站点标语区块会显示用于介绍您的网站的简短文本描述。即使标语没有在主题设计中显示,它也可以在搜索结果中使用,或者在社交网络上共享时使用。
要添加站点标语区块,请点击 + 区块插入器图标并搜索“标语”。
💡
借助您的键盘,您还可以另起一行输入 /tagline 并按 Enter 键,从而快速添加新的站点标语区块。

有关添加区块的详细说明,请点击此处查看。
当您点击区块时,选项工具栏将显示:

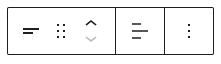
站点标语区块的工具栏中提供以下选项:
- 更改区块类型。
- 拖动区块。
- 上下移动区块。
- 将标语左对齐、居中对齐或右对齐。
当您点击区块时,您将在右侧边栏中找到其他区块设置。如果您没有看到边栏,您可能需要点击右上角的 ⚙️(齿轮)图标,打开设置。

使用下方的设置来调整区块文本的外观。
如果您没有看到设置,点击排版(在右侧显示)右侧的三个点。 然后您可以选择您想要的选项:
- 字体大小
- 字体
- 外观
- 行高
- 装饰
- 字母大小写
- 字母间距

使用字体大小功能,您可以调整文本的大小。您可以选择预设字体大小,如小号、中号和大号。
您还可以选择特定值,只需直接点击默认选项上方的滑块图标,在下面屏幕截图中标记为 a 1。您可以点击下面屏幕截屏中标记为 2 的地方来修改单位。选项为像素 em 或 rem。

字体允许您选择可使用的字体风格。在下拉菜单中的字体列表选择字体。
外观允许您更改文字风格,如常规、斜体,以及从加细到加粗。
行高可设置文字上方/下方的间距。如果您选择零,请务必在移动设备上查看您的站点显示效果。
装饰包括下划线和删除线选项。
字母大小写可以设置文字为全部大写、首字母大写或全部小写。
字母间距设置文本中每个字符之间的间距。您可以更改单位,从默认(像素)到百分比、em、rem、vw和vh。在此处了解更多关于单位的信息。
在此处,您可以设置标语的文本颜色和背景颜色。

在“间距”下面,您可以控制站点标语周围使用的填充量。
在单一可用框中输入一个值,设置整个标语周围的填充。或者,点击链接图标,分别为标语的顶部、右侧、底部和左侧设置更具体的值
默认单位是像素 (px)。您可以点击该单位,从以下单位中进行选择:
- 像素 (px)
- em
- rem
- 视口宽度 (vw)
- 视口高度 (vh)

高级
通过“高级”选项卡,您可以在区块中添加 CSS 类,从而编写自定义 CSS 并根据需要设置区块的样式。
