使用 WordPress 編輯器在網站新增區塊後,可能需要自訂該內容區塊的外觀。 每個內容區塊都有自己的設定和自訂選項,視新增的區塊而定。
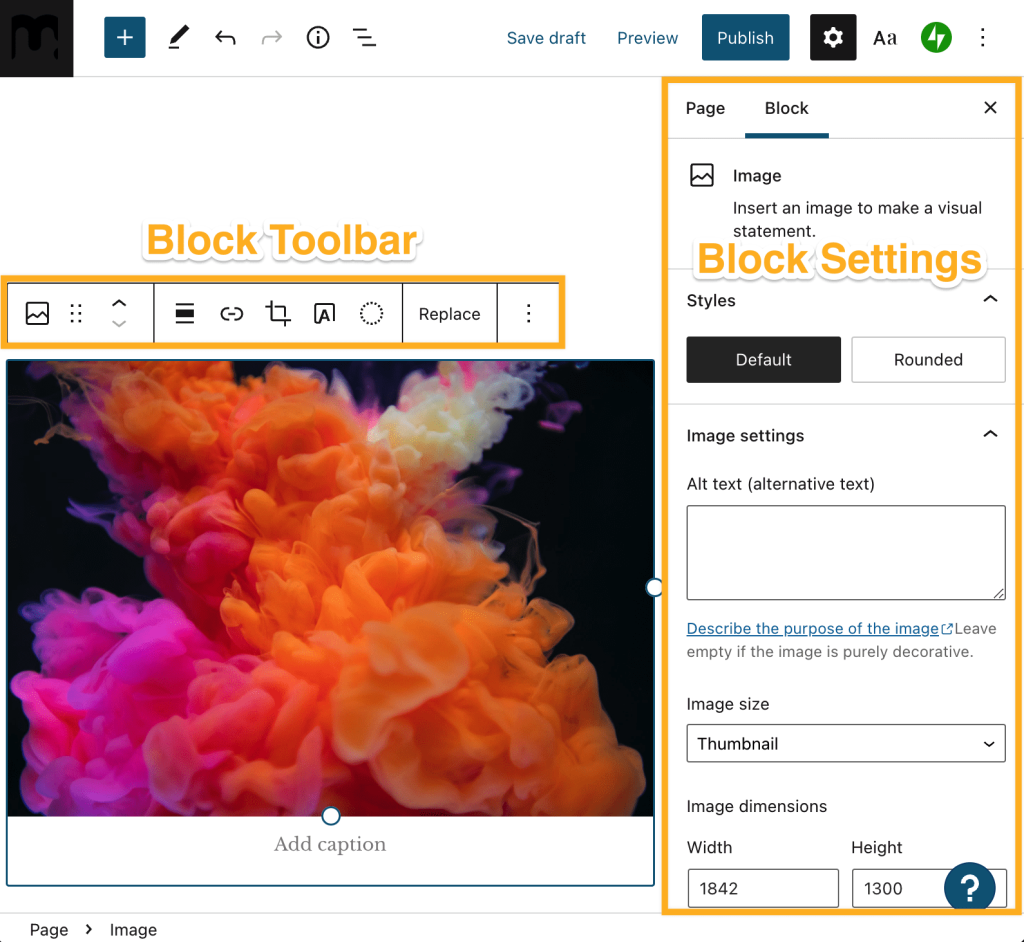
你可以在兩個地方找到區塊自訂選項:區塊工具列和區塊設定:

第一步是選取要自訂的區塊。你可以按一下區塊,或使用清單檢視來找到特定區塊。(若已建立頁面,可以在此找到更多資訊)
區塊工具列位於區塊上方,提供一些基本的編輯選項。有些選項會在所有區塊的區塊工具列中顯示,有些則是專屬於插入區塊的選項。

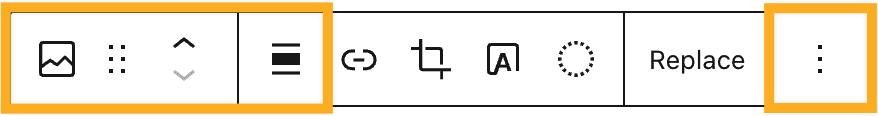
有些選項在許多區塊的工具列中都找得到。以下將加以說明:

- 轉換:將區塊換成類似的區塊類型。例如,若你新增圖片區塊並想將其變更為圖庫區塊,按一下此圖示就能顯示轉換選項。按一下此處以進一步瞭解。
- 拖曳:按住看起來像六個點的圖示,即可將區塊拖曳到頁面的其他部分。
- 上移/下移:按向上鍵或向下鍵,可在頁面上將區塊上移/下移一個位置。
- 對齊:變更區塊的位置。通常有靠左、靠右和置中選項,若佈景主題支援的話,還有寬幅和全寬選項。
- 更多選項:三個垂直點的圖示可開啟其他設定的選單:
📌
如果你的佈景主題支援將區塊寬度變更為寬幅或全寬的選項,但你卻沒看到這些選項,這可能是因為區塊已加入到群組區塊中。你可以在此深入瞭解群組區塊。
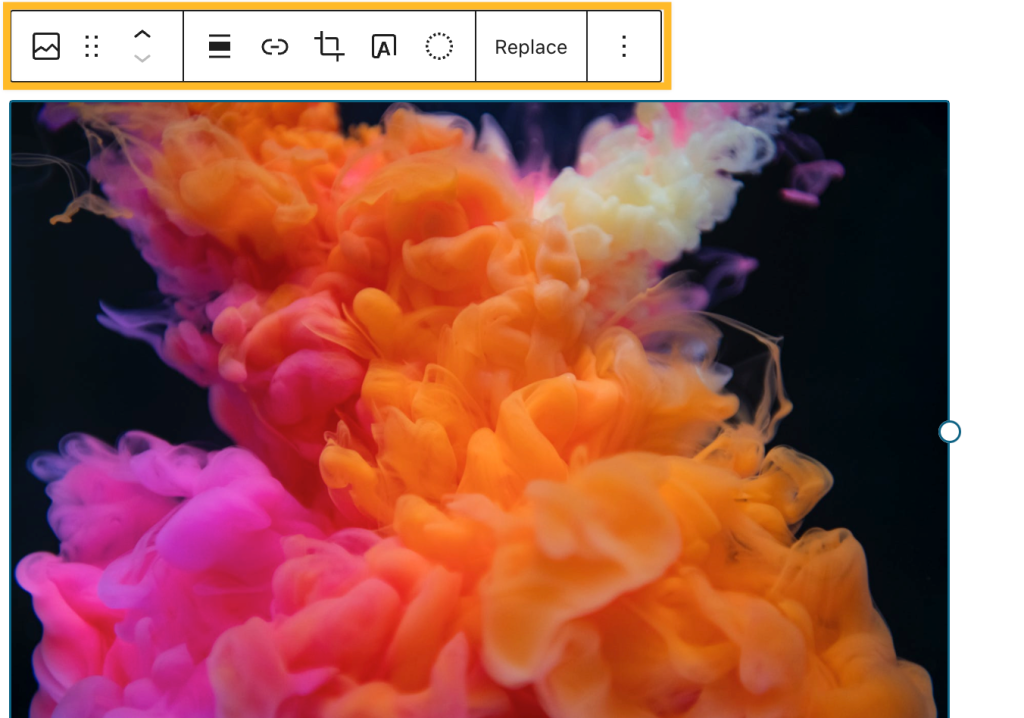
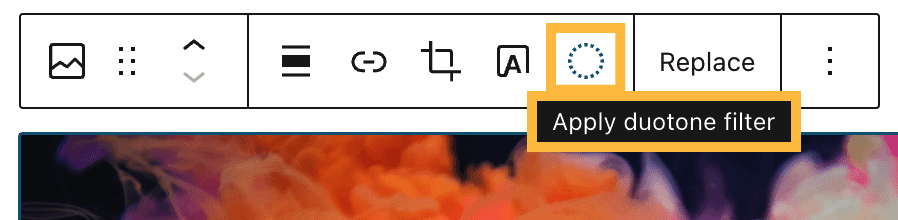
每個區塊都有自己的工具列選項。

在上方範例中,我們為圖片區塊的專屬選項加上了醒目標示。圖片區塊提供的選項包括:為圖片新增連結、裁切圖片、在圖片上新增文字、新增雙色調濾鏡,以及用其他圖片取代該圖片。
將游標暫留在區塊工具列的圖示上即會顯示工具提示,說明各個圖示的功能:

區塊設定側邊欄包含更進階的自訂選項。每個區塊都有自己的設定,你可以在此處深入瞭解。
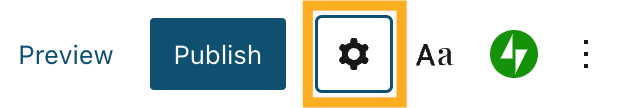
若你沒看到側邊欄,請按一下 WordPress 編輯器中「發表」或「更新」旁的設定圖示 (齒輪):

如果繼續操作上方使用的圖片區塊範例,會在區塊設定中看到「樣式」、「替代文字」和「圖片大小」等選項。

你會一直在區塊設定中看到「進階」部分。「進階」最少會包含下列兩個選項:
若你新增完區塊後想將其變更為其他類型,可以使用排在區塊工具列第一個的轉換選項。系統會顯示與你新增的區塊相似的區塊讓你選擇。
例如,若你新增圖片區塊後想將其變更為其他類型的圖片區塊 (圖庫、封面等),在按下「轉換」後就會看到下列區塊選項:

- 選取你想變更的區塊。
- 按一下區塊工具列中的「轉換」圖示。

- 從「轉換成:」下拉式清單中選取一個選項
若要將區塊變更回原來的類型,請使用編輯器中的「復原」選項復原上一個動作。