「讚」按鈕可為使用者提供輕鬆對內容表達讚賞的方式。本指引將說明如何為文章按讚、檢視文章的按讚數,以及如何開啟或關閉網站的按讚按鈕。
在此指南中
你可以在網站上顯示或隱藏「讚」按鈕。如果你的網站使用區塊佈景主題,便可使用「讚」區塊。你可以在傳統佈景主題上,透過設定來顯示或隱藏「讚」功能。
你可透過「讚」區塊,在網站的任何位置插入「讚」按鈕。最常見的方式是在「單篇文章」範本中使用「讚」按鈕,即可將「讚」按鈕納入網站的所有網誌文章中。
若要新增「讚」區塊,請按一下 + 區塊插入工具圖示,然後搜尋「讚」。按一下即可將「讚」區塊新增至任何範本、文章或頁面。
此處有新增區塊的詳細說明。
當你首次新增區塊時,系統會顯示範例個人檔案,方便你了解當內容獲得一些按讚數時,區塊呈現「讚」的方式。這些按讚範例不會公開顯示在你的網站上。

按一下「讚」區塊,其上方或下方即會顯示選項工具列:

「讚」區塊的工具列提供以下選項:
- 變更區塊類型。
- 拖曳區塊。
- 將區塊上下移動。
- 更多選項。
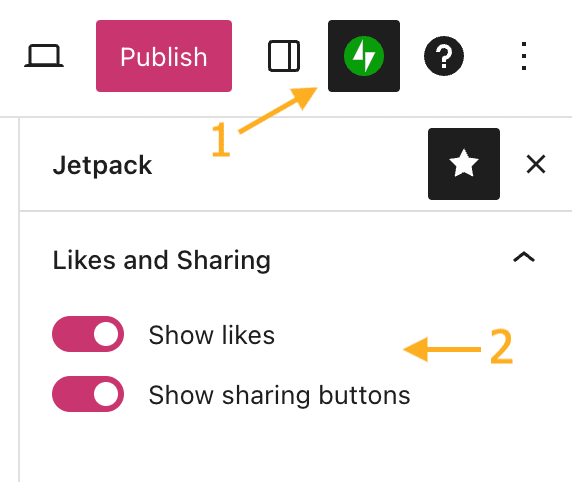
選取區塊時,右側邊欄會出現其他區塊設定。如果沒有出現側邊欄,請按一下右上角的「設定」圖示叫出設定。此圖示外觀為正方形中有兩個大小不同的欄位:

「讚」區塊包含了可在按讚按鈕旁顯示「轉貼文章」按鈕的設定。請注意,啟用外掛程式的網站不支援轉貼文章的功能。若要提供類似的功能,你可以使用「新增至任何分享按鈕」外掛程式,以便新增 WordPress 分享按鈕。
「讚」區塊 也包含進階設定。
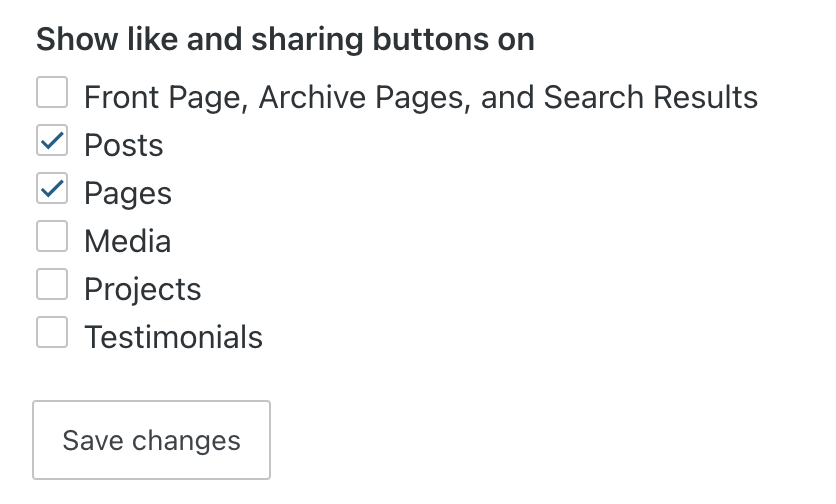
以下各節說明如何在啟用「讚」按鈕的 WordPress 網站使用「讚」按鈕。
如果文章或頁面有按讚功能,「讚」按鈕通常會顯示在文章底端,並位於分享按鈕旁邊。訪客只要登入 WordPress.com 帳號,便能使用「讚」按鈕。
按一下「讚」按鈕即可對文章按讚:

按一下「讚」按鈕後,按鈕文字會變更為「已按讚」,旁邊會顯示你的個人檔案圖片:

你的個人檔案圖片會是可點擊的連結,指向你的 Gravatar 個人檔案。
若你需要移除文章的「讚」(也就將文章「取消按讚」),只要再按一下「讚」按鈕即可。
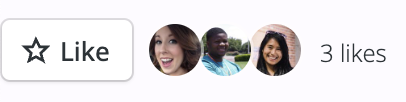
隨著文章越來越受歡迎,按「讚」數也會逐漸增加。「讚」按鈕旁會顯示最多五名文章按讚者的大頭貼圖片,以及顯示文章「讚」總數的連結:

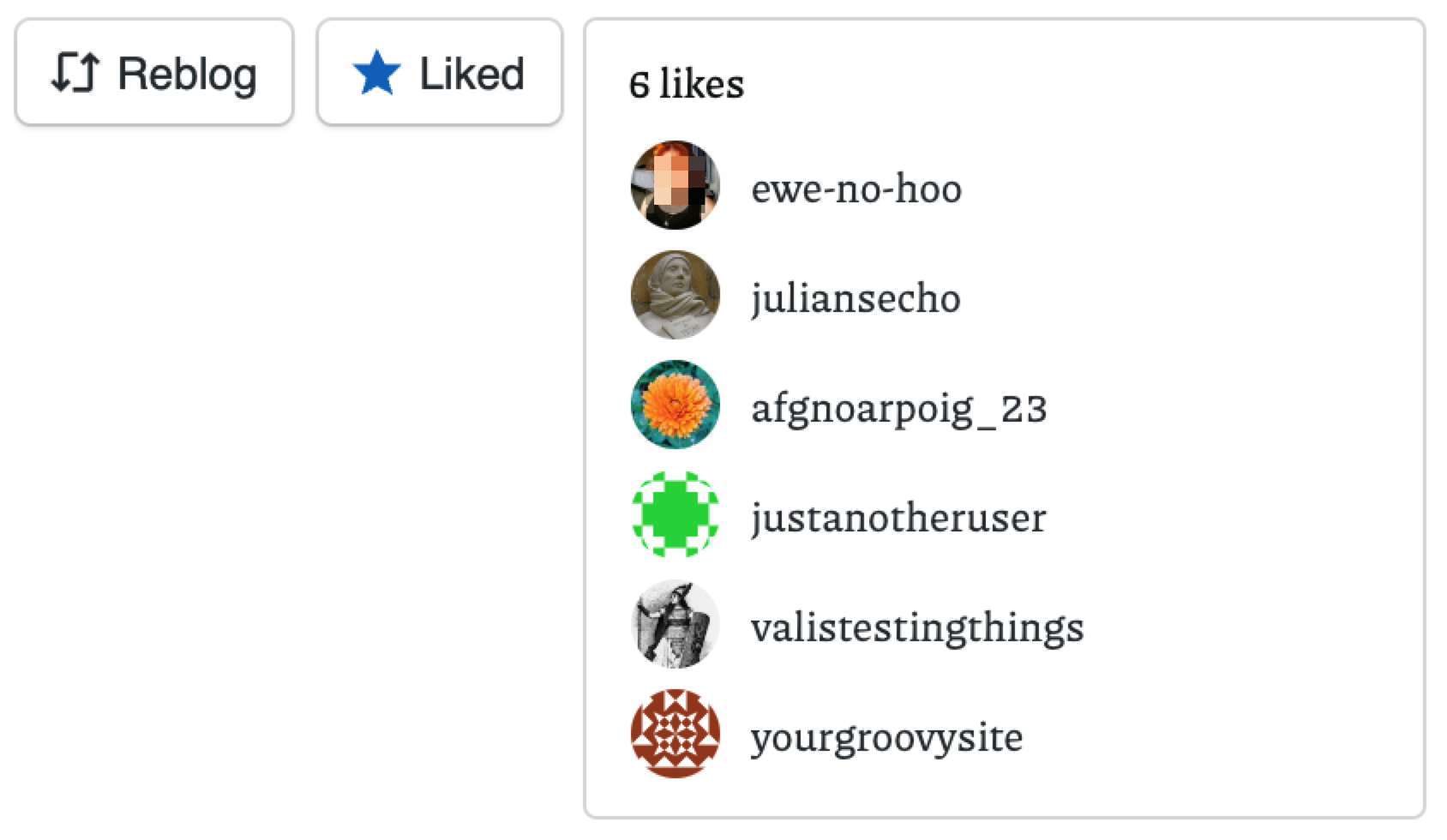
若要檢視其他「讚」內容,請按一下總次數,其餘的「讚」數會顯示於可捲動的快顯視窗:

若要檢視你所有的按讚文章清單,請按照下列步驟操作:
- 前往 WordPress.com 儀表板。
- 按一下 https://wordpress.com/read 的閱讀器。
- 按一下左側的「讚」。
系統會顯示所有你按過讚的文章清單,且最近按讚的文章會排在前面。