادر معينة، مثل عمليات بحث غوغل وتويتر، أو عن طريق إضافة استعلام ?amp يدويًا.
القارئ: سيتم عرض محتوى AMP في قوالب أساسية (باستخدام الشريط الأزرق الموجود في الجزء العلوي) منفصلة عن القوالب الموجودة في قالبك النشط. من غير المرجح تداخل وضع القارئ مع الوظائف التي يوفِّرها قالب أو إضافة خارجية.
في هذا الوضع، تنتهي عناوين المواقع لمقالات AMP عادةً بـ /amp/، بينما تنتهي بـ ?amp بالنسبة إلى الصفحات.
للوصول إلى AMP Analytics، يجب إعداد Google Analytics على موقعك على الويب. يُرجى الاطلاع على كيفية إعداد Google Analytics هنا.
- في حسابك على Google Analytics، انقر فوق المسؤول ← إعدادات الخصائص واحصل على معرِّف الخاصية، الذي سيبدو على هذا النحو UA-XXXXX-Y.
- عدِّل البرنامج النصي التالي مستبدلاً UA-XXXXX-Y بمعرِّف الخاصية الخاص بك.
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
3. انسخ البرنامج النصي وفي داخل موقعك انتقل إلى AMP ← التحليلات. في حقل النوع، أدخل googleanalytics.
ألصق الكود في حقل تكوين JSON.

4. انقر فوق حفظ.
قد تتلقى رسالة من غوغل تتعلق بإضافة AMP على موقعك.
يمكن أن تمثِّل كلمة «خطأ» تسمية خطأ إلى حد ما، لأنها تشير إلى أن شيئًا يتعيَّن إصلاحه، وغالبًا يكون خلاف ذلك. تُعد «الأخطاء» الأشياء التي اتضح أنها غير متوافقة مع AMP وتمت إزالتها من العرض من الصفحة (وهو ما نتوقع أن تقوم به إضافة AMP في الوضع القياسي والانتقالي). لم يتم تحرير ملفات قالبك. تتجاوز هذه الأشياء عادةً (إن لم يكن دائمًا) CSS (يزيد حد CSS على 50 كيلوبايت) أو JavaScript. يسرد فهرس الأخطاء جميع هذه العناصر الخاصة بالموقع بالكامل.
وبشكل عام، يمكنك تجاهل هذه الأشياء ما لم يبدو شيء ما غير صحيح أو لا يعمل على صفحتك.
يمكن أن تحدث هذه الأخطاء عندما يتم حذف CSS المطلوب لجزء من صفحتك كجزء من CSS الذي تجاوز 50 كيلوبايت.
خيارات لإصلاح هذا الأمر:
- ابحث عن CSS من بين الأخطاء التي يمكنك إزالتها من الموقع بالكامل (أي من الإضافات أو وحدات Jetpack النمطية التي يمكن تعطيلها).
- إذا كانت الصفحة تحتوي على الكثير من الـ CSS المضمَّن من محرر المكوّن أو أداة إنشاء الصفحات، ففكّر في الحصول على عناصر أقل على هذه الصفحة (قم بتقسيمها إلى صفحات فرعية أو رقِّم الصفحة).
- اختر «الاحتفاظ» بـ CSS: سيؤدي هذا إلى عدم اعتبار كل صفحة يتم تشغيل CSS معين عليها صفحة هاتف مسرَّعة صالحة، وسيتم عرضها بتنسيق غير AMP.
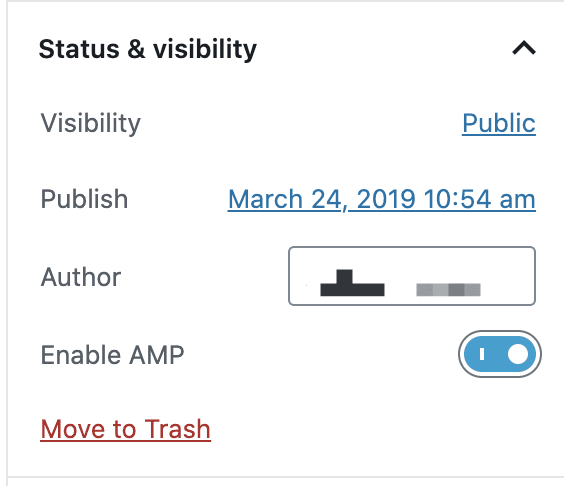
- قم بتعطيل AMP على صفحة فردية عن طريق تحرير هذه الصفحة والنقر فوق زر التبديل «تمكين AMP» في إعدادات حالة المستند وإمكانية الرؤية..
على سبيل المثال، لا يعرض مربع تويتر الجانبي، ومربع فيسبوك الجانبي المقالات، ولا يعمل عرض الشرائح، ولا تعمل القوائم الفرعية المنسدلة، ولا تعمل قائمة الهاتف.
تحدث هذه الأنواع من المشكلات بسبب إزالة JavaScript الذي تعتمد عليه هذه العناصر للتحميل أو للحصول على حركات.
نظرًا إلى أن كلمة «خطأ» يمكن أن تمثِّل تسمية خطأ، فيعني هذا بشكل عام أمرًا واحدًا أو أمرين:
- لا تحتاج عادةً إلى القيام بأي شيء.
- إذا كان هناك خطأ تصميم على موقعك، أو أنَّ الميزة التي تعتمد على JavaScript لا تعمل، فقد تحتاج إلى إصلاح ذلك.
تقوم إضافة AMP بإزالة JavaScript وHTML الذي لا يتوافق مع مواصفاتها من إصدارات إضافة AMP للصفحات. (حيث تتم إضافة /?amp إلى نهاية عنوان الموقع الخاص بالصفحة).
تقوم أيضًا بإزالة CSS الذي يتجاوز 50 كيلوبايت (بعدما تحاول الإضافة تقليله).
لا يزال بالإمكان أن تؤدي إزالة JS إلى الاستمتاع بتجربة صفحات هاتف مسرَّعة مقبولة، مادام قالبك/إضافاتك بإمكانها العمل من دون CSS أو JavaScript ذلك.
يرجع الأمر إليك للنظر في إصدار إضافة AMP لموقعك ومعرفة ما إذا كانت إزالة تلك العلامة مقبولة. إذا كانت إزالة معظم البرامج النصية غير مقبولة – فتوجد ثلاثة أمور رئيسية يمكنك القيام بها:
- قم بالتبديل إلى القالب/الإضافات المتوافقة مع AMP.
- استخدم قالبًا فرعيًا و/أو إضافات مخصصة تمنع إنتاج علامة غير صالحة لصالح إضافة مكوّنات AMP.
- قم بتفعيل وضع القارئ. وكما هو وارد أعلاه، لن تبدو صفحات الهاتف المسرَّعة مماثلة لبقية موقعك، ولكن ستكون هذه إصدارًا متوافقًا تمامًا لموقعك.
- يمكنك أيضًا تعطيل صفحات الهاتف المسرَّعة على صفحات بعينها عن طريق النقر فوق التبديل لـ «تمكين AMP» في إعدادات حالة المستند وإمكانية الرؤية. سيؤدي هذا إلى إصدار صفحة غير متوافقة مع AMP.