如果你是第一次使用區塊編輯器,本指南可以協助你順利編輯。
轉換內容前,想想要將內容轉換到沒有安裝外掛程式的網站或是有安裝外掛程式的網站,這點頗有裨益。
若要開啟文章或頁面加以編輯,請前往網站儀表板左側邊欄的「文章」或「頁面」,然後按一下文章標題即可。接著你可以依照下方的將傳統內容轉換為區塊,將內容轉換為區塊。
如果你過去是在支援外掛程式的網站上使用傳統編輯器,則表示系統已安裝並啟用「傳統編輯器」外掛程式:
若要從傳統編輯器改為使用區塊編輯器,請先停用「傳統編輯器」外掛程式。
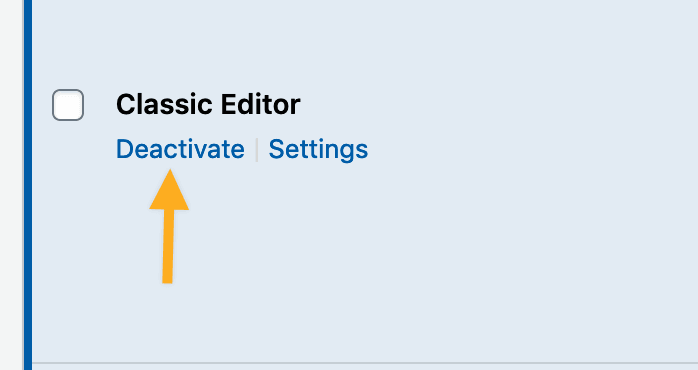
方法如下:前往網站儀表板左側邊欄的「外掛程式」 → 「已安裝的外掛程式」。在清單中的「傳統編輯器」外掛程式下方,按一下「停用」連結,停用該外掛程式:

停用此外掛程式後,前往「文章」或「頁面」,開啟你要轉換為區塊內容的文章或頁面。
文章開始在區塊編輯器載入時,畫面會出現快顯視窗,詢問你是否要將內容自動轉換為區塊。視窗裡有兩個按鈕:左側為藍色「轉換成區塊」按鈕、右側為「取消」按鈕。
按一下「轉換成區塊」按鈕,即可將文章內容自動切換成區塊:

如果想將另一個頁面或文章轉換為區塊,只要按一下要編輯的頁面或文章,頁面或文章會自動在區塊編輯器中開啟,此時依照上方說明直接轉換即可。
轉換完成後,你可能需要重新對齊圖片和文字。如需詳細資訊,請參閱圖片區塊文件的對齊區段。
如果在快顯視窗中按下「取消」按鈕,日後你仍可依照上方說明將內容轉換成區塊。
文章或頁面在區塊編輯器中開啟時,內容會自動顯示在傳統區塊中:

按一下區塊工具列中的「轉換為區塊」選項,將傳統區塊內的所有內容轉換為單獨的段落和圖片區塊。

轉換完成後,你可能需要重新對齊圖片和文字。如需詳細資訊,請參閱圖片區塊指南的對齊區段。
轉換完成後,別忘了按一下「更新」,更新你對文章或頁面所做的變更。
如需使用區塊的詳細資訊,請造訪我們的 WordPress 編輯器指南: