使用 WordPress 编辑器为您的站点添加区块后,您可能希望对内容的外观进行定制。每个内容区块均有自己的设置和定制选项,具体因您添加的区块而异。
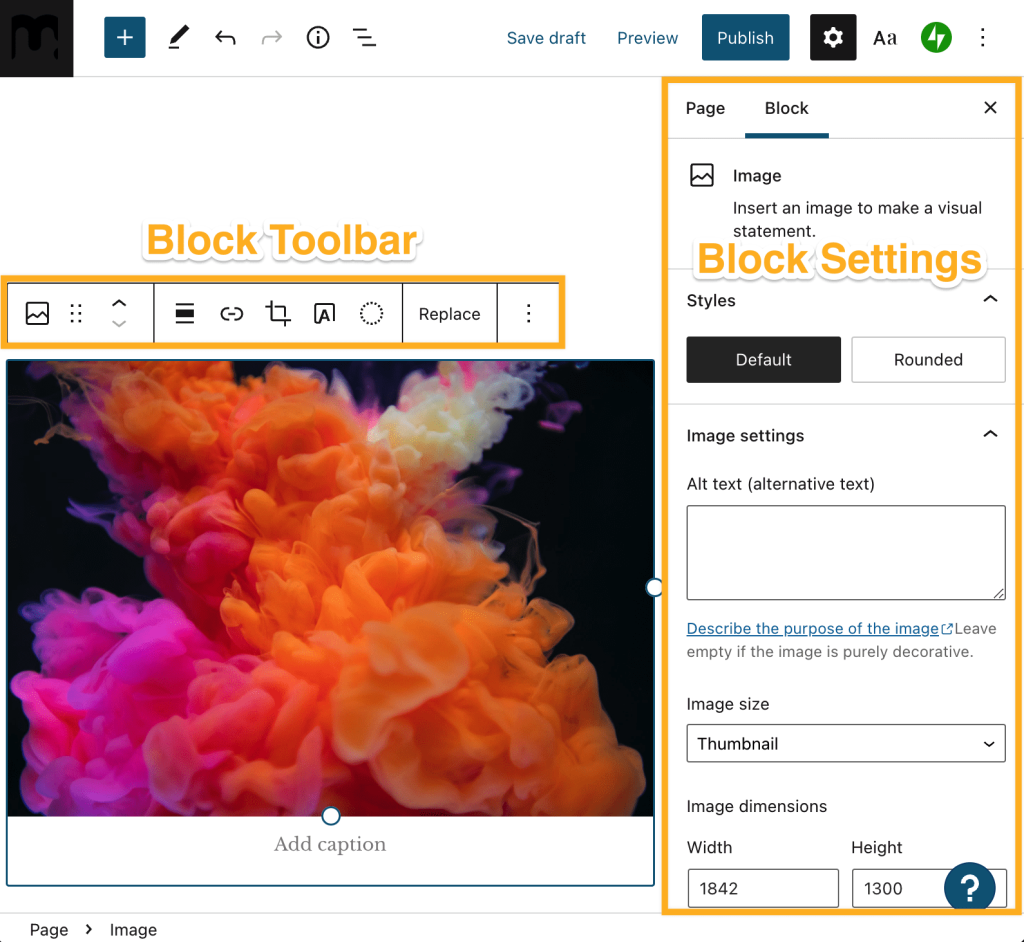
您可以在两个位置找到区块定制选项:区块工具栏和区块设置:

第一步是选择您想要定制的区块。您可以点击该区块或使用列表视图来浏览特定的区块(创建页面时,此处会显示更多信息)
区块工具栏位于区块上方,包含一些基础的编辑选项。区块工具栏中会显示一些适用于所有区块的选项,还有的选项则特定于插入的区块。

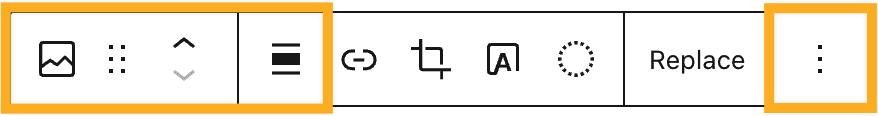
一些选项会在多个区块的工具栏中显示。这些内容会在下方进行说明:

- 转换:将区块更改为相似的区块类型。例如,假设您添加了图片区块,并想将其更改为画廊区块,点击此图标即可看到相关选项。点击此处了解详情
- 拖动:点击并按住这个看起来像六个点的图标,即可将区块拖动到页面的其他区域。
- 向上/向下移动:点击向上或向下箭头,即可在页面上将区块向上/向下移动一个位置。
- 对齐:更改区块的位置。如果您的主题支持,您通常会看到居左、居右和居中,以及宽幅和等宽。
- 更多选项:这三个垂直方向的点会打开包含额外设置的菜单:
- 拷贝:制作区块拷贝,以便粘贴到别处。
- 复制:直接在原始区块下方创建区块拷贝。
- 向上插入:在当前区块的上方创建空间,以便添加新的区块。
- 向下插入:在当前区块的下方创建空间,以便添加新的区块。
- 移动至:点击此选项,然后点击您页面的另一个区域,将该区块移动到相应区域。
- 作为 HTML 编辑:在 HTML 中编辑区块内容。
- 锁定:禁用此选项以移动和/或删除区块。
- 添加至可重用区块:使用唯一名称保存包含定制内容的区块,便于您在站点中将其添加到其他区域。更多有关可重用区块的内容。
- 分组/取消分组:使用此选项时您可以将多个区块分到一组,或者为单个区块或一组区块应用色彩和填充。更多有关分组区块的内容。
- 移除:从页面上删除当前区块。
📌
如果您没有看到将区块宽度更改为宽或全款的选项,并且您的主题支持这些选项,则此区块有可能已添加到组区块中。您可以在此处进一步了解组区块。
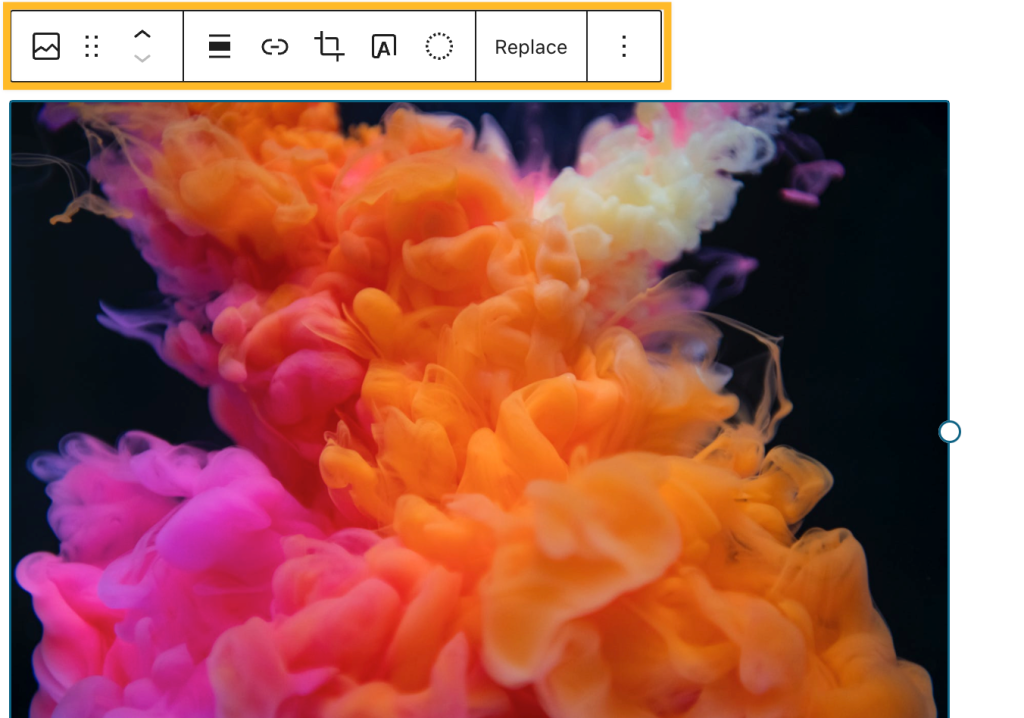
每个区块还具有一些特定于该区块的工具栏选项。

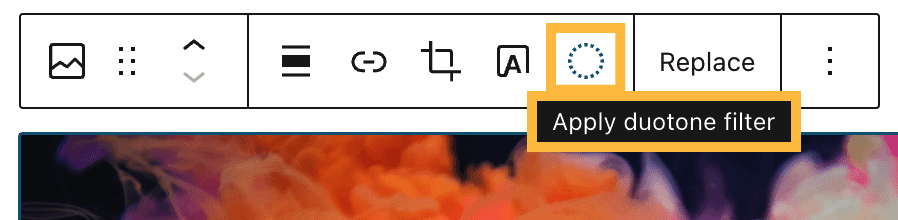
在上面的示例中,我们突出显示了一个图片区块的特定选项。图片区块的选项包括如下:为图片添加链接、裁剪图片、在图片上添加文本、添加双色调过滤器,以及使用其他图片替换此图片。
在区块工具栏中悬停在图标上可显示工具提示,其中会说明每个图标的作用:

“区块设置”边栏包含您正在处理的区块的更多高级定制选项。每个区块都具有自己的设置,您可以在此处进行探索。
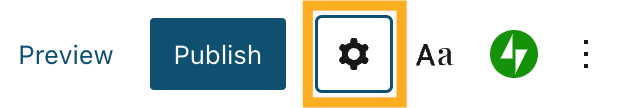
如果您没有看到此边栏,请点击 WordPress 编辑器中“发布”或“更新”旁边的设置图标(一个齿轮):

如果我们继续查看上面使用的图片区块示例,区块设置中的选项还包括“风格”、“替换文字”和“图片大小”。

您始终能在区块设置中看到的一个部分是高级部分。“高级”部分包含以下至少两个选项:
如果您已经添加了区块,并希望将区块更改为其他类型,您可以使用转换选项,这个选项是区块工具栏中的第一个选项。系统会向您显示与已经添加的区块很相似的区块。
例如,如果您添加了一个图片区块,并且希望将其更改为其他类型的图片区块(画廊、封面等),那么在您点击“转换”时,您会看到这些区块选项:

- 选择您想要更改的区块。
- 点击区块工具栏中的转换图标:

- 从“转换为:”下拉列表的选项中选择一个
如果您想要将区块更改回之前的状态,您可以使用编辑器中的“撤销”选项来撤销您的上一次操作。