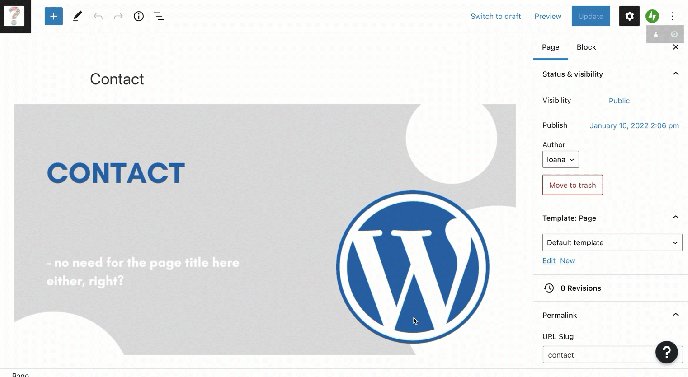
建立頁面後,通常第一件事是下標題。有些佈景主題的設計可自行顯示頁面標題,有些則不行。如果你想在網站上隱藏此標題,可以使用網站編輯器進行此操作。若要使用本指南說明的方法隱藏頁面或文章的標題,網站必須使用支援網站編輯器的佈景主題。
如為搜尋引擎最佳化而需保留文章或頁面的標題,但又不想在網站上顯示,此功能就派上用場了。
舉例來說,在網站頂部的圖片嵌入標題後,你可能不想再另外顯示標題,因為這顯得多餘,也會讓頁面或文章有失精練。

步驟如下:

步驟如下:
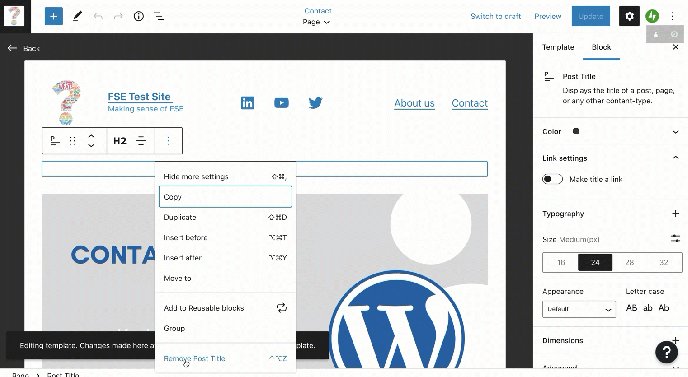
- 按一下標題區塊。
- 按一下區塊工具列右側的 3 個點。
- 按一下「移除文章標題」。
- 按一下右上角的「更新」。

步驟如下:
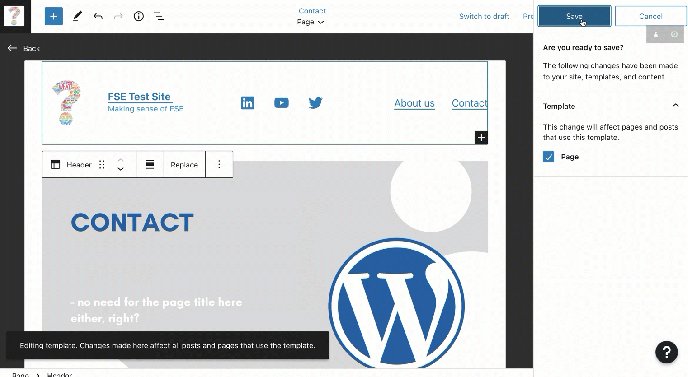
- 檢查是否已選取所有想變更的執行個體 (這會有所不同)。
- 按一下「儲存」以發佈變更。


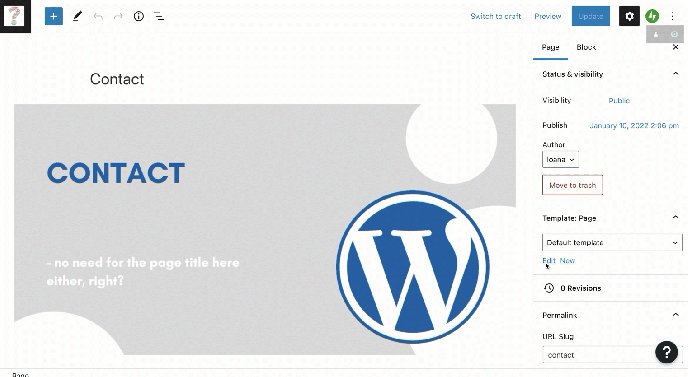
你可以建立符合需求的特定範本來使用。步驟如下:
- 不要選取編輯現有範本 (如上),改選「新增」以建立新範本。
- 依照第 2 步自訂範本。
- 選取此新範本,並套用至所需的文章和頁面。