最佳化是指在不影響圖片品質的前提下縮減檔案大小,以便讓檔案快速載入的程序。
未將圖片最佳化即上傳到網站,可能影響網站載入速度,導致訪客流失。嘗試建立品牌和增加網站流量時,這是個很大的問題。檔案大小和圖片品質是影響頁面載入速度的兩大因素。
我們以這張下載自 Unsplash.com 的小型印刷圖片為例,解析度 2048 × 1286,240 DPI (每英寸點數),檔案高達 1.1MB。

載入媒體庫之前,我們先將同一張圖片的尺寸和 DPI 縮小。成品看起來一樣,但圖片卻瘦身了。
如果你希望快速縮減圖片大小,不妨使用免費的第三方工具,例如這個。
如果你想對圖片最佳化有更多控制權,請繼續閱讀更詳細的概述。我們將使用兩款免費軟體縮減圖片大小。你可以在此處下載:
若要縮減圖片大小:
- 在 GIMP 中開啟圖片
- 按一下工具列中的「圖片」,選取「縮放圖片」
- 在圖片大小中,將寬度變更為 1920px (或你自己的寬度)
- 按一下「縮放」
- 在工具列中選取「檔案」。然後選取「匯出為」
- 為檔案命名,結尾為「.jpg」
- 選取「匯出」
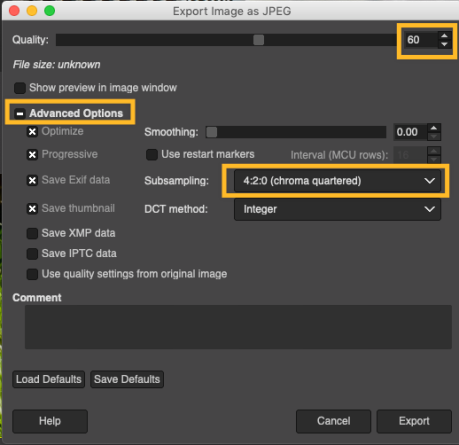
- 在開啟的對話方塊中,將畫質變更為 60
- 按一下「進階選項」。
- 將次取樣變更為 4:2:0 (色度四等分)
- 按一下「匯出」

這些設定只是示範。請依你認為適合的設定隨意調整。
以下是成果比較:


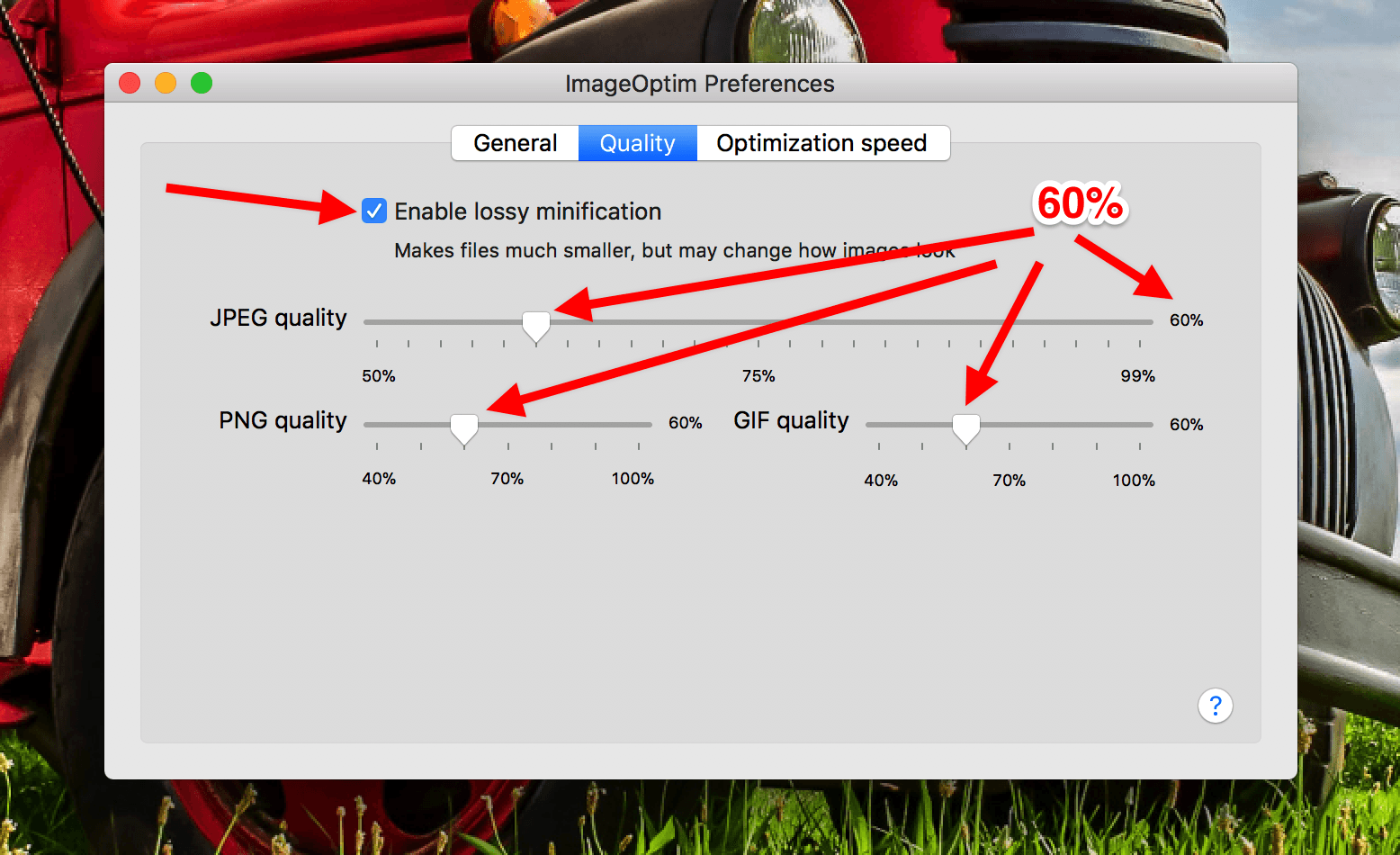
我們可以使用 ImageOptim (Mac 應用程式或網頁服務) 縮減檔案大小
開啟 ImageOptim,將每種檔案類型畫質選為 60%:

新增這些設定後,在要最佳化的圖片上按一下右鍵,選取「使用 ImageOptim 開啟」。
ImageOptim 會將圖片自動縮減到我們選擇的設定。
此變更無法復原。請務必事先備份。
如果使用電腦,請將圖片上傳到 ImageOptim 網站,他們會提供最佳化檔案下載。
網站服務需收取月費,但有免費試用。
如果使用 WordPress 應用程式發佈到網站,WordPress 應用程式可以選擇將圖片最佳化。
使用 iPhone 的 WordPress 應用程式可以設定圖片上傳限制,這樣上傳原始檔案時可以自動調整大小。此選項的路徑如下:前往「我的網站」,按一下右上角的個人檔案圖示,選擇「應用程式設定」。
使用 Android 版 WordPress 應用程式則是按一下右上角的個人檔案圖示,選擇「應用程式設定」,由此啟用「最佳化圖片」,在上傳時調整和壓縮圖片。

Retina 顯示器的像素密度比一般顯示器高得多,可能導致一般像素密度的圖片看起來模糊不清。為防止這種情況,如果我們偵測到 Retina 顯示器,會將圖片尺寸放大一倍顯示,以呈現最大清晰度。這只有在媒體庫顯示的圖片大於網站圖片時才有效。
即使在網誌上將最大顯示尺寸放大一倍顯示,圖片檔案本身仍比相機使用的完整解析度小得多,因此你可以將圖片最佳化並讓它們在 Retina 顯示器上呈現絕佳畫質。
其他圖片編輯軟體工具可能有簡易選項來快速調整和壓縮大量相片。你也可以使用 Photoshop / Paint Shop Pro 套件,不過還有更多免費服務可以選用:
你也可以使用網頁服務: