此功能適用於 WordPress.com Creator 或 Entrepreneur 方案。如果你的網站選用我們任一舊版方案,則可於專業版方案使用。
想提升網站流量,運用調查、投票和小測驗等互動元素是個不錯的辦法。WordPress.com 已與 Crowdsignal 直接整合,你很容易就能在網站上加入這些元素。透過投票區塊,你可以將 Crowdsignal 投票活動加到自己的網站內容並進行自訂,在其中提出問題並提供答案選項,然後在 Crowdsignal 中收集並分析資料。
如果你的網站支援外掛程式,請啟用此外掛程式以使用投票區塊。
當你在 WordPress.com 首次加入投票區塊時,我們將使用你的 WordPress.com 登入資訊,為你自動建立 Crowdsignal 帳號。你也可以前往 Crowdsignal 註冊免費帳號。你可以使用 WordPress.com 帳號登入。
- 在 WordPress 編輯器中建立文章或頁面。
- 按一下 ( + ) 符號,或輸入 / 並搜尋「投票」,開始搜尋區塊。

新增投票區塊後,你可以加入標題、備註 (如描述或提示) 和可能的答案。

範例投票如下:
在「資料設定」中檢視並管理投票結果。按一下 Crowdsignal 連結,即可存取結果和分析。

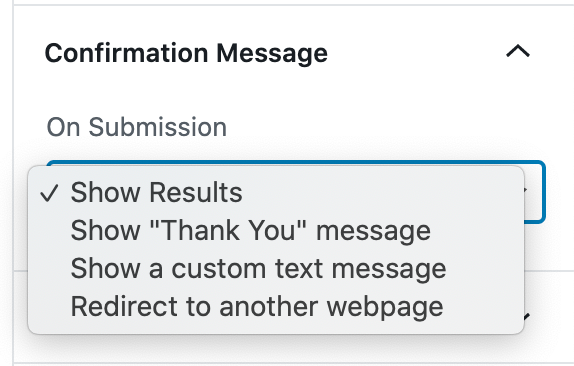
自訂在使用者完成投票後顯示的確認訊息。

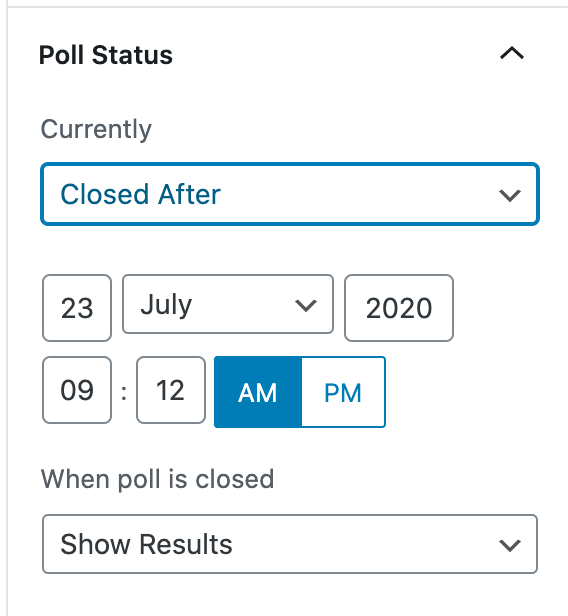
將投票狀態設為「開啟」或「關閉」,你還可以選取「以下時間後關閉」來設定使用者回答的期限。

「以下時間後關閉」會顯示日期挑選器:

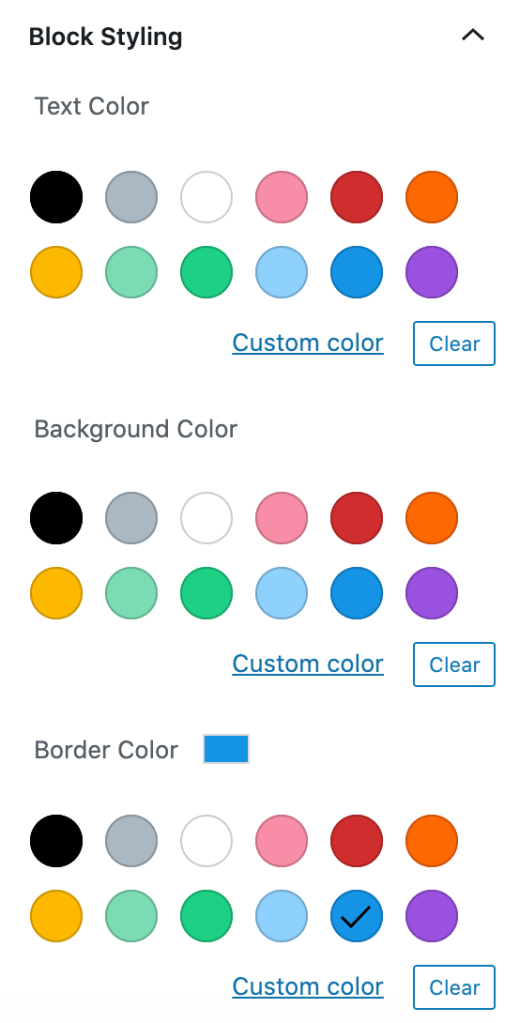
自訂投票的文字、背景和邊框顏色。
請選擇可突顯投票的顏色,並確認搭配適合的對比色以方便讀者辨識。如果視障人士可能難以閱讀按鈕文字,新版編輯器內建的協助工具參數會提出警告。

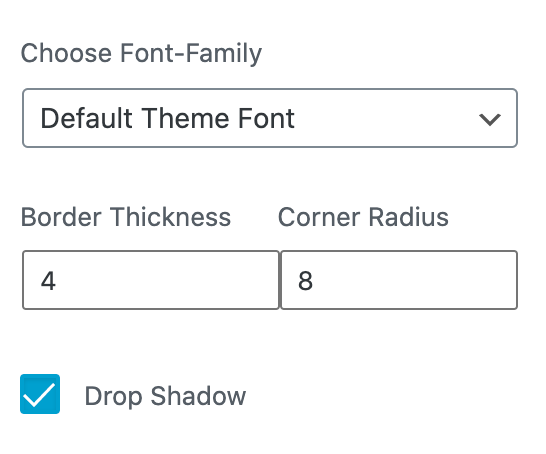
除了顏色之外,你也可以選擇投票文字的字型,並自訂投票邊框的外觀,調整邊框粗細及形狀。

自訂投票按鈕的文字與背景顏色。

在「答案設定」下,指定使用者是否僅限參加投票一次,以及是否要在使用者重新整理或看見投票時,隨機排列答案順序。

進階分頁可讓你在區塊加入 CSS 類別,以編寫自訂 CSS 並設定區塊樣式。深入瞭解。
