區塊版面配置是設計精美、隨時可用的版面形式,只要按幾下即可新增。這份指引會說明如何將區塊版面配置插入網站,然後使用自己的內容加以自訂。
區塊版面配置:逐字稿
0:08 區塊版面配置是一組預先定義的區塊,你可以將這些區塊插入文章和頁面,然後使用自己的內容加以自訂。
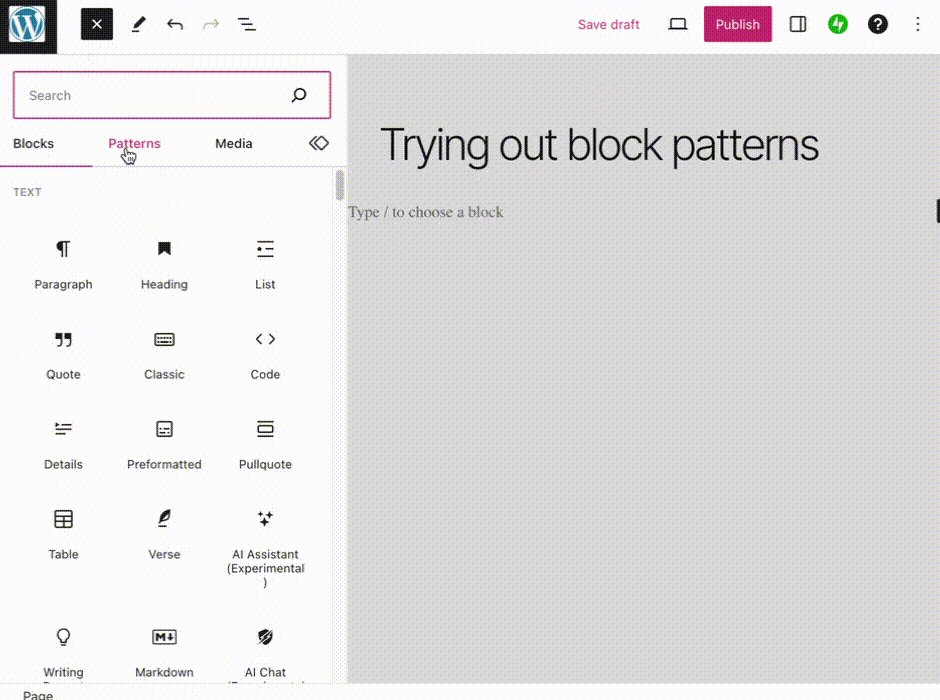
0:17 若要開始使用,請按一下頂端工具列中的加號圖示,開啟「區塊插入工具」。
0:22 然後選取「版面配置」分頁。
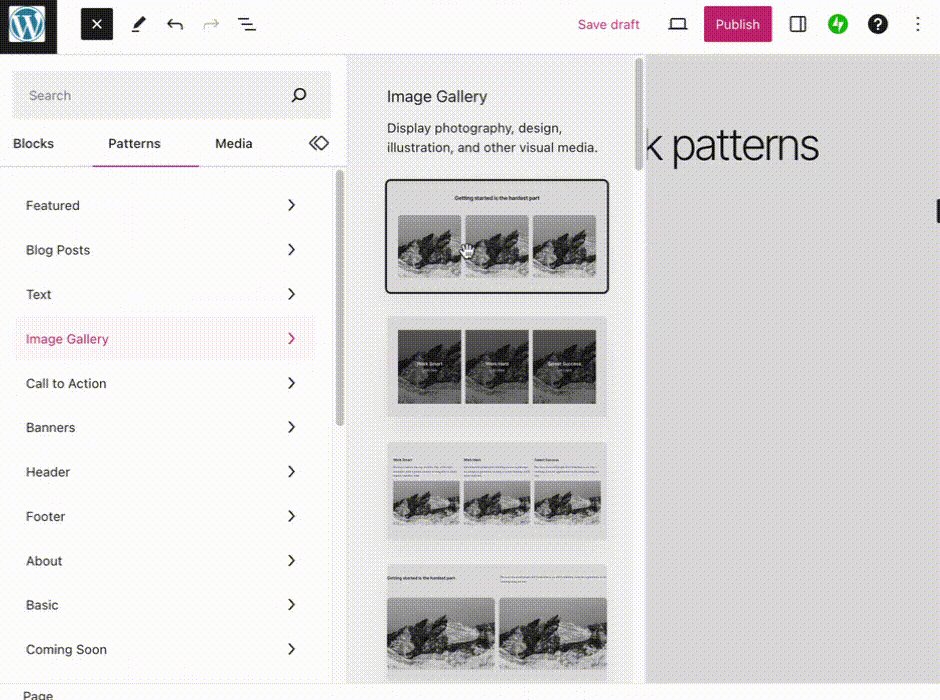
0:25 你可以使用下拉式選單,只顯示特定類別的版面配置。
0:29 或按一下「探索」按鈕,檢視所有可用區塊版面配置的放大預覽。
0:35 也有適合按鈕、行動呼籲等的區塊版面配置。
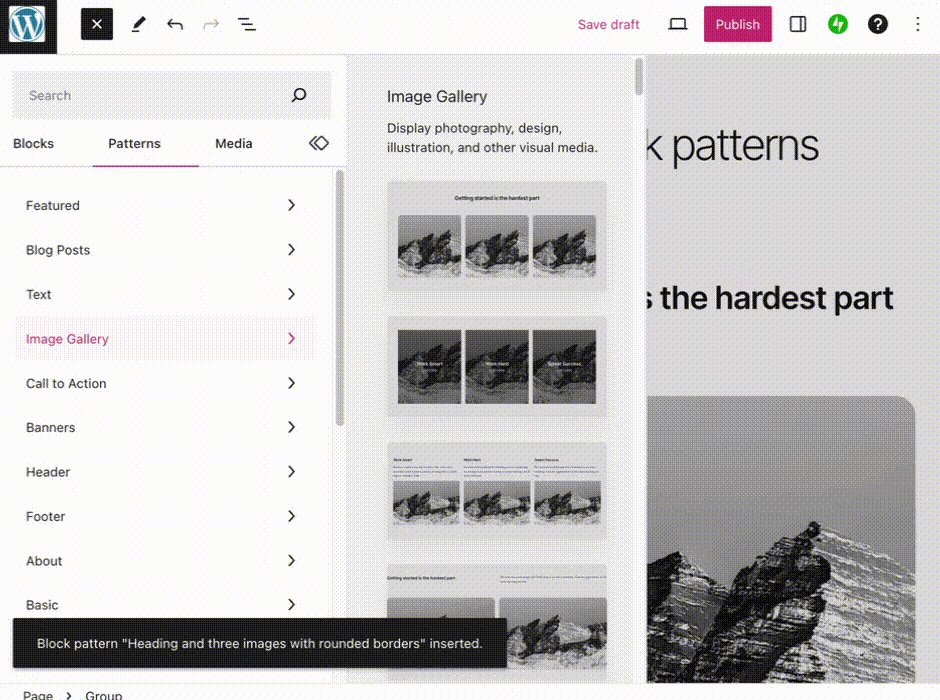
0:40 當你找到喜歡的版面配置時,請加以選取,整個區塊版面配置就會新增至頁面。
0:46. 然後在任何個別區塊按一下,即可編輯預留位置內容,加入個人內容。
0:52. 「區塊版面配置」可協助你更快速地創作內容,這個好方式同時也可讓你了解如何結合不同區塊以創造有趣效果。
若要瀏覽可用的區塊版面配置並加以新增至頁面,請按照下列步驟操作:
- 前往「儀表板」。
- 前往「頁面」或「文章」,然後按一下任何頁面或文章即可編輯,或透過「外觀」→「編輯器」前往「網站編輯器」。
- 在編輯畫面中,按一下左上角的「+ 區塊插入工具」。
- 按一下「版面配置」分頁。
- 瀏覽各種版面配置。按一下即可檢視特定類別的版面配置收藏,例如「文字」、「圖庫」、「頁首」、「表單」等等。
- 你可以按一下該區段底部的「探索所有版面配置」按鈕,在較大的視窗開啟該版面配置。
- 按一下任一版面配置,即可將其新增到頁面中游標所在的位置。

我們會持續新增區塊版面配置,也會更新現有的選項!區塊版面配置可能會隨時間變更或移除,不過並不會影響到你已新增至頁面的任何版面配置。將區塊版面配置新增到網站後,該區塊版面配置就與原始版面配置沒有任何連結,因此之後對該版面配置所做的任何變更,都不會影響到網站頁面或文章的任何內容。
若要預覽不同螢幕寬度的版面配置,並確認設計的版面自動調整功能,可以使用 WordPress.com 版面配置庫。你不僅可以瀏覽、搜尋和預覽不同螢幕寬度的版面配置,也可以將版面配置複製貼上區塊編輯器中:
- 前往版面配置庫。
- 使用類別導覽即可檢視所有可用的版面配置,或依功能或關鍵字搜尋版面配置。
- 找到要使用的版面配置後,按一下「複製版面配置」按鈕。
- 若你已登出 WordPress.com 帳號,就只能複製每個類別的前三種版面配置。若需任何其他版面配置,你會看到顯示「取得存取權」的按鈕;按一下該按鈕後,系統會提示你建立免費的 WordPress.com 帳號,或登入現有帳號。
- 前往 WordPress.com 網站上文章、頁面或範本的編輯器,然後使用鍵盤快捷鍵 (Mac 上的 command + v;Windows 上的ctrl + v) 或以滑鼠右鍵按一下並選取「貼上」,即可貼上版面配置。
- 視需要編輯版面配置中的內容 (圖片、複本內容、連結)。系統會將網站編輯器中設定的樣式自動套用至貼上的版面配置。
如果你找到喜歡的區塊版面配置,按一下即可將該區塊版面配置插入頁面。完整的區塊版面配置會新增至頁面中游標所在的位置。
插入區塊版面配置後,你就可以隨意變更內容。按一下任一區塊即可編輯該區塊中的內容。你可以:
- 清除現有文字並使用鍵盤輸入新文字。
- 按一下任何圖片,然後在區塊工具列中選取「取代」(如下圖所示),即可更換範例圖片。Replace
- 使用「清單檢視」,即可檢視版面配置中的所有區塊,你可以視需要移動、移除和新增至這些區塊。

你可以在網站中免費使用區塊版面配置和頁面版面配置提供的圖片。然而,由於這些圖片取自外部來源 (意即這些圖片並未新增至網站媒體庫),可能隨時會變更或移除。
建議你用自己的內容取代這些圖片。如需將圖片新增至網站的協助,請參閱圖片指引。你也可以使用免費圖庫尋找圖片。
你可以建立自己的區塊版面配置,在整個網站重複使用。請參閱建立版面配置指引,了解操作方法。