網站標誌區塊用於顯示網站專屬圖片。設定好網站標誌後,可以在不同位置和範本中重複使用。
若要新增網站標誌區塊,請按一下 + 區塊插入器圖示並搜尋「網站標誌」。
💡
你也可以在新的一行用鍵盤輸入 /logo,然後按 Enter 快速新增網站標誌區塊。

此處有新增區塊的詳細說明。
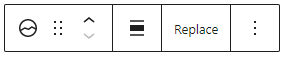
按一下區塊會出現選項工具列:

網站標誌 區塊工具列含以下選項:
- 變更區塊類型。
- 拖曳區塊。
- 將區塊上下移動。
- 將標誌靠左、置中或靠右對齊。
- 用新圖片取代舊圖片。
按一下區塊,右側邊欄會出現其他區塊設定。如果沒有出現側邊欄,可能需要按一下右上角的 ⚙️ (齒輪) 圖示叫出設定。

為你的標誌圖片選擇一種樣式:
- 預設:標誌以原始形式顯示。
- 圓形:標誌以圓形 (如果圖片原本是正方形)或膠囊形/橢圓形 (如果圖片原本是矩形) 顯示。
如果使用下拉式清單選項設定預設樣式,以後你插入的網站標誌區塊都將使用該樣式。

在「設定」下,你可以控制:
- 標誌圖片的寬度。
- 圖片是否與首頁連結,以及是否希望在新分頁開啟該連結。

進階
進階分頁可讓你將 CSS 類別新增至區塊,以便編寫自訂 CSS,並視需要設定區塊樣式。深入了解。
