「單篇文章」範本可控制網站上個別文章的版面配置。若你變更此範本,變更會反映在所有的文章上,確保訪客在瀏覽網誌時享有一致的體驗。本指引會說明如何自訂「單篇文章」範本。
在此指南中
只要網站套用的佈景主題支援網站編輯器,你就可以存取並編輯範本。若想確定網站是否使用網站編輯器,請查看儀表板中的「外觀」→「編輯器」。
若要變更使用此範本所有文章的整體版面配置,可編輯「單篇文章」範本。
如果只想變更單篇文章的內容,則請勿編輯「單篇文章」範本。請改為前往儀表板中的「文章」,然後按一下該特定文章直接編輯。
若要尋找並編輯「單篇文章」範本,請按照以下步驟操作:
- 從儀表板按一下「外觀」→「編輯器」。
- 在左側面板中,按一下「範本」,然後選取「單篇文章」範本。
- 按一下鉛筆圖示,即可開始編輯範本。左方側邊欄會關閉,以便你專心編輯。

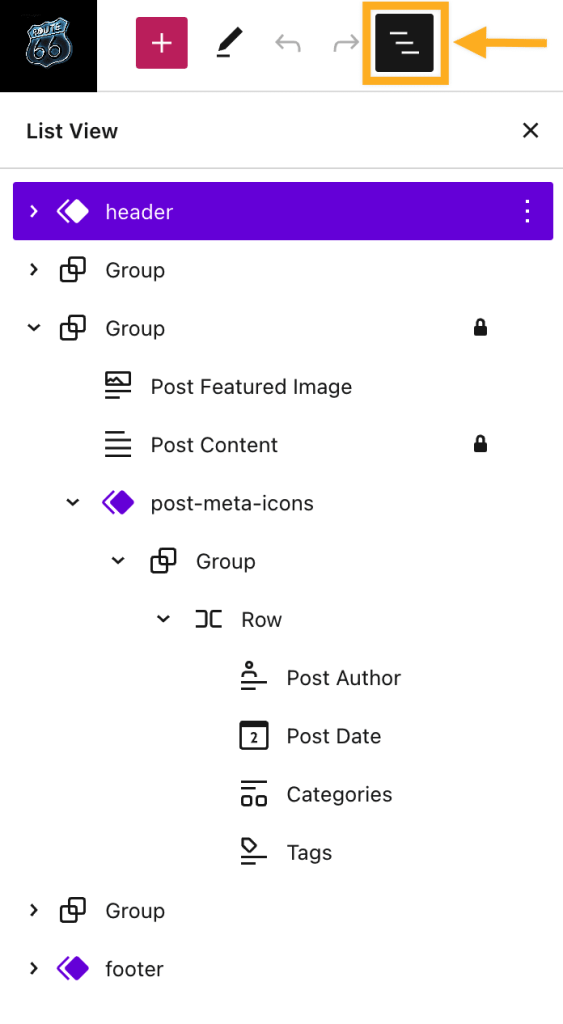
首先,了解範本已包含的區塊是很有幫助的。開啟「清單檢視」即可查看範本中所有區塊的清單。「清單檢視」為畫面左上角看起來像三條水平線的圖示:

這裡會顯示範本的所有元素 (在 WordPress 編輯器中稱為區塊)。一般的「單篇文章」範本會包含以下元素:
- 頁首:頁首會包含網站標題、標誌和選單等元素,是在整個網站上顯示的範本組件。系統會將你對頁首所做的任何編輯,套用到網站上已插入頁首範本組件的所有頁面。
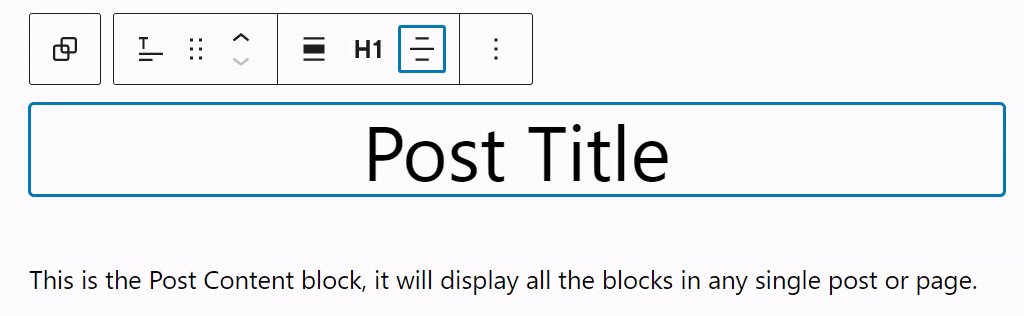
- 標題:文章標題會顯示為範本中的「標題」區塊。檢視網站上的實際文章時,為該文章撰寫的標題會顯示在此位置。
- 精選圖片:精選圖片是代表文章的單張圖片。
- 內容:文章內容會在範本中顯示為「內容」區塊。檢視實際文章時,該文章的內容則會顯示在此處。若你移除內容區塊,除非重新新增內容,否則無論使用此範本的任何文章都不會顯示任何內容。
- 文章中繼資料:這是指文章的額外資訊,例如作者、日期、分類和標籤。
- 「讚」按鈕:讓讀者能夠點擊「讚」按鈕,對你的文章表達讚賞。
- 留言:這裡會顯示文章的留言。
- 頁尾:頁尾包含網站標題、聯絡資訊,以及 WordPress 頁尾版權宣告,這是顯示在所有頁面與文章上的範本組件。系統會將你對頁尾所做的任何編輯,套用到網站上已插入頁尾範本組件的所有位置。
雖然所有 WordPress 佈景主題都有所不同,但這些是大多數佈景主題上都能看見的「單篇文章」範本標準元素。「單篇文章」範本可能會顯示其他元素,你可以視需要進行編輯。
佈景主題範本提供專業且設計優良的版面配置供你使用。若你想自訂預設設計,可以將文字和圖片換成自己的內容,並新增或移除版面配置上的任何元素。
若你想將元素新增至文章,例如訂閱方塊、聯絡表單或按鈕,可將元素新增至「單篇文章」範本,使其顯示於使用此範本的所有文章上。
只要你按一下 + 區塊插入工具,即可在希望顯示內容的位置新增新區塊。可以使用「清單檢視」選取區塊的確切位置。待你儲存變更後,新增的新區塊會顯示於使用你目前編輯範本的所有文章上。
你可以移動或移除構成範本的各式元素,例如精選圖片、標題、作者和主要內容區域。
按一下左上角的「清單檢視」按鈕,即可檢視範本中使用的所有區塊清單。你可以在「清單檢視」按一下區塊並加以拖曳,即可變更區塊順序:

文章中繼資料指的是個別文章的元素,例如「作者」、「日期」、「類別」和「標籤」。部分佈景主題可能會包含名為「文章中繼資料」或「文章中繼資料圖示」的範本組件。
若你在此處移除日期、作者和其他中繼資料,這些資訊就不會顯示在文章中。
如果你的佈景主題沒有「文章中繼資料」或「文章中繼資料圖示」範本組件,你也可以新增「作者」、「日期」、「分類」和「標籤」的個別區塊。
與上述的編輯「文章中繼資料」類似,你也可以選取「留言」區域,進一步變更或移除留言在文章的顯示方式。可檢視我們的留言區塊指引,深入了解「留言」區域的元素。
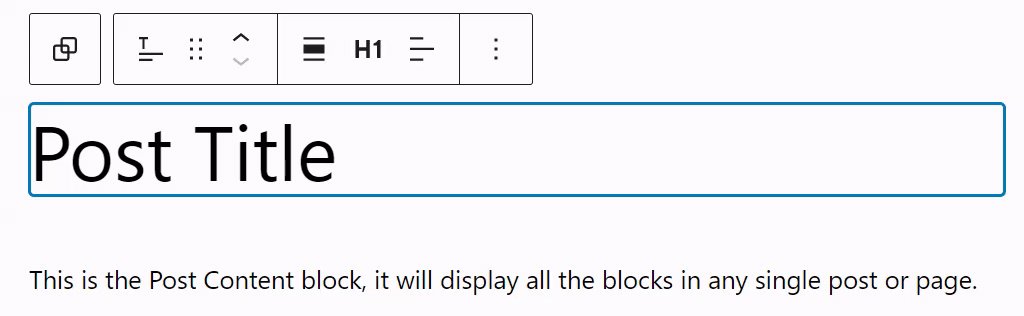
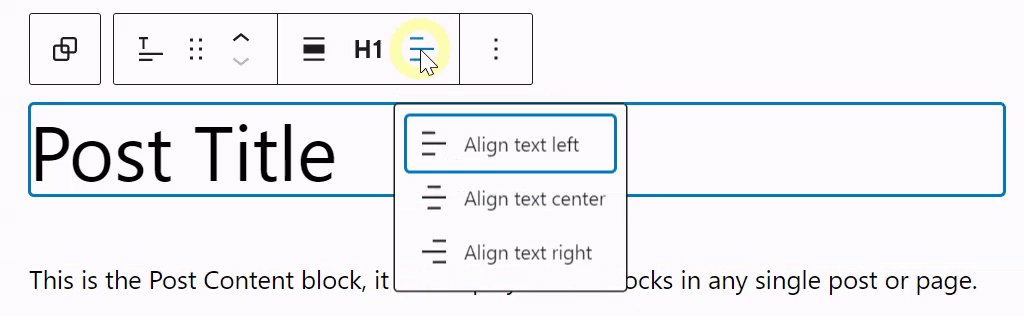
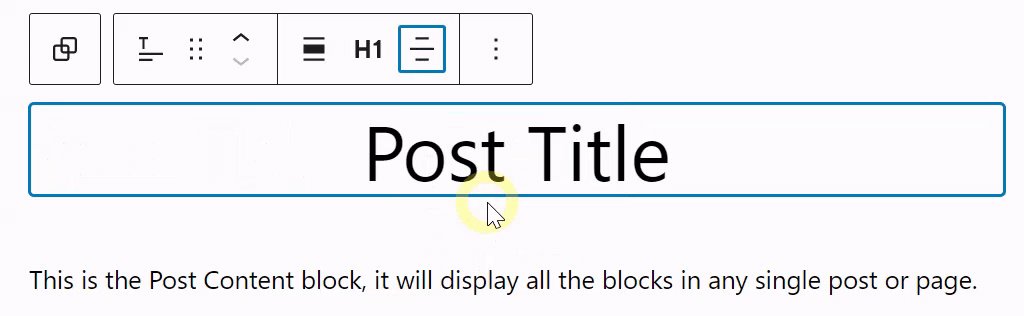
你在編輯上述「單篇文章」範本時,會看到「標題」區塊,代表文章標題會在個別網誌文章上顯示的位置。若未顯示「標題」區塊,你可以加以新增。區塊提供變更對齊方式、大小、顏色等的設定。

當你以上述步驟編輯「單篇文章」範本時,會看到在個別文章上顯示精選圖片的「精選圖片」區塊。若未顯示「精選圖片」區塊,你可以加以新增。
「精選圖片」區塊包含許多可調整的設定,例如大小、位置、間距和覆疊顏色。
你也可以為「精選圖片」區塊選取長寬比,也就是圖片寬度和高度之間的比例關係。預設的「原始」長寬比會保持上傳的精選圖片長寬比。你也可以選擇其中一個自訂長寬比。當你選取自訂長寬比時,必須同時選取以下「樣式」選項之一,以決定圖片與圖片框架的互動方式。
- 覆蓋 (Cover):為了填滿整個空間,圖片會放大和裁切,但不會失真。
- 包含 (Contain):為了填滿空間,圖片會放大,但不會裁剪或失真。
- 填滿 (Fill):為了完全填滿空間,圖片會延展並失真。
若你想移除精選圖片,請選取區塊,按一下上方工具列中的三個點圖示,然後選取「移除」。若想深入了解,請參閱「移除區塊」。
網誌文章通常會有側邊欄,用來顯示作者簡介、社群個人檔案連結、類別和熱門文章等資訊。可造訪使用網站編輯器新增側邊欄,了解如何將側邊欄新增至範本。
若你想讓文章內容的版面變得較寬或較窄,可以在「單篇文章」範本中加以控制。
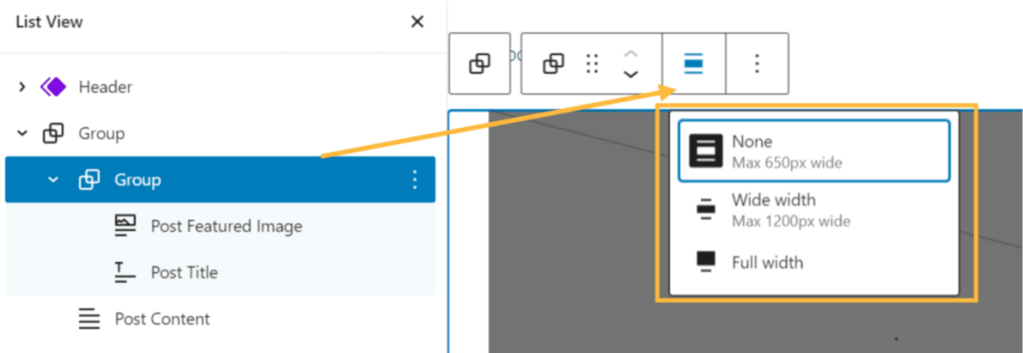
檢視「單篇文章」範本的內容時,寬度通常由名為「群組」的區塊控制。若想變更寬度,請按以下步驟操作:
- 使用「清單檢視」選取包含所有內容的群組。
- 工具列會顯示在內容群組旁。選取寬度選項,如下所示:

- 選取「寬幅」或「全寬」,即可變更內容版面的寬度。
如果「內容」區塊乃內嵌於「群組」區塊中,則請在群組區塊的設定中關閉「內部區塊使用內容寬度」選項。
「群組」區塊包含版面配置、顏色等其他設定。深入了解「群組」區塊。
待你閱讀到本指引尾聲時,可能已經完成了「單篇文章」範本的版面配置設定。按照預設,你所建立的任何文章都會使用「單篇文章範本」。你可以採取下列步驟,確保文章均採用「單篇文章範本」:
- 在儀表板中按一下「文章」。
- 按一下文章即可編輯該文章。
- 在右側的「設定」側邊欄中,按一下「範本」,如下圖所示。若沒有看到「設定」側邊欄,請按一下「發表」或「更新」旁的設定圖示,即可開啟「設定」側邊欄。
- 若你正在編輯標準文章,「範本」應顯示為「預設範本」,否則請按一下範本名稱,然後從下拉式清單中選取「單篇文章範本」。
- 按一下「更新/發佈」即可儲存變更。
- 檢視頁面,檢查文章是否符合預期的版面配置。
