「相關文章」功能會從網誌提取相關內容,並顯示在文章底部。此功能會使用你的文章內容、標籤和分類,自動產生網站相關文章清單。
啟用此功能後,分享按鈕和 WordPress.com 讚 (如果你已開啟這些功能的話) 下方會顯示相關文章區段。若要開啟或關閉相關文章功能:
- 按一下網站儀表板左側邊欄的「工具」→「行銷」。
- 在「流量」分頁上,向下捲動到「相關文章」設定。
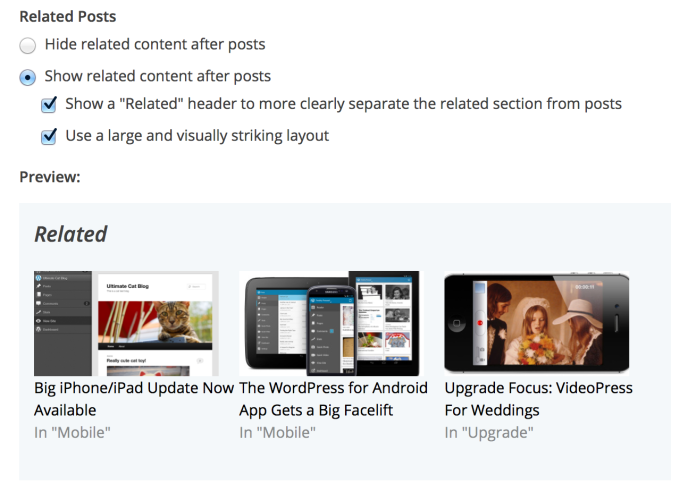
- 選取「在文章下方顯示相關內容」或「隱藏文章下方的相關內容」,即可開啟或關閉此功能。
- 別忘了向下捲動至頁面底部,然後按一下「儲存設定」。

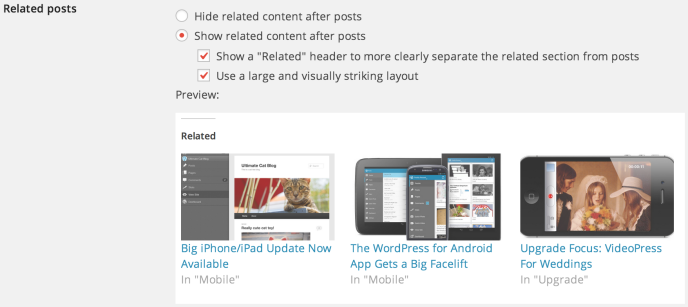
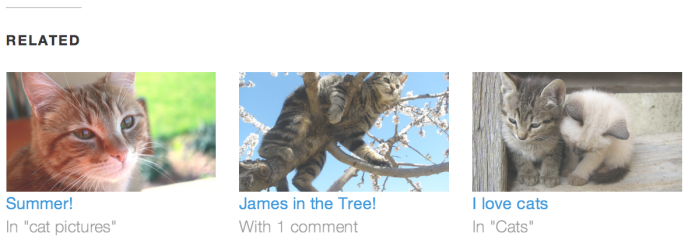
你也可以選擇顯示「相關」標題,將此區段與文章結尾更清楚區隔開來;只要勾選顯示「相關」標題的方塊即可。

若要讓此區段更加視覺化,可以勾選「使用大型、引人注目的版面形式」旁的方塊,在文章標題旁顯示隨附的圖片。

你也可以直接在頁面或文章內容內顯示相關文章,只要插入相關文章區塊即可。
使用區塊佈景主題時,如果希望顯示相關文章,請將相關文章區塊加到單一文章範本。
如果你的網誌符合下列要求,「工具」→「行銷」 →「流量」頁面會出現「相關文章」區段:
- 至少發表 10 篇文章 (以免文章只是彼此交叉連結)。
- 每篇文章包含至少 500 位元 (約 100 字) 的內容
- 不得使用已有內建相關功能的佈景主題 (例如 Traveler 或 Opti)。系統會對這些佈景主題停用此功能。
- 網站必須設為公開,並且不能設為「即將推出」或「私人」模式。
- 相關內容會自動產生。你目前無法手動覆寫任何文章連結。
- 如果你的付費方案包含自訂 CSS,可以使用自訂 CSS,自訂「相關」區段的外觀。
- 文章的特色圖片會以縮圖顯示。如果你尚未設定文章的特色圖片,我們會先尋找幻燈片和圖庫,然後再尋找任何可附加到文章的圖片。如果找不到任何可附加至該文章的圖片,我們會尋找你可能曾插入文章的單一圖片。
- 如果你已在文章中使用第三方服務圖片 (例如 Flickr),只要圖片允許公開存取,WordPress.com 伺服器就會提取此圖片並縮放至適當大小,然後將其設為文章的縮圖。
- 圖片寬度和高度必須分別大於 350 像素和 200 像素,否則系統將不會取用。
- 縮圖會自動調整大小,並裁切至寬 350 像素及高 200 像素 (1.75:1 比例),以保持一致的視覺顯示效果。由於系統會自動完成此作業,你無法微調圖片被裁切的部分。
以下說明適用於 WP 管理員界面。若要檢視此界面,請按一下右上角的「界面」分頁,然後選取「傳統界面」。
若要在 WP 管理員中開啟或關閉相關文章功能,請前往「設定」→「閱讀」。向下捲動至「相關文章」旁的選項,然後選取「在文章下方顯示相關內容」或「隱藏文章下方的相關內容」。別忘了向下捲動至頁面底部,然後按一下「儲存變更」。